2.1.3 三栏式布局
三栏式的布局方式对于内容的排版更加紧凑,可以更加充分地运用网站的空间,尽量多地显示出信息内容,增加信息的密集性,常见于信息量非常丰富的网站,如门户类网站首页。
但是内容量过多会造成页面上信息的拥挤,用户很难找到所需要的信息,增加了用户查找到所需要内容的时间,降低了用户对网站内容的可控性。
由于屏幕的限制,三栏式布局都相对类似,区别主要是比例上的差异。常见的包括中间宽、两边窄或者两栏宽、一栏窄等。第一种方式将主要内容放在中间栏,边上的两栏放置导航链接或者次要内容;第二种方式将两栏放置重要内容,另一栏放置次要内容。
1.中间宽、两边窄
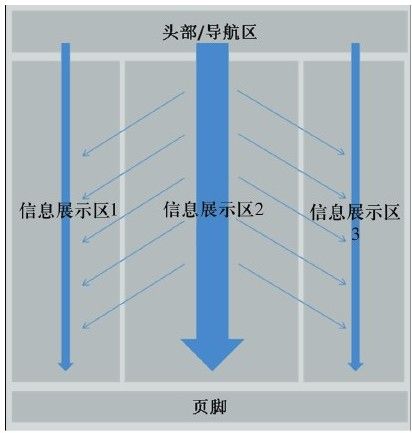
很多门户网站采用中间宽、两边窄的方式,常见比例约为1:2:1。中间栏由于在视觉比例上相对显眼(相应地、字体也往往比旁边两栏更大),因此用户默认将中间栏的信息处理成重点信息,两边的信息自动处理为次要信息和广告等,因此这类布局往往引导用户将视线流聚焦于中间部分,部分流向两边,重点较为突出,但却容易导致页面的整体利用率降低(见图2-9)。

图 2-9
2.两栏宽、一栏窄
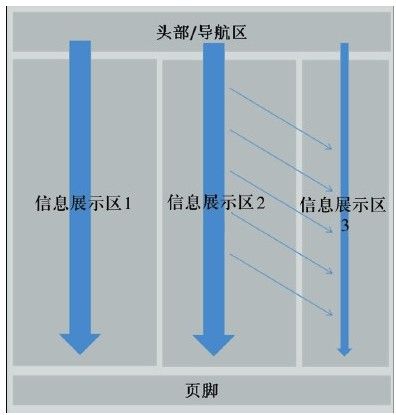
这种布局方式也较为常见,最常见的比例为2:2:1。较宽的两栏常被用来展现重点信息,较窄的一栏常用来展现辅助信息。因此相对于前一种布局方式,它能够展现更多重点内容,提高页面的利用率,但相对而言,重点不如第一种方式那么突出和集中(见图2-10)。

图 2-10
