3.6.2 列表页
列表页(List Page)往往通过点击感兴趣的分类栏目或者搜索关键词的方式进入,此时用户通常处于初步筛选阶段,浏览目的已经相对明确,聚焦于某一关键词或某一类别的信息。列表页作为首页和具体页之间的过渡,信息通常比首页更为聚焦,用户可以根据标题或者图片、相关参数等进行扫描式浏览或者对比,从中选择感兴趣的内容点击进入具体页面[1]。
列表页面根据信息量和信息类型,可以选择不同的展现方式。
如果页面空间有限,且文字链接已经足够供用户判断所需的话,则文字链接是较合适的选择,常见于新闻类、博客类等网站。
如果标题不能够帮助用户很好地选择所需要的内容,且页面空间允许的话,可以选择包含标题文字链接、内容简介以及其他辅助信息的展现方式。如果需要查看更多,点击相应链接查看全文即可(见图3-70)。

图 3-70
对于电子商务等类型的网站来讲,图片是非常重要的元素,因此基本采用图文结合的方式,增加产品的吸引力。对于主要依据图片/视觉效果进行选择的内容,如女装等,小的缩略图已经不能满足用户的需求,因此淘宝等网站也非常贴心地提供了大图的展现方式,使得其看起来非常直观(见图3-71)。

图 3-71
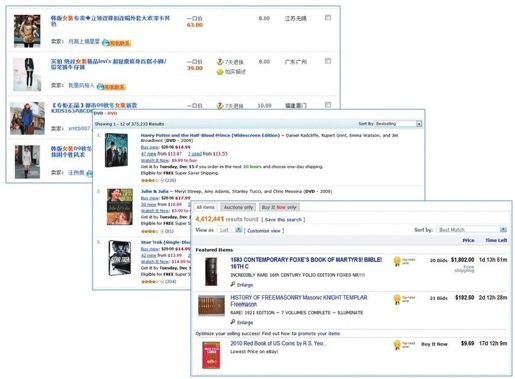
对比国内外电子商务类型网站的列表页设计,如图3-72所示的淘宝、Amazon和eBay。

图 3-72
基本模式已经相对成熟和类似,但仍需要仔细斟酌设计中的很多细节。
·在有限的空间里呈现最有效的参数。这几家网站都非常细致和慎重地选择了对用户决策起重要参考作用的参数,包括价格(原价与现价的对比)、邮费、拍卖的倒计时时间、评价等。
·突出重点信息。对标题、价格等用户最为关注的内容,采用字体加粗及颜色变化等方式对信息进行突出。
·清晰的划分,减少干扰。各列之间通过线条、间距等方式进行区分,减少信息之间的干扰。
·提供产品缩略图。图文结合,呈现得更为清晰有效,同时能够通过放大按钮或者鼠标移过放大等方式浏览更清晰的图片,减少用户的操作步骤。
·提示信息。提示页面的信息数量,包括每页的信息量、总体信息量等,给用户全局的概览。
·展现适当的列表项。每页展示适当数量的列表项,在减少用户频繁翻页以及避免页面过长之间达到平衡。如Amazon每页显示12项(每项信息较丰富),淘宝每页提供40项(除2个推广位外),eBay默认每页提供50项,同时还提供选项可以选择每页显示的数量,给用户更多控制权(见图3-73)。·优化翻页功能设计。提升用户在翻页时的体验,促进用户翻页,浏览更多内容。具体见4.3节。

图 3-73
[1]正如前面提到的,用户可能通过首页直接进入具体页面,跳过列表页这一步。
