13.5 字体及段落样式设计
文本是网页中最简单,也是最基本的部分,无论当前的网页多么绚丽多彩,其中占多数的还是文本。在网页中文字的设计要醒目、清晰,文字的排版与组合要便于阅读。
13.5.1 利用CSS控制字体大小和行距
CSS提供了包括字体、字号、颜色等多种字体样式,下面设置利用font-size控制字体大小、利用line-height控制行距,具体操作步骤如下:
1 打开HTML文档,在<head>与</head>之间相应的位置输入以下代码。

 提示
提示
这是在<head></head>之间创建的内部样式,利用font-family设置字体,利用font-size设置字体大小,利用line-height设置行高。
2 对文本应用样式,保存文档,在浏览器中预览效果,如图13.18所示。

图13.18 利用CSS控制字体大小和行距效果
13.5.2 制作光晕文字效果
利用Glow滤镜可以使目标对象产生边缘光晕的模糊效果,下面制作光晕文字效果,具体操作步骤如下:
1 打开HTML文档,在<head>与</head>之间相应的位置输入以下代码。

 提示
提示
Color设置边 光晕的颜色,可以是颜色关键字或十六进制数。
Strength设置边光晕的强度大小,范围从1到255,数值越大光晕强度越大。
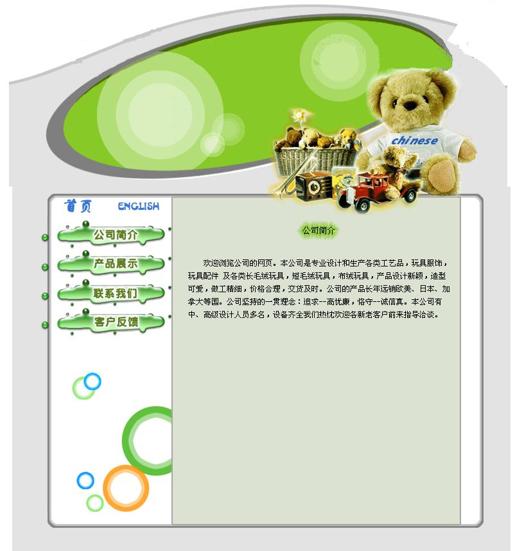
2 对文字“公司简介”套用样式,保存文档,在浏览器中预览效果,如图13.19所示。

图13.19 光晕文字效果
