4.5.3 按钮的主次关系
当页面上同时出现2个及以上的按钮时,比如“继续”和“返回”,我们就需要根据按钮间逻辑关系、重要程度及使用场景等考虑其主次关系。在突出主要按钮的同时,有必要减轻次要操作的视觉重量。
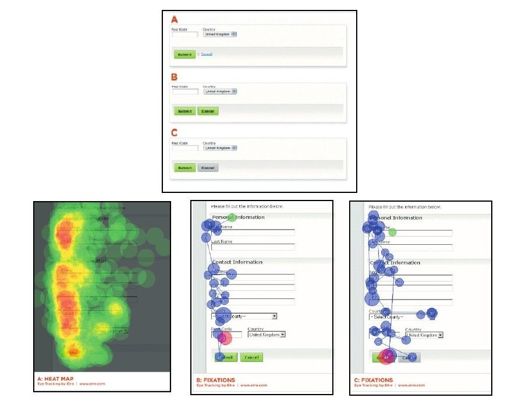
Luke W和Etre运用眼动仪对图4-50的A、B、C三种方案进行了研究[1]。单从这3种方案的表面来看,A方案的按钮主次最明显,采用链接的方式取代取消按钮,明显弱化了次要按钮;B的提交和取消按钮除了先后顺序外,通过相同的按钮形式、背景色和粗字体等元素给2个按钮赋予了同样的视觉比重,提示用户2个按钮同样重要,主次不够清晰,那么用户就可能需要花更多的时间扫描和理解按钮的含义,从而引起潜在的错误操作;C将取消按钮背景色设为灰色,从视觉上削弱了次要按钮的视觉重量,对于用户操作就具有更强的引导性。

图 4-50
但是从以上3张眼动仪结果来看,B方案视线流也非常流畅,用户视线停留点和整体完成时间都优于其他2个方案,与原先预期不符,原因可能在于按钮的位置已经对用户起到一定的提醒作用,对明显的次要按钮用户快速扫描就完成了,对于用户的干扰反而越少;A、C虽然从视觉上削弱了次要按钮的地位,但是由于不够显著,用户反而需要更多的注意力去理解,从而干扰到用户。
[1]参见《Primary&Secondary Actions in Web Forms》,Luke Wroblewski、Etre著。
