10.2 插入表单对象
网页中的表单由许多不同的表单元素组成。这些表单元素包括文字字段、单选按钮、复选框、菜单和列表以及按钮。
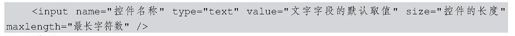
10.2.1 文字字段text
在网页中最常见的表单元素就是文字字段,用户可以在文字字段内输入字符或者单行文本。

说明:
在该语法中包含了很多参数,它们的含义和取值方法不同,见表10-2所示。
表10-2 text文字字段的参数表
| 参数类型 | 含 义 |
| type | 用来指定插入哪种表单元素,如type="text",即为文字字段 |
| name | 文字字段的名称,用于和页面中其他控件加以区别。名称由英文或数字以及下画线组成,但有大小写之分 |
| value | 用来定义文本框的默认值 |
| size | 确定文本框在页面中显示的长度,以字符为单位 |
| maxlength | 用来设置文本框中最多可以输入的字符数 |
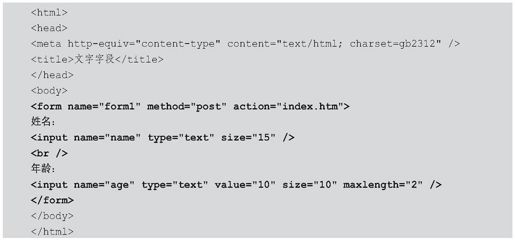
举例:

在代码中加粗部分的标记是用来设置文字字段,在浏览器中预览,可以在文字字段中输入文字,如图10.1所示。

图10.1 文字字段效果
文字字段的长度如果加入了size属性,就可以设置size属性的大小,最小值为1,最大值将取决于浏览器的宽度。
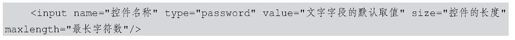
10.2.2 密码域password
密码域是一种特殊的文字字段,它的各属性和文字字段是相同的。所不同的是,密码域输入的字符全部以“*”显示。
语法:

说明:
在该语法中包含了很多参数,见表10-3所示。
表10-3 text文字字段的参数表
| 参 数 类 型 | 含 义 |
| type | 用来指定插入哪种表单元素 |
| name | 密码域的名称,用于和页面中其他控件加以区别。名称由英文或数字以及下画线组成,但有大小写之分 |
| value | 用来定义密码域的默认值,以“*”显示 |
| size | 确定文本框在页面中显示的长度,以字符为单位 |
| maxlength | 用来设置密码域的文本框中最多可以输入的字符数 |
举例:

在代码中加粗部分的标记是用来设置密码域,在浏览器中预览可以看到密码域的效果,如图10.2所示。
图10.2 密码域效果
 提示
提示
密码域仅仅使周围的人看不见输入的文本,它不能使数据安全。为了使数据安全,需要在浏览器和服务器之间建立一个安全链接。
10.2.3 单选按钮radio
单选按钮是小而圆的按钮,它可以使用户从选择列表中选择一个选项。
语法:

说明:
在单选按钮中必须设置value的值,对于一个选择列表中的所有单选按钮来说,往往要设置为相同的名称,这样在传递时才能更好地对某一个选择内容进行判断。在一个单选按钮组中只有一个单选按钮可以设置为checked。
举例:

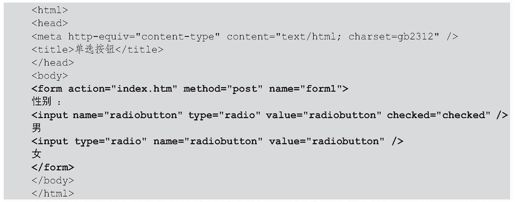
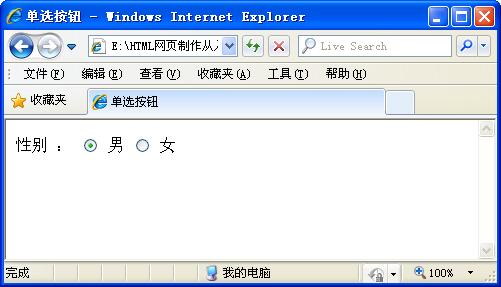
在代码中加粗部分的标记用来设置单选按钮,在浏览器中预览效果,如图10.3所示。

