12.9 列表属性
使用列表属性可以设置列表项的样式,包括符号、缩进等。
12.9.1 列表符号list-style-type
使用列表符号属性可以设置列表项所使用的符号类型。
语法:

说明:
列表符号有许多种,其具体取值范围如表12-5所示。
表12-5 列表符号的取值
| 取 值 | 含 义 |
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
| none | 不使用任何项目符号或编号 |

在代码中ol{list-style-type: disc;}标记用来设置列表符号为实心圆,在浏览器中预览效果,如图12.53所示。

图12.53 列表符号效果
12.9.2 图像符号list-style-image
图像符号属性是指使用图像作为列表符号,以美化网页。

说明:
none表示不指定图像;
url则使用绝对地址或相对地址指定符号的图像。
举例:

在代码中list-style-image: url(images/icon_01.gif)标记用来设置图像符号,在浏览器中预览效果,如图12.54所示。

图12.54 图像符号效果
12.9.3 列表缩进list-style-position
使用列表缩进属性可以设置列表缩进的程度。
语法:

说明:
outside表示列表项目标记放置在文本以外,且环绕文本不根据标记对齐;inside表示列表项目标记放置在文本以内,且环绕文本根据标记对齐。
举例:

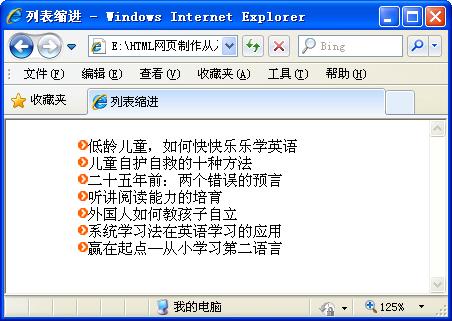
在代码中list-style-position:inside标记用来设置列表缩进,在浏览器中预览效果,如图12.55所示。

图12.55 列表缩进效果
如果一个列表项目的左边距被设置为0,则列表项目标记不会被显示。左边距最小可以设置为30。
12.9.4 列表复合属性list-style
列表复合属性用于设置列表项目的相关样式。
语法:

说明:
当list-style-image和list-style-type都被指定的时候,list-style-image将优先,除非list-style-image设置为none或指定url地址的图片不能被显示。
举例:

在代码中加粗部分的标记用来设置列表复合属性,在浏览器中预览效果,如图12.56所示。

图12.56 复合属性列表效果
列表是一种非常实用的数据排列方式,它以条列式的模式来显示数据,使读者能够一目了然。在网页中,列表元素通常用来定义导航,或者文章标题列表等内容。如图12.57所示使用列表定义的网页导航。

图12.57 使用列表定义的网页导航
 提示
提示