3.5 水平线
在网页中常常看到一些水平线将段落与段落之间隔开,这些水平线可以通过插入图片实现,也可以更简单地通过标记来完成。
3.5.1 插入水平线hr
<hr>标记代表水平分割模式,并会在浏览器中显示一条线。
语法:

说明:
在网页中输入一个<hr>标记,就添加了一条默认样式的水平线。
举例:

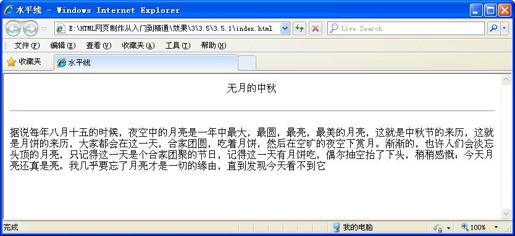
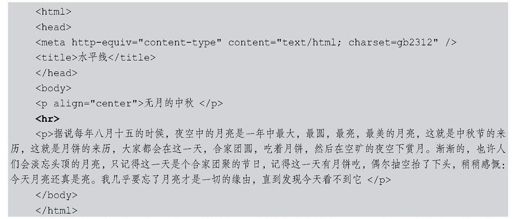
在代码中加粗部分的标记为水平线标记,在浏览器中预览,可以看到插入的水平线效果,如图3.19所示。
图3.19 插入水平线效果
3.5.2 水平线宽度width
width用于改变水平线的宽度。
语法:

说明:
在该语法中,水平线的宽度值可以是确定的像素值,也可以是窗口的百分比。
举例:

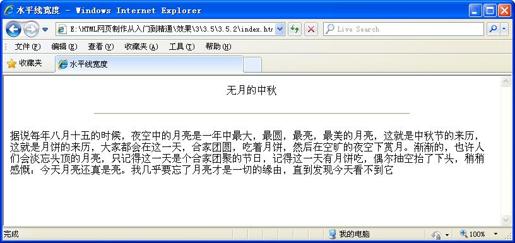
在代码中加粗部分的标记为设置水平线的宽度,在浏览器中预览,可以看到将宽度设置为500像素的效果,如图3.20所示。

图3.20 设置水平线宽度
3.5.3 水平线高度size
size标记用于改变水平线的高度。
语法:

说明:
在该语法中,水平线的高度值只能是像素值。
举例:

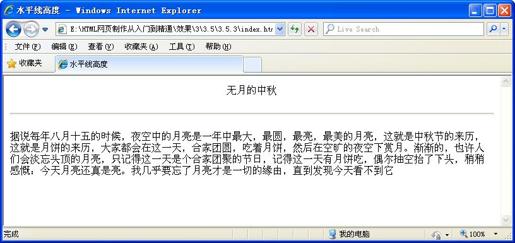
在代码中加粗部分的标记为设置水平线的高度,在浏览器中预览,可以看到将高度设置为3像素的效果,如图3.21所示。

图3.21 设置水平线高度
3.5.4 水平线去掉阴影noshade
noshade属性用于定义浏览器是否显示水平线的阴影。
语法:

说明:
noshade是布尔值的属性,它没有属性值,如果在<hr>元素中写上了这个属性,则浏览器不会显示立体形状的水平线,反之则无需设置该属性,浏览器默认显示一条立体形状带有阴影的水平线。
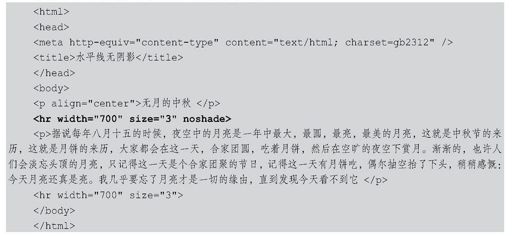
举例:
本例进行对有阴影水平线和无阴影水平线的对比。

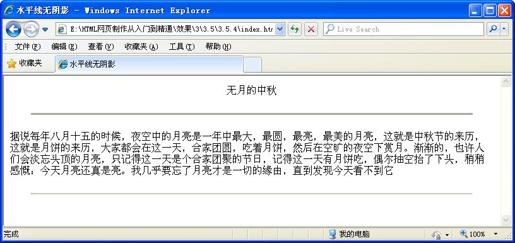
在代码中加粗部分的标记为设置无阴影的水平线,在浏览器中预览,可以看到水平线没有阴影的效果,如图3.22所示。

图3.22 无阴影效果
3.5.5 水平线颜色color
在网页创作时,文字颜色是多姿多彩的,而水平线的颜色也是多姿多彩的。设置不同颜色的水平线可以为网页增色不少。
语法:

说明:
颜色代码是十六进制的数值。
举例:

在代码中加粗部分的标记为设置水平线的颜色,在浏览器中预览,可以看到水平线的颜色效果,如图3.23所示。

图3.23 水平线的颜色
在实际网页应用中,水平线常用来分割不同的内容,如图3.24所示。

图3.24 网页中的水平线
3.5.6 水平线排列align
水平线在默认情况下是居中对齐的,如果想让水平线左对齐或右对齐,就需要设置对齐方式。

说明:
在该语法中对齐方式可以有3种,包括center、left和right,其中center的效果与默认的效果相同。
举例:

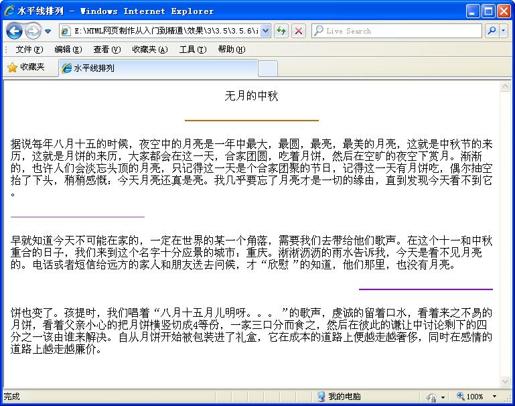
在代码中加粗部分的标记为设置水平线的排列方式,在浏览器中预览,可以看到水平线不同排列方式的效果,如图3.25所示。

图3.25 水平线的排列方式
水平线在网页中是很常见的,如图3.26所示的网页中顶部和底部都有水平线,用于分割网页。

图3.26 网页中的水平线