14.1 JavaScript简介
前10章介绍了HTML语言的使用方法,但是使用HTML只能制作出静态的网页,无法独立地完成与客户端动态交互的网页设计。虽然也有其他的语言如CGI、ASP、Java等能制作出交互的网页,但是因为其编程方法较为复杂,因此Netscape公司开发出了JavaScript语言,它引进了Java语言的概念,是内嵌于HTML中的脚本语言。
Java和JavaScript语言虽然在语法上很相似,但它们仍然是两种不同的语言。JavaScript仅仅是一种嵌入到HTML文件中的描述性语言,它并不编译产生机器代码,只是由浏览器的解释器将其动态地处理成可执行的代码。而Java语言与JavaScript相比,则是一种比较复杂的编译性语言。
由于JavaScript由Java集成而来,因此它是一种面向对象的程序设计语言。它所包含的对象有两个组成部分,即变量和函数,也称为属性和方法。
JavaScript是一种解释型的、基于对象的脚本语言。尽管与C++这样成熟的面向对象的语言相比,JavaScript的功能要弱一些,但对于它的预期用途而言,JavaScript的功能已经足够大了。JavaScript是一种宽松类型的语言。宽松类型意味着不必显式定义变量的数据类型。事实上JavaScript更进一步,无法在JavaScript中明确地定义数据类型。此外,在大多数情况下,JavaScript会根据需要自动进行转换。
下面通过一个简单的实例先熟悉JavaScript的基本使用方法。
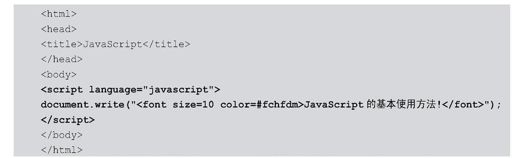
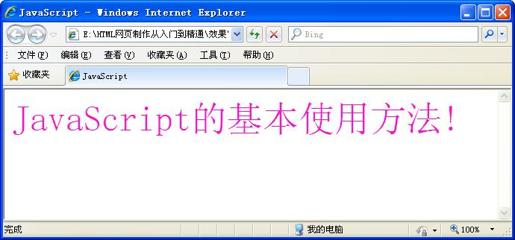
在代码中加粗部分的代码就是JavaScript脚本的具体应用,如图14.1所示。

图14.1 JavaScript脚本
以上的代码是简单的JavaScript脚本,它分为三个部分,第一部分是script language=“javascript”,它告诉浏览器“下面的是JavaScript脚本”。开头使用<script>标记,表示这是一个脚本的开始,在<script>标记里使用language指明使用哪一种脚本语言,因为并不只存在JavaScript一种脚本,还有VBScript等脚本,所以这里就要用language属性指明使用的是JavaScript脚本,这样浏览器就能更轻松地理解这段文本的意思。第二部分就是JavaScript脚本,用于创建对象、定义函数或是直接执行某一功能。第三部分是</script>,它用来告诉浏览器“JavaScript脚本到此结束”。
JavaScript为网页设计人员提供了极大的灵活性,它能够将网页中的文本、图形、声音和动画等各种媒体形式捆绑在一起,形成一个紧密结合的信息源。
JavaScript具有以下语言特点:
 JavaScript是一种脚本编写语言,采用小程序段的方式实现编程,开发过程非常简单。
JavaScript是一种脚本编写语言,采用小程序段的方式实现编程,开发过程非常简单。
 JavaScript是一种基于对象的语言,它能运用已经创建的对象。
JavaScript是一种基于对象的语言,它能运用已经创建的对象。
 JavaScript具有简单性。首先它是一种基于Java基本语句和控制流之上的简单而紧凑的设计语言,其次它的变量类型采用弱类型,并未使用严格的数据类型。
JavaScript具有简单性。首先它是一种基于Java基本语句和控制流之上的简单而紧凑的设计语言,其次它的变量类型采用弱类型,并未使用严格的数据类型。
 JavaScript是动态的,它可以直接对用户或客户的输入做出响应,无需经过Web服务程序。
JavaScript是动态的,它可以直接对用户或客户的输入做出响应,无需经过Web服务程序。
 JavaScript是一种安全性语言,它不允许访问本地硬盘,并且不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据丢失。
JavaScript是一种安全性语言,它不允许访问本地硬盘,并且不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据丢失。