7.3 锚点链接
网站中经常会有一些文档页面由于文本或者图像内容过多,导致页面过长。访问者需要不停地拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要进行锚点链接。
7.3.1 建立锚点
锚点就是指在给定名称的一个网页中的某一位置,在创建锚点链接前首先要建立锚点。
语法:

说明:
利用锚点名称可以链接到相应的位置。这个名称可以是数字或英文,或者两者的混合,最好要区分大小写。同一个网页中可以有无数个锚点,但是不能有相同名称的两个锚点。
举例:

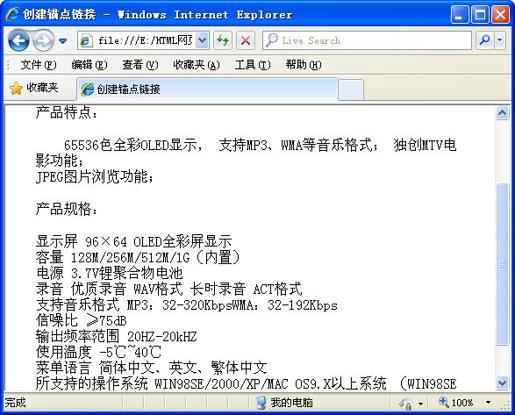
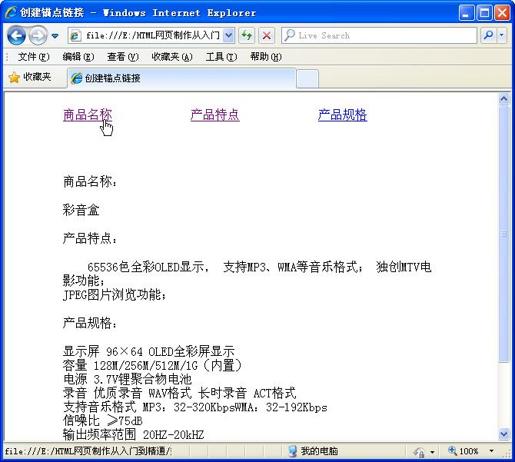
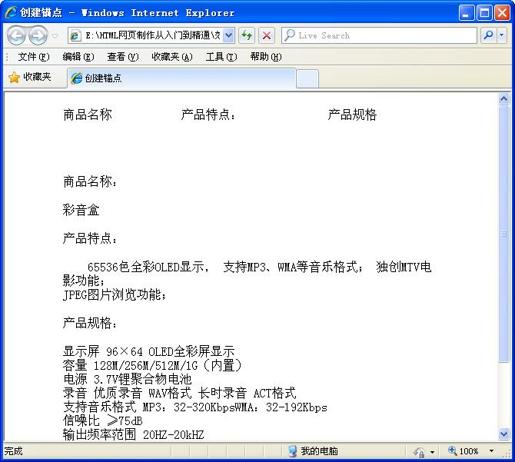
在代码中加粗部分的代码标记是创建的锚点,在浏览器中预览效果,如图7.4所示。
图7.4 创建锚点
7.3.2 链接同一页面中的锚点
建立了锚点以后,就可以创建到锚点的链接,需要用#号以及锚点的名称作为href属性值。
语法:

说明:
在该语法中,在href属性后输入页面中创建的锚点的名称,可以链接到页面中不同的位置。
举例:

