11.2 XHTML页面结构
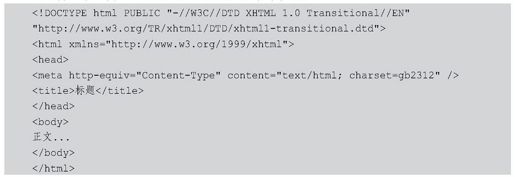
首先看一个最简单的XHTML页面结构,其代码如下。

在这段代码中,包含了一个XHTML页面必须具有的页面结构。下面将逐一说明。
11.2.1 文档类型声明
文档类型声明由<!DOCTYPE>元素定义,在代码的前两行,这部分在浏览器中不会显示。其对应的页面代码如下。

11.2.2 <html>元素和名字空间
<html>元素是XHTML文档中必须使用的元素,所有的文档内容(包括文档头部内容和文档主体内容)都要包含在<html>元素之中。标签<html>表示HTML代码的开始,文件的最后标签应该是</html>。
名字空间是<html>元素的一个属性,写在<html>元素起始标签里。其在页面中的相应代码如下。

11.2.3 网页头部元素
网页头部元素<head>也是XHTML文档中必须使用的元素。其作用是定义页面头部的信息,其中可以包含标题元素、<meta>元素等,它不会显示在浏览器内。网页头部元素对应的页面代码如下。

11.2.4 页面标题元素
页面标题元素<title>用来定义页面的标题。在<title>和</title>标签之间的文字内容是HTML文档的标题信息,出现在浏览器的标题栏。其对应的页面代码如下。

11.2.5 页面主体元素
页面主体元素<body>用来定义页面所要显示的内容。页面的信息主要通过页面主体来传递。在<body>元素中,可以包含所有页面元素。在<body>和</body>标签之间的文字内容是在浏览器中主要显示的信息。其对应的页面代码如下。

定义了以上几个元素后,便构成了一个完整的XHTML页面。此时在浏览器中呈现的效果如图11.1所示。

图11.1 简单的XHTML页面的显示效果
