16.6 布局网页
本节主要介绍制作网页时的版式布局,Dreamweaver中布局网页的常见工具是表格和Div。
16.6.1 使用表格
表格是网页设计制作时不可缺少的重要元素。无论是用于对齐数据还是在页面中对文本进行排版,表格都体现出强大的功能。它以简洁明了和高效快捷的方式将数据、文本、图像、表单等元素有序地显示在页面上,从而设计出版式漂亮的页面。
表格的格式控制能力使设计者可以使用表格来构造网页的框架。先用较大的表格对网页的版面进行大致地控制,再使用嵌套的表格对细节进行刻画。使用表格排版的页面在不同的平台、不同分辨率的浏览器中都能保持布局,所以表格是网页制作中常用的版面控制和制作模板的强有力的工具。
1.插入表格
插入表格的具体操作步骤如下:
1 将光标放置在插入表格的位置,选择菜单中的【插入】|【表格】命令,弹出【表格】对话框,如图16.68所示。

图16.68 【表格】对话框
2 在对话框中将【行数】设置为9,【列数】设置为4,【表格宽度】设置为690像素,单击【确定】按钮,插入表格,如图16.69所示。

图16.69 插入表格
 提示
提示
插入表格还有以下方法:
 单击【常用】插入栏中的【表格】
单击【常用】插入栏中的【表格】 按钮,弹出【表格】对话框,在对话框中设置相应的参数,插入表格。
按钮,弹出【表格】对话框,在对话框中设置相应的参数,插入表格。
 拖曳【常用】插入栏中的【表格】
拖曳【常用】插入栏中的【表格】 按钮,弹出【表格】对话框,在对话框中设置相应的参数,插入表格。
按钮,弹出【表格】对话框,在对话框中设置相应的参数,插入表格。
2.设置表格属性
插入表格后,还可以设置表格的属性,具体操作步骤如下:
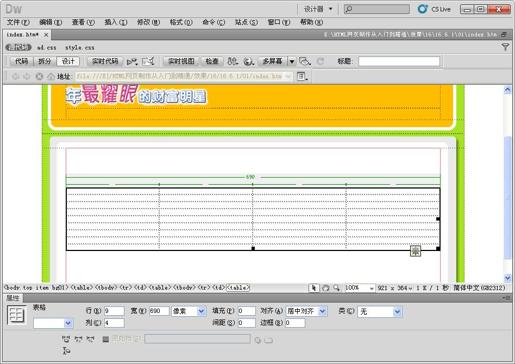
选中设置属性的表格,打开【属性】面板,在【属性】面板中将【填充】设置为3,【间距】设置为1,【边框】设置为1,【对齐】设置为【居中对齐】,如图16.70所示。

图16.70 设置表格属性
表格【属性】面板中各个选项含义如下:
 【表格Id】:用来设置表格的Id,一般不用填写。
【表格Id】:用来设置表格的Id,一般不用填写。
 【行】:用来设置表格的行数。
【行】:用来设置表格的行数。
 【列】:用来设置表格的列数。
【列】:用来设置表格的列数。
 【宽】:用来设置表格的宽度,可以输入数值。其后的下拉列表框用来设置宽度的单位,有两个选项:【百分比】和【像素】。
【宽】:用来设置表格的宽度,可以输入数值。其后的下拉列表框用来设置宽度的单位,有两个选项:【百分比】和【像素】。
 【高】:用来设置表格的高度,可以输入数值。其后的下拉列表框用来设置高度的单位,有两个选项:【百分比】和【像素】。通常不设置表格的高度,让其随内容的增加自动调整。
【高】:用来设置表格的高度,可以输入数值。其后的下拉列表框用来设置高度的单位,有两个选项:【百分比】和【像素】。通常不设置表格的高度,让其随内容的增加自动调整。
 【填充】:单元格内容和单元格边界之间的像素数。
【填充】:单元格内容和单元格边界之间的像素数。
 【间距】:相邻的单元格之间的像素数。
【间距】:相邻的单元格之间的像素数。
 【对齐】:设置表格的对齐方式,其下拉列表中包含4个选项:【默认】、【左对齐】、【居中对齐】和【右对齐】。
【对齐】:设置表格的对齐方式,其下拉列表中包含4个选项:【默认】、【左对齐】、【居中对齐】和【右对齐】。
 【背景颜色】:设置表格的背景颜色。
【背景颜色】:设置表格的背景颜色。
 【背景图像】:设置表格的背景图像。
【背景图像】:设置表格的背景图像。
 【边框颜色】:设置表格的边框颜色。
【边框颜色】:设置表格的边框颜色。
 【边框】:设置表格边框的宽度。
【边框】:设置表格边框的宽度。

 :清除表格的列宽。
:清除表格的列宽。

 :将表格宽度转换为像素。
:将表格宽度转换为像素。

 :将表格宽度换为百分比。
:将表格宽度换为百分比。

 :将表格高度转换为像素。
:将表格高度转换为像素。

 :将表格高度转换为百分比。
:将表格高度转换为百分比。
3.选择表格
要想在文档中对一个元素进行编辑,那么首先要选择它;同样,要想对表格进行编辑,首先也要选中它。主要有以下几种方法选取整个表格。
● 单击表格上的任意一个边框线,如图16.71所示。

