9.5 创建框架链接
一般情况下,创建框架网页的目的是为了更好地对页面内容进行导航,通过框架进行链接不同的内容。对于框架页面来说,设置页面的链接需要使用target。
9.5.1 普通框架结构的链接
普通的框架结构之间通过target互相链接起来。一般情况下,一个页面中会有一个框架窗口作为导航页面,其中添加了对另一个框架内容的链接设置,而这些链接则是通过target来实现的。
举例:
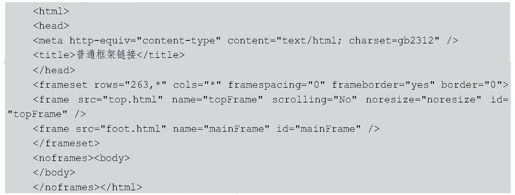
框架集文件中的举例。


在这段加粗的代码中,target用于设置将要显示页面内容的框架名称,此处将在mainFrame框架窗口中显示。其代码如下:

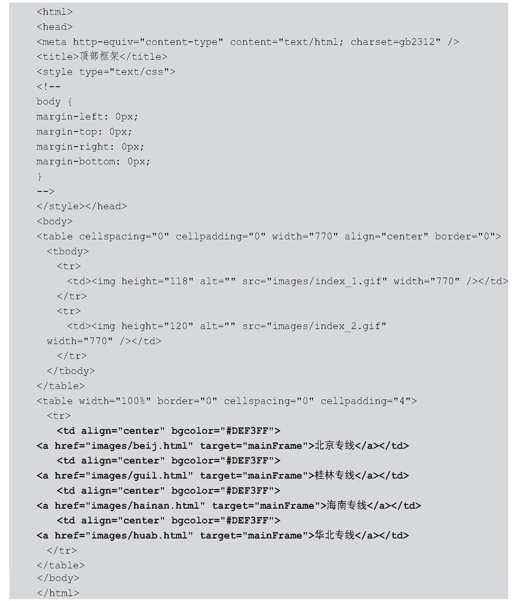
以上代码中加粗部分的代码标记为设置浮动框架中的链接以及打开链接页面的框架窗口,在浏览器中预览效果,单击其中一项链接,将在设定的框架窗口中显示链接的页面内容,如图9.18和图9.19所示。

图9.18 设置普通框架链接

图9.19 链接到其他页面
9.5.2 浮动框架的链接
在浮动框架中同样可以制作页面之间的链接,其方法与普通框架类似。
举例:
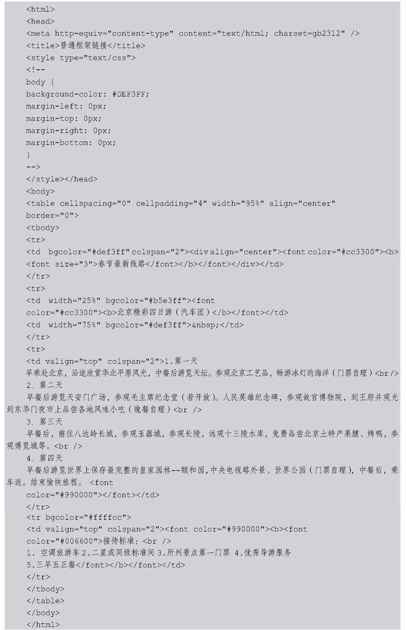
浮动框架中的主要相关代码如下:

在代码中加粗部分的代码标记为插入浮动框架,在浏览器中预览效果,如图9.20所示。在页面中单击“市场前景”链接,可以在下面的浮动框架中打开链接的页面,如图9.21所示。
图9.20 浮动框架

图9.21 浮动框架链接
 提示
提示
在设置浮动框架链接时,为浮动框架设置一个名称,在设置链接时,将链接的目标设置为浮动框架的名称。