12.7 边框属性
边框有3个属性:一是边框宽度属性,用于设置边框的宽度;二是边框颜色,用于设置边框的颜色;三是边框样式,用于控制边框的样式。
12.7.1 边框样式border-style
使用边框样式属性可以定义边框的风格样式,这个属性必须用于指定可见的边框。可以分别设置上边框样式border-top-style、下边框样式border-bottom-style、左边框样式border-left-style和右边框样式border-right-style。
语法:

说明:
边框样式的取值有9种,如表12-4所示。
表12-4 边框样式的取值和含义
| 取 值 | 含 义 |
| none | 默认值,无边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
| double | 双实线边框 |
| groove | 边框具有立体感的沟槽 |
| ridge | 边框成脊形 |
| inset | 使整个边框凹陷,即在边框内嵌入一个立体边框 |
| outset | 使整个边框凸起,即在边框外嵌入一个立体边框 |
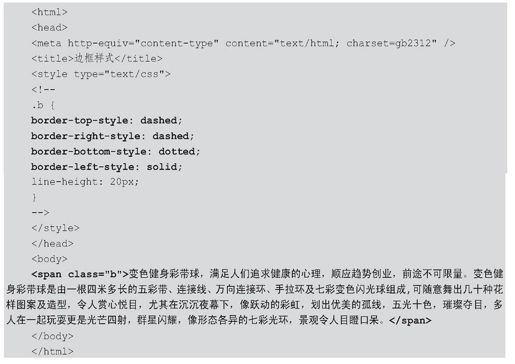
举例:

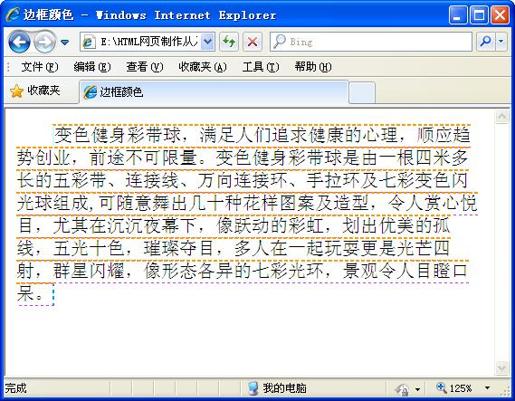
在代码中加粗部分的标记分别用来设置上、右、下、左边框的样式为虚线边框dashed、虚线边框dashed、点线边框dotted、实线边框solid,在浏览器中预览效果,如图12.38所示。

图12.38 边框样式效果
12.7.2 边框宽度border-width
边框宽度用于设置元素边框的宽度。
语法:

说明:
边框宽度border-width的取值范围如下:
medium表示默认宽度;
thin表示小于默认宽度;
thick表示大于默认宽度;
举例:

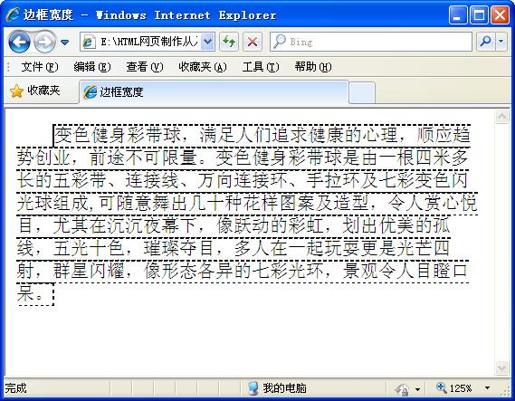
在代码中加粗部分的标记分别用来设置上、右、下、左边框的宽度,在浏览器中预览效果,如图12.39所示。

图12.39 边框宽度效果
12.7.3 边框颜色border-color
border-color属性用来设置边框的颜色,可以用16种颜色的关键字或RGB值来设置。
语法:

说明:
border-top-color、border-right-color、border-bottom-color和border-left-color属性分别用来设置上、右、下、左边框的颜色,也可以使用border-color属性统一设置4个边框的颜色。
举例:

在代码中加粗部分的标记用来设置边框颜色,在浏览器中预览效果,如图12.40所示。
图12.40 边框颜色效果
12.7.4 边框属性border
使用border属性可以设置元素的边框样式、宽度和颜色。
语法:

说明:
边框属性border只能同时设置4个边框,也只能给出一组边框的宽度和样式,而其他的边框属性只能给出某一个边框的属性,包括样式、宽度和颜色。
举例:

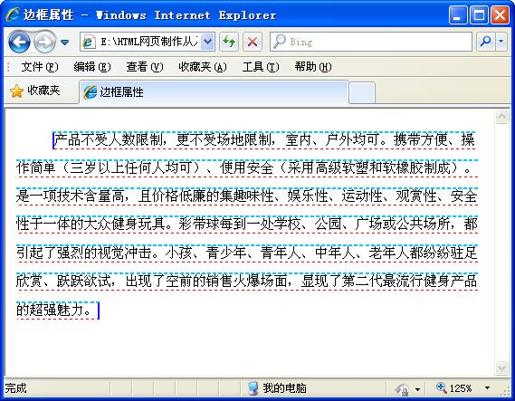
在代码中加粗部分的标记用来设置边框属性,在浏览器中预览效果,如图12.41所示。如图12.42所示的网页中使用了边框的样式。

图12.41 边框属性效果

图12.42 网页中使用了边框的样式