图16.71 单击边框线选择表格
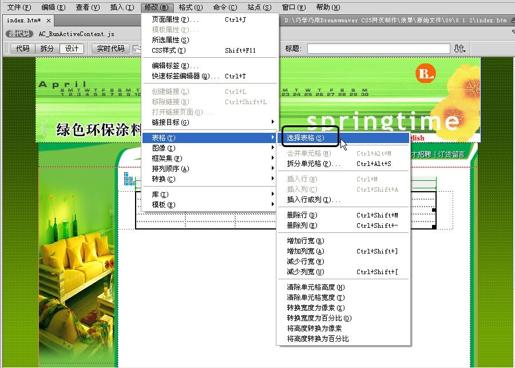
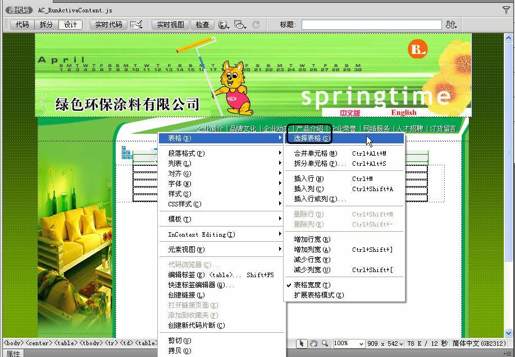
● 将光标置于表格内的任意位置,选择【修改】|【表格】|【选择表格】命令,如图16.72所示

图16.72 选择【选择表格】命令
● 将光标置于表格的左上角,按住鼠标左键不放拖动到表格的右下角,将所有的单元格选中,单击鼠标右键,在弹出的菜单中选择【表格】|【选择表格】命令,如图16.73所示。

图16.73 单击鼠标右键选择命令
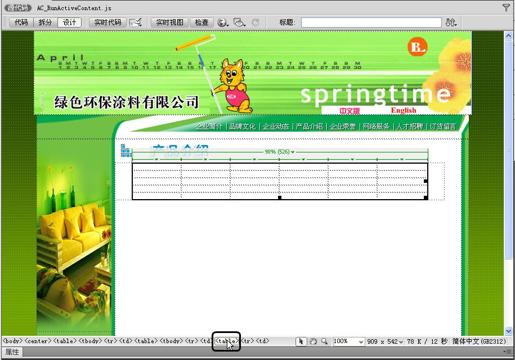
● 将光标置于表格内任意位置,单击文档窗口左下角的<table>标签,如图16.74所示。

图16.74 选择<table>标签
4.调整表格和单元格的大小
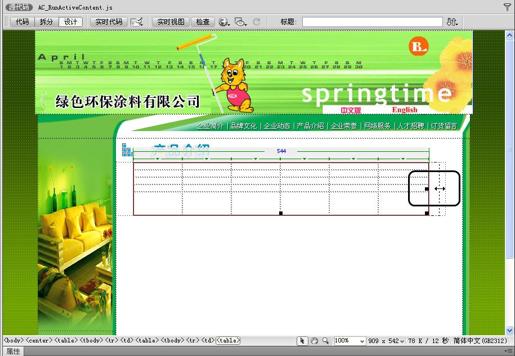
在文档中插入表格后,若想改变表格的高度和宽度可先选中该表格,在出现的3个控制点后将鼠标移动到控制点上,当鼠标指针变成如图16.75和图16.76所示的形状时,按鼠标左键并拖动即可改变表格的高度和宽度。
图16.75 调整表格的高度

图16.76 调整表格的宽度
 提示
提示
还可以在【属性】面板中改变表格的【宽】和【高】。
5.拆分单元格
在使用表格的过程中,有时需要拆分单元格以达到自己所需的效果。拆分单元格就是将选中的表格单元格拆分为多行或多列,具体操作方法如下。
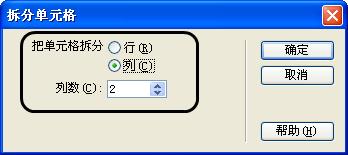
将光标置于要拆分的单元格中,选择【修改】|【表格】|【拆分单元格】命令,弹出【拆分单元格】对话框,如图16.77所示。在对话框中【把单元格拆分】中选择【列】,【列数】设置为2,单击【确定】按钮,将单元格拆分。

图16.77 拆分单元格
16.6.2 使用DIV
DIV是一种HTML页面元素,可以理解为浮动在网页上的一个页面,它可以准确地定位到页面上的任意位置,并可以规定它的大小,通过DIV可以对网页进行精确定位。不仅如此,通过对DIV与行为的综合使用,还可以创作出赏心悦目的动作效果。
文本、图像、表格等页面元素只能放置在固定位置,不能相互叠加在一起。但是使用DIV,无论将其放置在网页文档中的哪一个位置,都可以随意移动。在一个网页中可以创建多个DIV,它的最大功能在于各个DIV可以重叠,并且可以决定每个DIV是否可见,同时也能够自定义各DIV之间的层次关系。
1.创建DIV
用Dreamweaver可以方便地在页面上创建层并精确地对DIV定位。创建DIV的具体操作步骤如下:
将光标放置在创建DIV的位置,选择菜单中的【插入】|【布局对象】|【AP DIV】命令,插入层,如图16.78所示。

图16.78 插入DIV
 提示
提示
插入DIV还有以下方法:
 在【布局】插入栏中直接用鼠标拖曳【绘制DIV】
在【布局】插入栏中直接用鼠标拖曳【绘制DIV】 按钮,插入DIV。
按钮,插入DIV。
 单击【绘制DIV】
单击【绘制DIV】 按钮,在文档窗口中按住鼠标左键不放并拖动,可以绘制一个DIV。按住Ctrl键不放,可以连续绘制多个DIV。
按钮,在文档窗口中按住鼠标左键不放并拖动,可以绘制一个DIV。按住Ctrl键不放,可以连续绘制多个DIV。
2.设置DIV的属性
在【属性】面板中可以对DIV的属性进行相应的设置,具体操作步骤如下:
选中设置属性的DIV,打开【属性】面板,在面板中可以调整DIV的【左】、【上】、【宽】、【高】等相应的属性,如图16.79所示。

图16.79 设置DIV的属性
 :清除表格的行高。
:清除表格的行高。