图10.3 单选按钮效果
10.2.4 复选框checkbox
复选框可以让用户从一个选项列表中选择超过一个的选项。
语法:

说明:
checked参数表示该项在默认情况下已经被选中,一个选项列表中可以有多个复选框被选中。
举例:

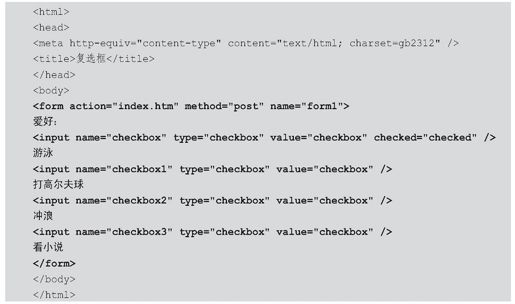
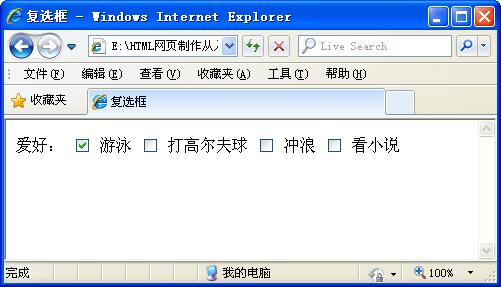
在代码中加粗部分的标记用来设置复选框,在浏览器中预览效果,如图10.4所示。

图10.4 复选框效果
 提示
提示
复选框可以拥有自己的名字,并不需要属于一个组,一个独立的网页可以拥有许多组不同的复选框。
10.2.5 普通按钮button
在网页中按钮也很常见,在提交页面、清除内容时常常用到。普通按钮一般情况下要配合脚本来进行表单处理。
语法:

说明:
value的取值就是显示在按钮上的文字,在button属性中可以添加onclick来实现一些特殊的功能。
举例:

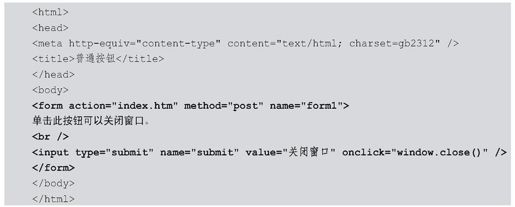
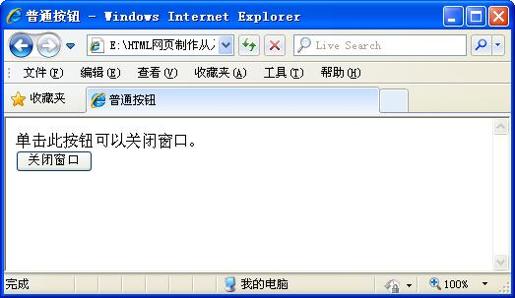
在代码中加粗部分的标记用来设置普通按钮,在浏览器中预览效果,如图10.5所示。

图10.5 普通按钮效果
10.2.6 提交按钮submit
提交按钮是一种特殊的按钮,单击该类按钮可以实现表单内容的提交。
语法:

说明:
value同样用来设置显示在按钮上的文字。

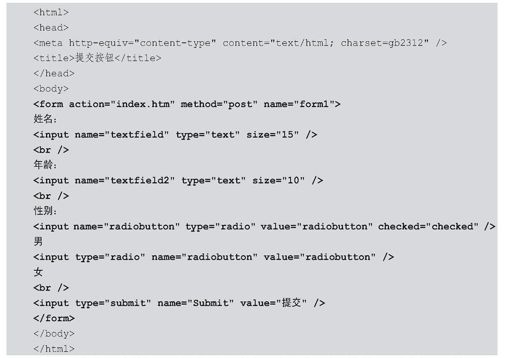
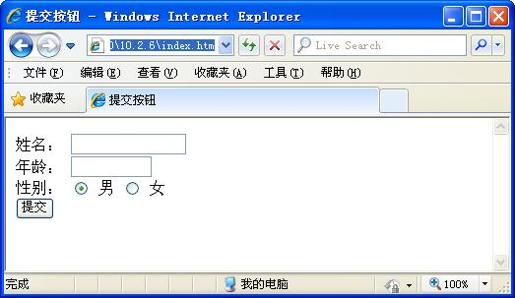
在代码中加粗部分的标记用来设置提交按钮,在浏览器中预览效果,如图10.6所示。

