15.5 其他特效
可以制作网站上其他常见的特效。
15.5.1 设置为首页和加入收藏夹
设置为首页和加入收藏夹是网页中最常见的特效,具体操作步骤如下:
1 打开网页文档,在<body>和</body>之间相应的位置输入以下代码。

2 在<body>与</body>之间相应的位置输入以下代码。

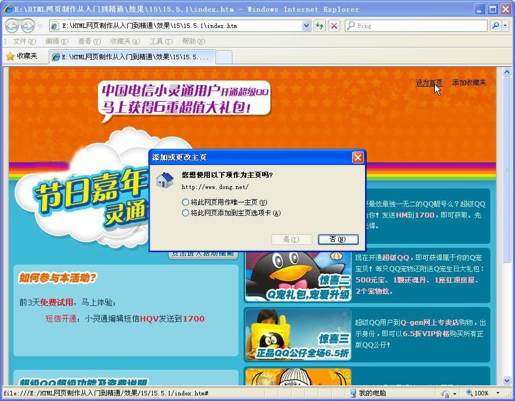
3 保存文档,在浏览器中预览效果,如图15.13和图15.14所示。

图15.13 设置为首页效果

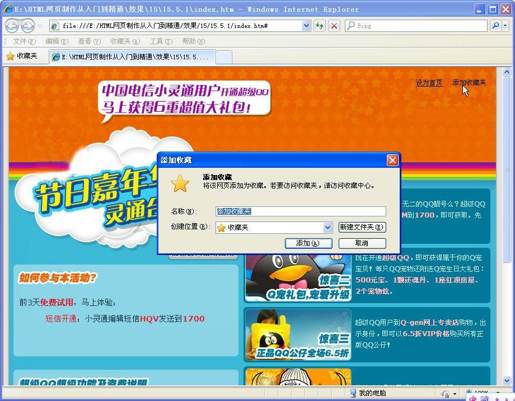
图15.14 添加至收藏夹效果
 提示
提示
首页的设置主要是利用behavior属性来设置该动作,其设置都统一为“url(#default#homepage)”,然后再利用sethomepage()函数来指定所要设置为主页的url地址。behavior属性和sethomepage()函数都是由JavaScript提供的内部属性和函数。而收藏夹的设置则通过href属性来完成,先指定由JavaScript语言进行设置,然后创建到浏览器收藏夹的链接,并由AddFavorite()函数来完成收藏夹的信息设置。AddFavorite()函数有两个参数,其一是设置网页的链接地址,其二是设置所收藏网页的名称。
15.5.2 浏览器状态栏显示信息
浏览器状态栏信息是由windows对象中的status属性来进行控制的,浏览器状态栏显示信息的具体操作步骤如下:
1 打开网页文档,在<head>和</head>之间相应的位置输入以下代码。
 提示
提示
首先设置control为布尔值,然后利用该变量来控制显示什么信息,当“control=tme”时,显示为变量yourwordsl,同时将布尔值false赋予变量control,通过setTimeout()反复在状态栏中显示不同的信息。
2 在<body>标记内输入代码onload=flash(),用于当加载网页文档时调用flash()函数。
3 保存文档,在浏览器中预览效果,如图15.15所示。

图15.15 浏览器状态栏显示信息效果
15.5.3 进入网站的口令设置
进入网站的口令设置的具体操作步骤如下:
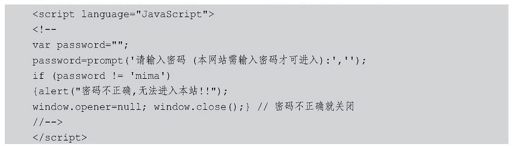
1 打开网页文档,在<head>和</head>之间相应的位置输入以下代码。

 提示
提示
在JavaScript中输入、输出对话框用以下方法实现:
 prompt(“输入对话框的提示内容”):其作用是输入文本来执行一定的操作。
prompt(“输入对话框的提示内容”):其作用是输入文本来执行一定的操作。
 alert(“输出对话框的内容”):其作用是弹出一个对话框显示信息。
alert(“输出对话框的内容”):其作用是弹出一个对话框显示信息。
2 保存文档,在浏览器中预览效果,首先弹出如图15.16所示的对话框,在对话框中输入正确的密码,单击【确定】按钮,即可进入网页,如图15.17所示。

图15.16 用户提示对话框

图15.17 进入网页