16.10 在网页中添加脚本
在网页中添加脚本的具体操作步骤如下:
1 选择菜单中的【插入】|【HTML】|【脚本对象】|【脚本】命令,弹出【脚本】对话框,如图16.123所示。

图16.123 【脚本】对话框
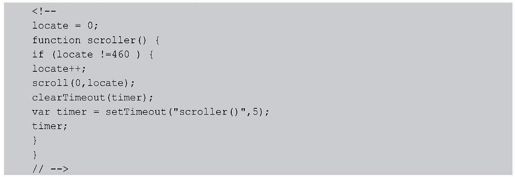
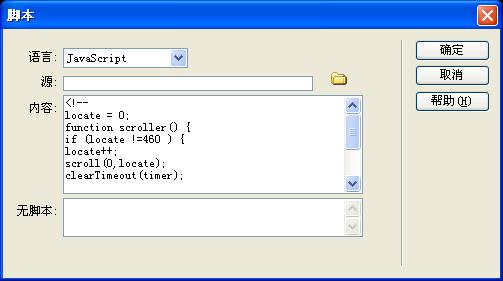
2 在【脚本】对话框中的【语言】下拉列表框中选择JavaScript,在【内容】文本框中输入以下脚本内容,如图16.124所示。


图16.124 输入内容
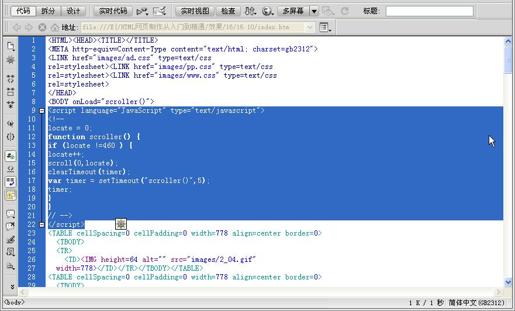
3 单击【确定】按钮,插入脚本,脚本在设计视图中是看不到的,在代码视图中可以看到插入的脚本代码,如图16.125所示。
图16.125 插入脚本
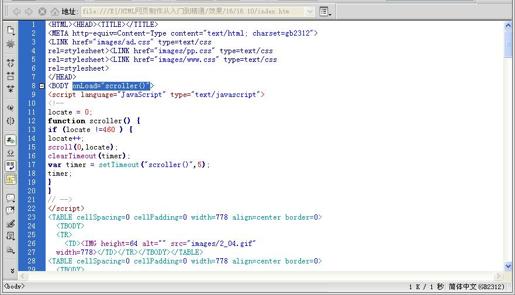
4 在代码视图中,在<body>标记内输入代码onLoad=”scroller()”,如图16.126所示。

图16.126 输入代码
5 保存文档,按F12键在浏览器中预览效果,如图16.127所示。

图16.127 自动滚动效果