16.4 插入多媒体
在使用Dreamweaver制作网页时可以快速、方便地为网页添加声音、影片等多媒体内容,使网页更加生动。还可以插入和编辑多媒体文件和对象,这些文件和对象主要包括Flash类、Java Applet类、ActiveX控件类,以及各种音频、视频文件。
随着宽带在线点播技术的发展,多媒体在网络上得到了更广泛的应用,对网页设计也提出了更高的要求,再不是以前在网页中制作多媒体效果时仅插入一些简单的背景音乐和音效。
16.4.1 插入Flash
插入Flash的具体操作步骤如下:
1 将光标放置在插入Flash的位置,选择菜单中的【插入】|【媒体】|【Flash】命令,弹出【选择文件】对话框,在对话框中选择Flash文件,如图16.35所示。
图16.35 【选择文件】对话框
2 单击【确定】按钮,插入Flash影片,如图16.36所示。

图16.36 插入Flash
 提示
提示
单击【常用】插入栏中的 按钮,在弹出的菜单中选择Flash选项,弹出【选择文件】对话框,也可以插入Flash影片。
按钮,在弹出的菜单中选择Flash选项,弹出【选择文件】对话框,也可以插入Flash影片。
【Flash属性面板】中的具体参数如下。
 【Flash文本框】:输入当前Flash影片的名称。在Flash影片上应用行为时,需要指定Flash影片的名称。
【Flash文本框】:输入当前Flash影片的名称。在Flash影片上应用行为时,需要指定Flash影片的名称。
 【宽】、【高】:用来设置文档中Flash动画的尺寸,可以输入数值改变其大小,也可以在文档中拖动缩放手柄来改变其大小。
【宽】、【高】:用来设置文档中Flash动画的尺寸,可以输入数值改变其大小,也可以在文档中拖动缩放手柄来改变其大小。
 【文件】:指定Flash文件的路径。
【文件】:指定Flash文件的路径。
 【循环】:选择此项,可以重复播放Flash影片。
【循环】:选择此项,可以重复播放Flash影片。
 【自动播放】:选择该选项,则文档被浏览器载入时,自动播放Flash动画。
【自动播放】:选择该选项,则文档被浏览器载入时,自动播放Flash动画。
 【垂直边距】和【水平边距】:用来指定动画边框与网页上边界和左边界的距离。
【垂直边距】和【水平边距】:用来指定动画边框与网页上边界和左边界的距离。
 【品质】:用来设置Flash动画在浏览器中播放的质量,有【低品质】、【自动低品质】、【自动高品质】和【高品质】4个选项。
【品质】:用来设置Flash动画在浏览器中播放的质量,有【低品质】、【自动低品质】、【自动高品质】和【高品质】4个选项。
 【比例】:用来设定显示比例,有【默认(全部显示)】、【无边框】和【严格匹配】3个选项。
【比例】:用来设定显示比例,有【默认(全部显示)】、【无边框】和【严格匹配】3个选项。
 【对齐】:设置Flash影片的对齐方式。
【对齐】:设置Flash影片的对齐方式。
 【背景颜色】:为当前Flash动画设置背景颜色。
【背景颜色】:为当前Flash动画设置背景颜色。

 :用于自动打开Flash软件对源文件进行处理。
:用于自动打开Flash软件对源文件进行处理。

 :用于恢复Flash动画的原始尺寸。
:用于恢复Flash动画的原始尺寸。

 :用于在设计视图中播放Flash动画。
:用于在设计视图中播放Flash动画。

 :用来打开一个对话框,在其中输入能使该Flash顺利运行的附加参数。
:用来打开一个对话框,在其中输入能使该Flash顺利运行的附加参数。
3 保存文档,按F12键在浏览器中预览效果,如图16.37所示。

图16.37 插入Flash效果
16.4.2 打开浏览器窗口
使用【打开浏览器窗口】动作在打开当前网页的同时,还可以再打开一个新的窗口。同时还可以编辑浏览窗口的大小、名称、状态栏菜单栏等属性。打开浏览器窗口的具体操作步骤如下:
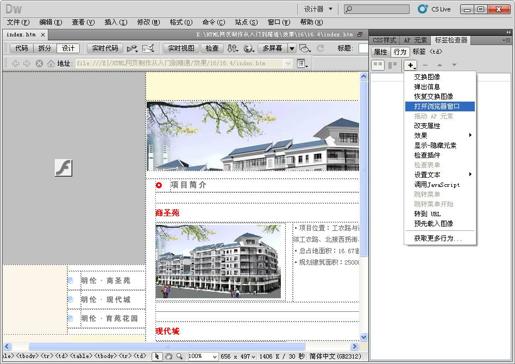
1 打开原始文件,选择菜单中的【窗口】|【行为】命令,打开【行为】面板,在面板中单击 图标,在弹出菜单中选择【打开浏览器窗口】命令,如图16.38所示。
图标,在弹出菜单中选择【打开浏览器窗口】命令,如图16.38所示。
图16.38 选择【打开浏览器窗口】选项
2 弹出【打开浏览器窗口】对话框,在对话框中单击【要显示的URL】文本框右边的【浏览】按钮,如图16.39所示。