图10.6 提交按钮效果
10.2.7 重置按钮reset
重置按钮用来清除用户在页面中输入的信息。
语法:

说明:
value同样用来设置显示在按钮上的文字。

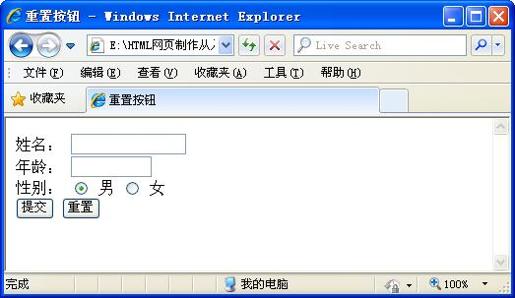
在代码中加粗部分的标记是用来设置重置按钮,在浏览器中预览效果,如图10.7所示。

图10.7 重置按钮效果
10.2.8 图像域image
还可以使用一幅图像作为按钮,这样做可以创建能想象到的任何外观的按钮。
语法:

说明:
在语法中,图像的路径可以是绝对地址,也可以是相对地址。

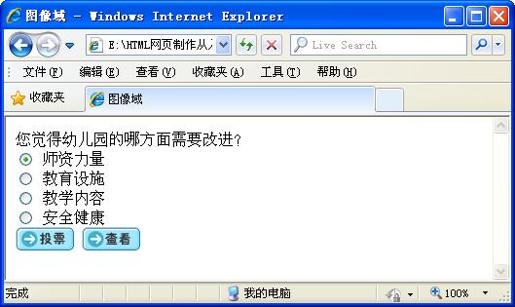
在代码中加粗部分的标记用来设置图像域,在浏览器中预览效果,如图10.8所示。

图10.8 图像域效果
10.2.9 隐藏域hidden
有时候可能想传送一些数据,这些数据对于用户来说是不可见的。可以通过一个隐藏域来传送这样的数据。隐藏域包含那些要提交处理的数据,但这些数据并不显示在浏览器中。
语法:

说明:
通过将type属性设置为hidden,可以依自己所需,在表单中使用任意多个隐藏域。

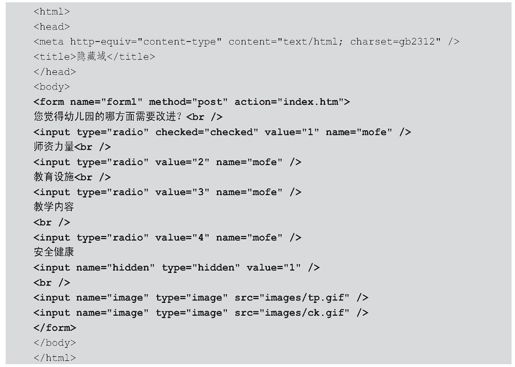
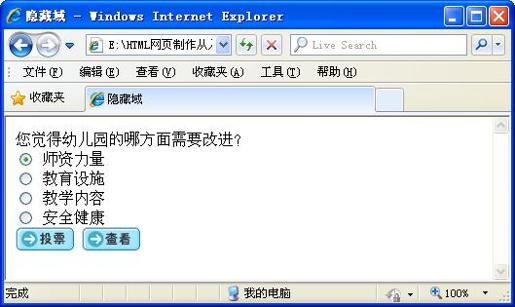
在代码中加粗部分的标记用来设置隐藏域,在浏览器中预览,可以看到隐藏域没有显示在浏览器中的效果,如图10.9所示。

图10.9 隐藏域效果
10.2.10 文件域file
文件域在上传文件时常常用到,它用于查找硬盘中的文件路径,然后通过表单将选中的文件上传,在上传图像时也常常用到。
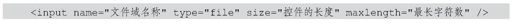
语法:


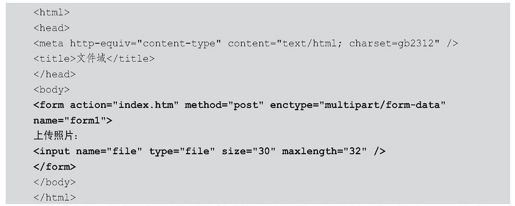
在代码中加粗部分的标记用来设置文件域,在浏览器中预览效果,如图10.10所示。

图10.10 文件域效果