- 18.2 各部分设计
- 块的设计要与页面其他部分风格一致,这里采用深蓝色的背景配合浅蓝色的文字,效果如图18.16所示。">footer脚注主要用来放一些版权信息和联系方式,与其他网页一样,保持简单、清晰的风格。其HTML框架中没有更多的内容,只有一<div>块中包含一个<p>标记。#footer块的设计要与页面其他部分风格一致,这里采用深蓝色的背景配合浅蓝色的文字,效果如图18.16所示。
18.2 各部分设计
对主页和内容进行详细的布局分析后,接下来就可以进行网页的具体设计了。
18.2.1 Logo与顶部导航
一般企业网站通常都将Logo和导航放置在页面的左上角,让用户一进入网站就能够看到。下面制作Logo与顶部导航部分,这部分主要放在#header对象中,如图18.3所示。

图18.3 Logo与顶部导航
使用如下的CSS代码定义header对象的样式,其中定义了header对象的高度为150px,背景图像为img02.jpg,背景图像不重复并且居中靠顶部对齐,应用“text-transform: lowercase”定义header对象中的每个单词的第一个字母大写。此时效果显示如图18.4所示。


图18.4 header对象预览效果
使用如下的CSS代码定义logo对象的浮动方式为靠左浮动,并且定义logo对象中的文字颜色、文字大小等样式。在浏览器中预览显示效果如图18.5所示。

图18.5 预览logo对象效果
下面定义一个ID为menu的Div标签,在menu标签内插入一个无序列表,使用下面的CSS代码定义menu对象的浮动方式为靠右对齐,并且定义了无序列表的样式和列表中文字的样式。在浏览器中预览显示效果如图18.6所示。

图18.6 预览导航菜单效果
18.2.2 左侧导航
左侧的#leftbar块内容虽然不少,但主要是导航列表,制作比较简单。在“leftbar”层中导航设计成了“ul”项目列表,其中将这个大块的宽度设置为200px,且向左浮动。对块中实际内容的项目列表采用常用的方法,即将ul标记的list-style属性设置为none,然后调整li的padding参数,设置每个列表前的项目符号用一幅GIF背景图像img08.gif代替,并且为每个li标记都设置了实线作为下画线。左侧导航部分效果如图18.7所示。

图18.7 左侧导航

18.2.3 主体内容
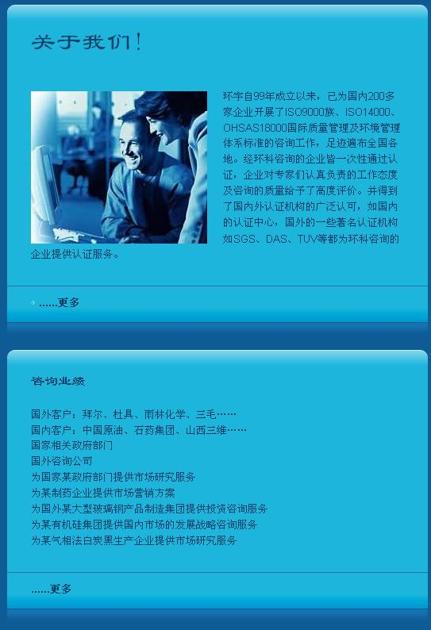
网页主体内容主要放在#content对象中,采用左浮动且固定宽度的版式设计,在#content对象中有post1和post2两个层,分别放置“关于我们”和“咨询业绩”两部分内容,主体内容部分效果如图18.8所示。

图18.8 主体内容
使用下列代码设置主体内容部分content对象向左浮动、宽度为530px,并且设置填充属性等。

使用如下的代码定义post类样式,用于设置主体内容部分post1和post2中的对象,包括使用title定义标题文字的样式、使用entry定义正文文字的样式、使用links定义链接文字的样式。

