6.1 创建表格
表格是网页排版布局不可缺少的一个工具,能否熟练地运用表格将直接影响到网页设计的好坏。下面就讲述表格的创建。
6.1.1 表格的基本构成table、tr、td
表格由行、列和单元格3部分组成,一般通过3个标记来创建,分别是表格标记table、行标记tr和单元格标记td。表格的各种属性都要在表格的开始标记<table>和表格的结束标记</table>之间才有效。
 行:表格中的水平间隔。
行:表格中的水平间隔。
 列:表格中的垂直间隔。
列:表格中的垂直间隔。
 单元格:表格中行与列相交所产生的区域。
单元格:表格中行与列相交所产生的区域。
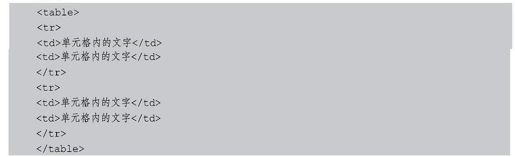
语法:

<table>标记和</table>标记分别表示表格的开始和结束,而<tr>和<tr>则分别表示行的开始和结束,在表格中包含几组<tr>…<td>就表示该表格为几行;<td>和</td>表示单元格的起始和结束。
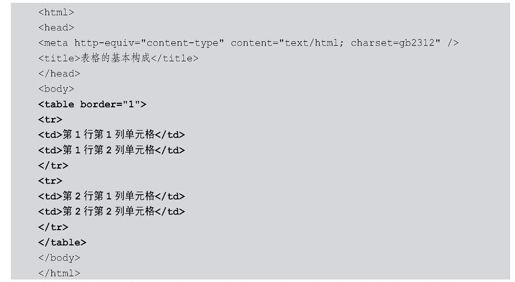
举例:

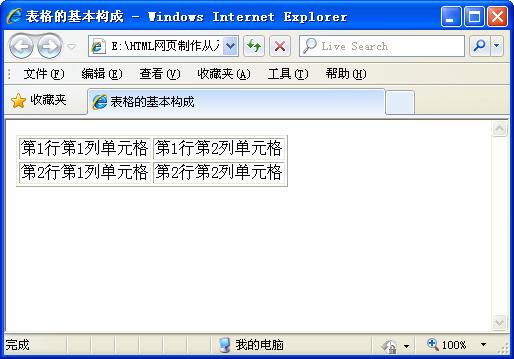
在代码中加粗部分的代码标记是表格的基本构成,在浏览器中预览可以看到在网页中添加了一个2行2列的表格,表格没有边框,如图6.1所示。

图6.1 表格的基本构成
在制作网页的过程中,一般都使用表格来排列网页数据,如图6.2所示。

图6.2 表格布局的网页
6.1.2 设置表格的标题caption
可以使用<caption>来设置标题单元格,表格的标题一般位于整个表格的第1行。一个<table>表格只能含有一个表格标题。
语法:

举例:

在代码中加粗部分的标记为设置表格的标题,在浏览器中预览,可以看到表格的标题,如图6.3所示。

图6.3 表格的标题
 提示
提示
使用<caption>标记创建表格标题的好处是标题定义包含在表格内。如果表格移动或在HTML文件中重定位,标题会随着表格相应地移动。
6.1.3 表头th
表格的表头<th>是<td>单元格的一种变体,实质上仍是一种单元格。它一般位于第一行和第一列,用来表明这一行或列的内容类别。在一般情况下,浏览器会以粗体和居中的样式显示<th>元素中的内容。
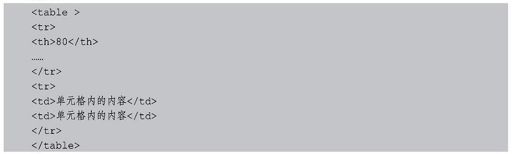
语法:

说明:
<th>元素的起始标记必须有,但是结尾标记是可选的。

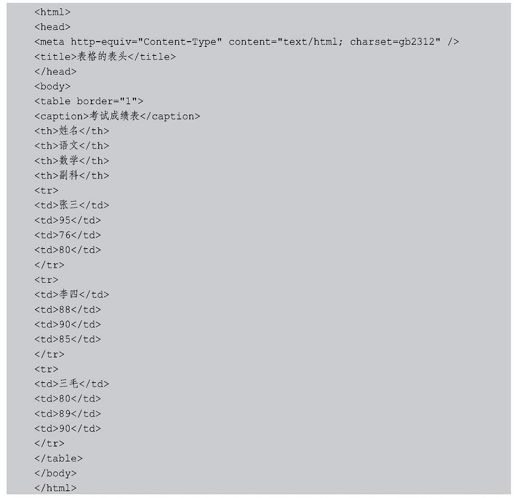
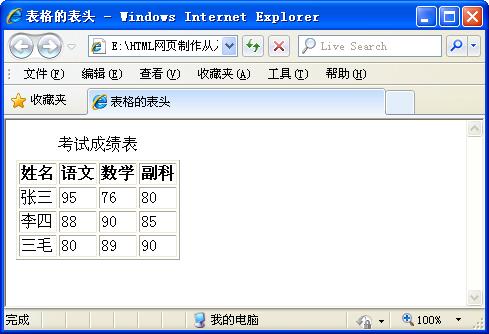
在代码中加粗部分的代码标记为设置表格的表头,在浏览器中预览可以看到表格的表头效果,如图6.4所示。

图6.4 表格的表头效果
