9.4 浮动框架iframe
浮动框架是一种较为特殊的框架,它是在浏览器窗口中嵌套的子窗口,整个页面并不一定是框架页面,但要包含一个框架窗口。<iframe>框架可以完全由设计者定义宽度和高度,并且可以放置在一个网页的任何位置,这极大地扩展了框架页面的应用范围。
9.4.1 页面源文件src
浮动框架中最基本的属性就是src,它用来指定浮动框架页面的源文件地址。
语法:

举例:

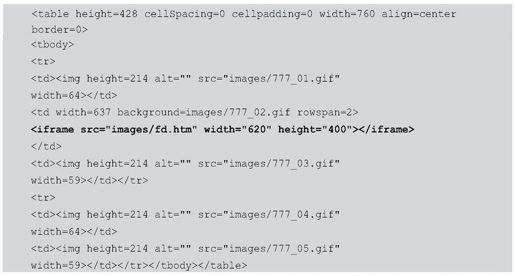
在代码中加粗部分的代码标记为设置浮动框架的源文件,在浏览器中预览效果,如图9.13所示。

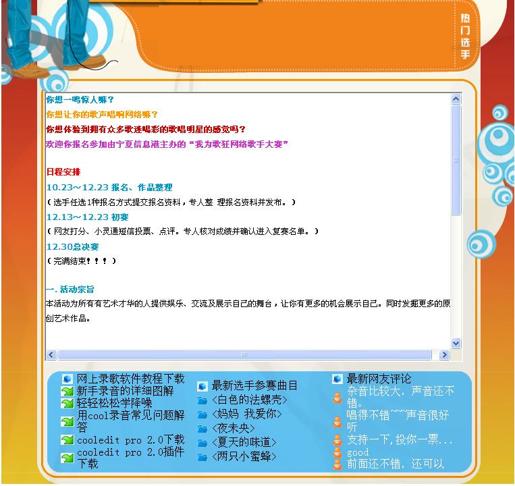
图9.13 插入浮动框架页面
9.4.2 浮动框架的宽和高width、height
<frameset>生成的框架结构是依赖上级空间尺寸的,它的宽度或者高度必须有一个和上级框架相同。而<iframe>浮动框架可以完全由指定宽度和高度决定。
语法:

说明:
浮动框架的宽度和高度值都以像素为单位。
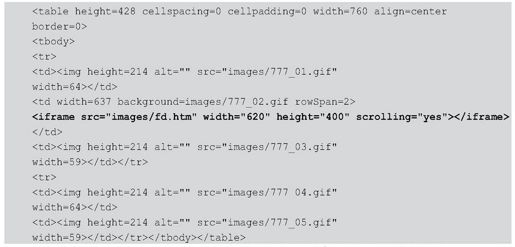
举例:

在代码中加粗部分的代码标记为设置浮动框架的宽为620像素、高为400像素,在浏览器中预览,可以看到效果如图9.14所示。

图9.14 设置浮动框架页面的宽和高
9.4.3 浮动框架的对齐方式align
浮动框架的对齐方式用于设置浮动框架页面相对于浏览器窗口的水平位置。
语法:

说明:
它的取值包括左对齐left、右对齐right、居中对齐middle和底部对齐bottom。

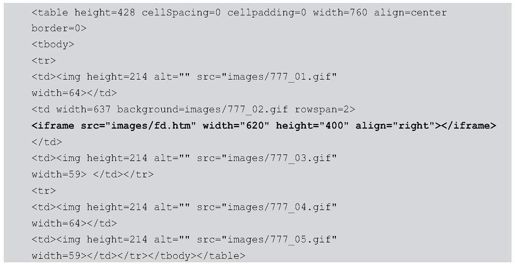
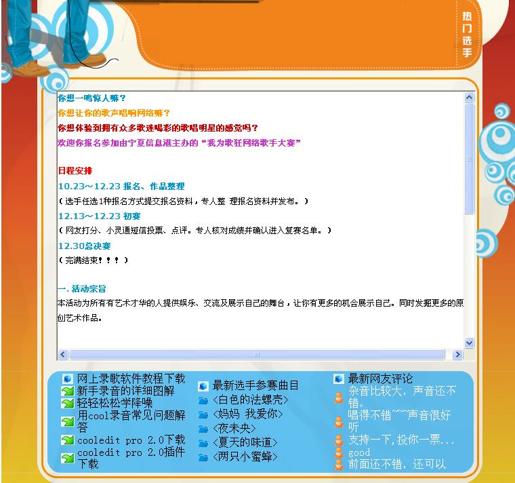
在代码中加粗部分的代码标记为设置浮动框架的对齐方式,在浏览器中预览,可以看到浮动框架右对齐的效果,如图9.15所示。

图9.15 设置浮动框架的对齐方式
9.4.4 浮动框架滚动条显示属性scrolling
浮动框架的scrolling属性有3种情况,包括不显示、根据需要显示和总显示滚动条。
语法:

scrolling的取值范围见表9-1所示。
表9-1 scrolling的取值范围
| 属 性 值 | 说 明 |
| auto | 默认值,整个框架在浏览器页面中左对齐 |
| yes | 总是显示滚动条,即使页面内容不足以撑满框架范围,滚动条的位置也预留 |
| no | 在任何情况下都不显示滚动条 |
举例:

在代码中加粗部分的代码标记为设置显示浮动框架滚动条,在浏览器中预览效果,如图9.16所示。

图9.16 浮动框架滚动条的显示效果
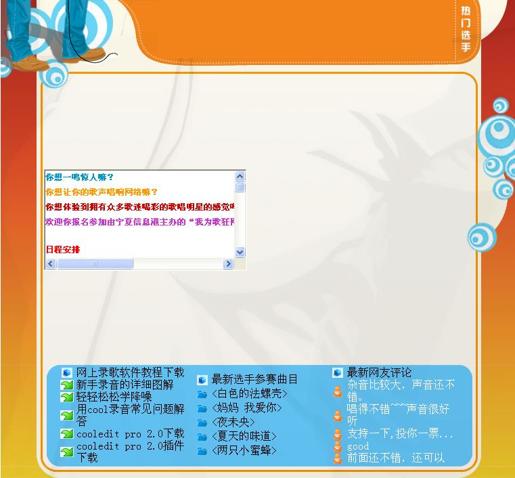
在实际应用中,浮动框架也很常见,如图9.17所示浮动框架网页。

图9.17 浮动框架网页
