3.3.2 树状导航
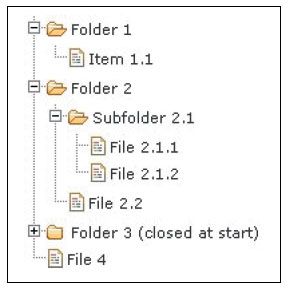
树状导航是纵向导航中的一种,因其形状像树的分支结构而得名。最典型的树状导航就是Windows资源管理器中的树状视图(见图3-19)。
相对横向导航来讲,树状导航项数量较少受到空间的约束,可以放置更多分类,适用于分类较多的大型网站。Amazon在最新的设计中采用了改良后的树状导航,不仅解决了栏目数量的问题,而且能够很方便地呈现出二级分类,弥补了横向导航的部分缺点,因此目前国外较多网站已经采用了这种导航方式(见图3-20)。

图 3-19
在设计树状导航时,需要注意以下两点。
1.排序规律
它的纵向导航的分类往往较多,因此需要将分类按照一定的规律进行排序,比如按照重要程度或者字母的顺序,便于用户快速定位。
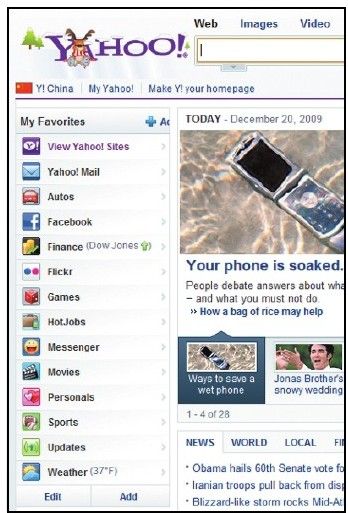
Yahoo!还通过在每个分类前增加特色图标,增加了其辨识度(见图3-21)。

图 3-20

图 3-21
2.导航位置
目前大部分网站将其放在页面左侧,也有部分网站将其放在页面右侧。到底放在哪边比较适合是一个问题。
按照用户从左往右的浏览习惯,如果你希望用户从导航入手,找到所需要的内容,那么导航应该放在左边。大部分网站,尤其是大型网站都希望用户通过导航查找内容,因此这时放在左边较为合适。
反之,如果希望用户将注意力集中在当前内容上,之后再通过导航去浏览其他内容,那么导航应该放在右侧,甚至内容下方。很多博客目前都采用了右侧导航的方式,希望用户更多地关注在当前内容上(见图3-22)。

图 3-22
《Web的导航设计》一书中也提到奥迪,2002年对其网站(www.audi.com和www.audi.de)改版时,对导航的左侧版本和右侧版本进行了对比。结果显示,用户完成任务所需要的时间并没有显著的差异,甚至有些任务中右侧导航要比左侧导航表现更好。另外他们研究了参与者在屏幕上的注意力焦点,结果发现,用右侧导航时用户往往会多看有内容的一侧。
这也证实了前面的推测,在选择导航位置时,还是需要根据网站的类型,以及用户的浏览习惯等来确定。