如下代码用于显示标题,并且给“关于我们”应用标题样式title,在浏览器中预览效果如图18.9所示。

图18.9 输入文字并设置链接
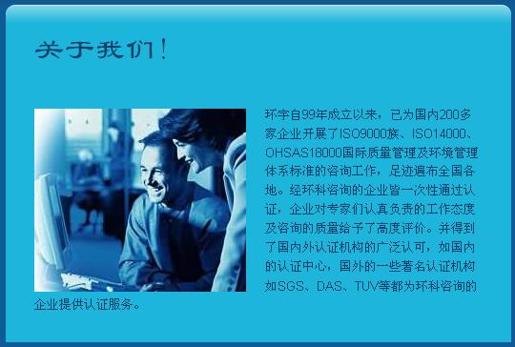
在名称为entry1的层中,是“关于我们”这部分的正文介绍内容,代码如下,在浏览器中预览效果如图18.10所示。


图18.10 正文预览效果
输入如下代码用“更多”文字链接到更详细的公司介绍页面,在浏览器中预览效果如图18.11所示。


图18.11 更多预览效果
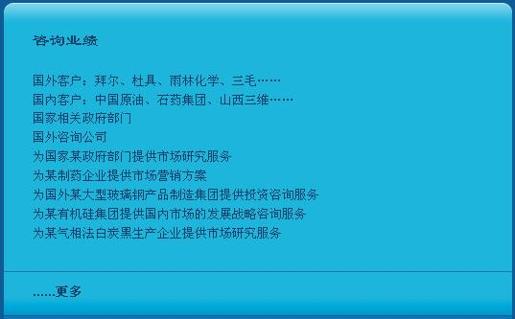
使用同样的方法,输入如下代码制作咨询业绩部分,在浏览器中预览效果如图18.12所示。


图18.12 咨询业绩部分效果
18.2.4 制作搜索部分
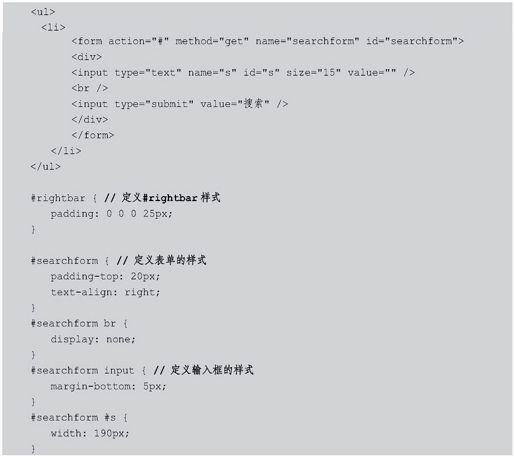
表单中的元素很多,包括常用的文本框、单选按钮、复选框、下拉菜单和按钮等,可以利用CSS对表单样式的风格,如边框、背景色、宽度和高度等控制。这里制作的搜索部分效果如图18.13所示,主要是一个搜索表单,在结构设计上十分简单,也没有更多复杂的内容。

图18.13 搜索部分

18.2.5 制作公司新闻
公司新闻部分效果如图18.14所示,主要包括公司的最新新闻动态信息,制作时主要是创建一个无序列表,其CSS代码与18.2.2小节介绍的一致,这里就不再赘述。

图18.14 公司新闻部分

18.2.6 制作联系我们
联系我们部分效果如图18.15所示,主要包括公司的联系信息,制作时主要是创建一个无序列表,其CSS代码也与18.2.2小节介绍的一致,这里就不再赘述。

图18.15 联系我们部分

18.2.7 底部版权信息
footer脚注主要用来放一些版权信息和联系方式,与其他网页一样,保持简单、清晰的风格。其HTML框架中没有更多的内容,只有一<div>块中包含一个<p>标记。#footer块的设计要与页面其他部分风格一致,这里采用深蓝色的背景配合浅蓝色的文字,效果如图18.16所示。

图18.16 底部版权信息