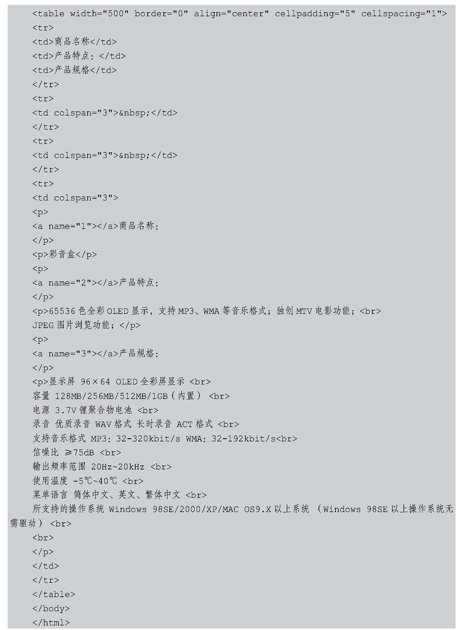
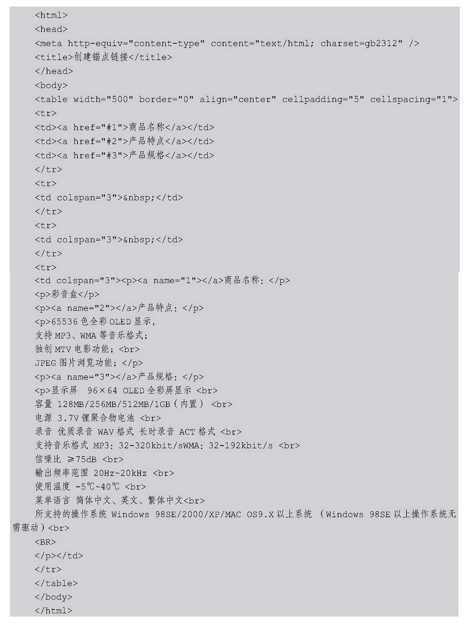
在代码中加粗部分的标记为设置锚点链接,在浏览器中预览,单击创建的锚点链接,可以链接到相应的位置,如图7.5所示。

图7.5 锚点链接
如果链接的锚点在屏幕上已经可见,那么浏览器可能不会再跳到那个锚点。如果链接的锚点正好在屏幕的底部,那么根据屏幕的大小,浏览器也不能跳到该锚点。这是因为如果浏览器已经到了页面的底部,它将不能再继续往下走,因此也就只能尽可能地接近该锚点了。
7.3.3 链接到其他页面中的锚点
锚点链接不但可以链接到同一页面,也可以在不同页面中设置。
语法:

说明:
在该语法中,与同一页面内的锚点链接不同的是,需要在锚点名称前增加文件所在的位置以设置一个单独的链接页面,使其链接到前面定义的锚点页面。
举例:

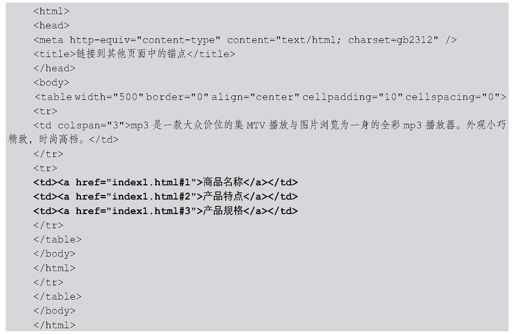
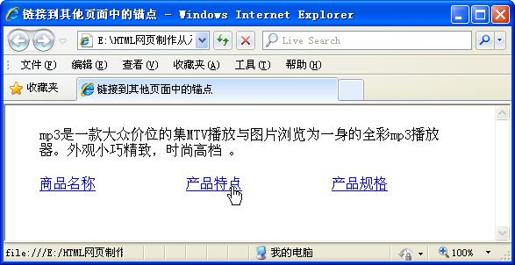
在代码中加粗部分的标记为设置链接到其他页面中的锚点,在浏览器中预览,单击创建的锚点链接,可以链接到其他页面中相应的位置,如图7.6和图7.7所示。

图7.6 创建链接其他页面的锚点
图7.7 链接到其他页面
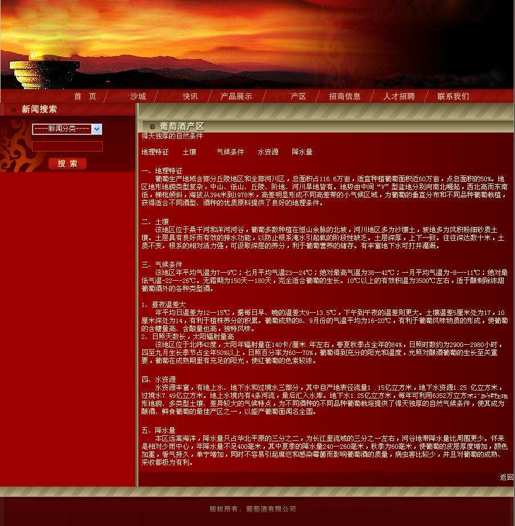
锚点链接常常用于那些内容庞大繁琐的网页。通过单击命名锚点,能够快速重定向网页特定的位置,如快速到页首、页尾或者网页中某段位置,便于浏览者查看网页内容。如图7.8所示的锚点链接网页。

图7.8 锚点链接网页

 提示
提示