图16.39 【选择文件】对话框
在【打开浏览器窗口】对话框中可以设置以下参数。
● 【要显示的URL】:要打开的新窗口的名称。
● 【窗口宽度】:指定以像素为单位的窗口宽度。
● 【窗口高度】:指定以像素为单位的窗口高度。
● 【导航工具栏】:浏览器按钮包括前进、后退、主页和刷新。
● 【地址工具栏】:浏览器地址。
● 【状态栏】:浏览器窗口底部的区域,用于显示信息。
● 【菜单条】:浏览器窗口菜单。
● 【需要时使用滚动条】:指定如果内容超过可见区域时滚动条自动出现。
● 【调整大小手柄】:指定用户是否可以调整窗口大小。
● 【窗口名称】:新窗口的名称。
3 弹出【选择文件】对话框,在对话框中选择文件,如图16.40所示。
图16.40 选择文件
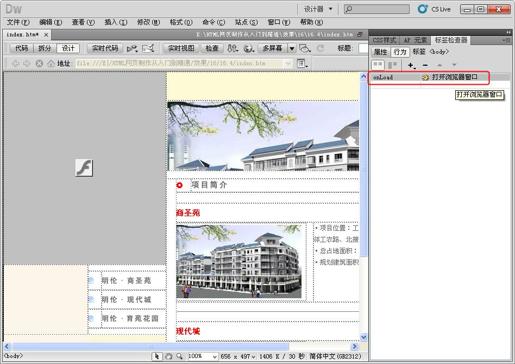
4 单击【确定】按钮,添加行为,如图16.41所示。

图16.41 添加行为
5 保存文档,按F12键在浏览器中预览效果,如图16.42所示。

图16.42 打开浏览器效果
16.4.3 插入Java Applet
Java Applet是一种镶嵌在HTML网页中,由支持Java的浏览器启动运行的Java程序。插入Java Applet制作水中倒影的具体操作步骤如下:
1 将光标放置在插入水中倒影的位置,选择菜单中的【插入】|【媒体】|【Applet】命令,弹出【选择文件】对话框,在对话框中选择Lake.class,如图16.43所示。

图16.43 【选择文件】对话框
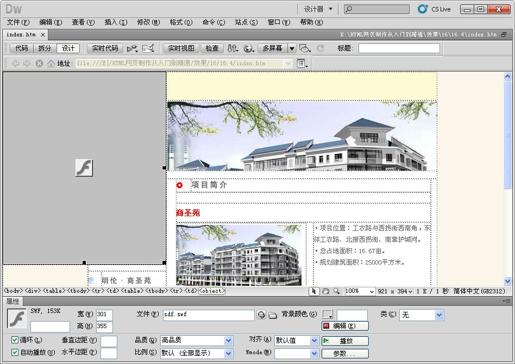
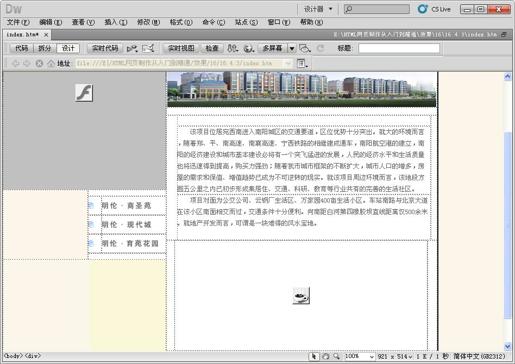
2 单击【确定】按钮,插入Applet,如图16.44所示。

图16.44 插入Applet
 提示
提示
单击【常用】插入栏中的 按钮,在弹出的菜单中选择Applet选项,弹出【选择文件】对话框,也可以插入Applet文件。
按钮,在弹出的菜单中选择Applet选项,弹出【选择文件】对话框,也可以插入Applet文件。
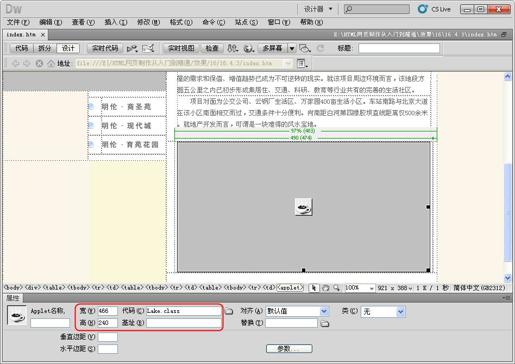
3 选中插入的Applet,打开【属性】面板,在面板中将【宽】设置为466,【高】设置为240,如图16.45所示。
图16.45 设置Applet属性
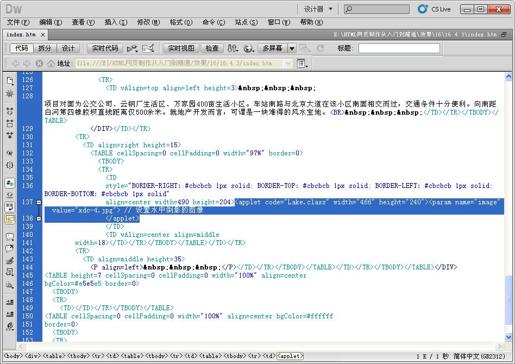
4 在代码视图中,在<applet>与</applet>之间输入以下代码,如图16.46所示。

图16.46 输入代码

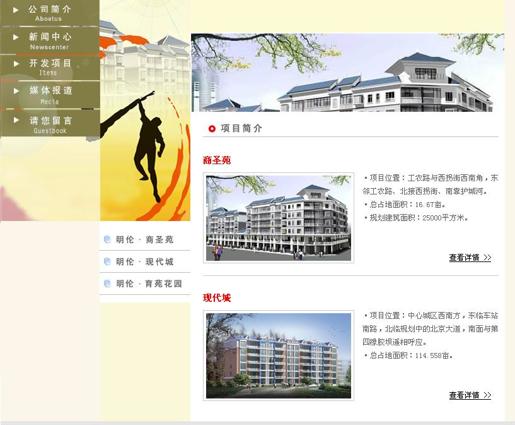
5 保存文档,按F12键在浏览器中预览效果,如图16.47所示。

图16.47 水中倒影效果
Lake.class文件、图像和网页,必须放在同一个文件夹下。