6.2 表格基本属性
为了使所创建的表格更加美观、醒目,需要对表格的属性进行设置,主要包括表格的宽度、高度和对齐方式等。
6.2.1 表格宽度width
可以使用表格的width属性来设置表格的宽度。如果不指定表格宽度,浏览器就会根据表格内容的多少自动调整宽度。
语法:

说明:
表格宽度的值可以是像素值,也可以为百分比。
举例:

在代码中加粗部分的代码标记是设置表格的宽度为500像素,在浏览器中预览可以看到效果如图6.5所示。

图6.5 表格的宽度
6.2.2 表格高度height
可以使用表格的height属性来设置表格的高度。
语法:

说明:
表格高度的值可以是像素值,也可以为百分比。
举例:

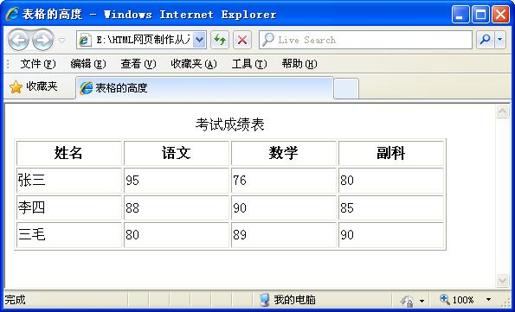
在代码中加粗部分的代码标记是设置表格的高度,在浏览器中预览可以看到将表格的高度设置为130像素的效果,如图6.6所示。

图6.6 设置表格的高度效果
6.2.3 表格对齐方式align
可以使用表格的align属性来设置表格的对齐方式。
语法:

说明:
align参数的取值见表6-1所示。
表6-1 align参数取值
| 属 性 值 | 说 明 |
|---|---|
| left | 整个表格在浏览器页面中左对齐 |
| center | 整个表格在浏览器页面中居中对齐 |
| right | 整个表格在浏览器页面中右对齐 |

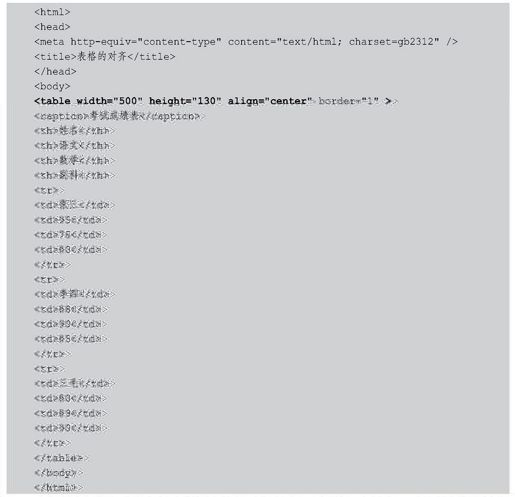
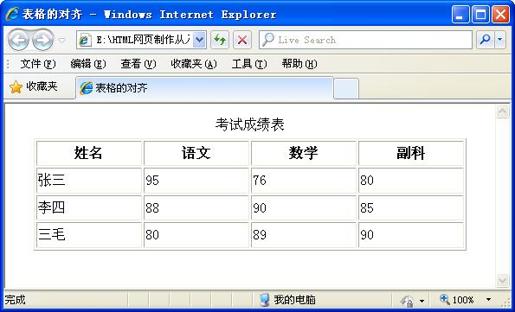
在代码中加粗部分的标记为设置表格的对齐方式,在浏览器中预览可以看到表格为居中对齐,如图6.7所示。

图6.7 表格的居中对齐效果
虽然整个表格在浏览器页面范围内居中对齐,但是表格里单元格的对齐方式并不会因此而改变。如果要改变单元格的对齐方式,就需要在行、列或单元格内另行定义。
表格的基本属性在网页制作的过程中应用是非常广泛的,如图6.8所示为使用表格的基本属性布局的网页。

图6.8 表格的基本属性布局网页
 提示
提示