3.6 信息内容展示区
网站无时无刻不在进行信息的展示,但是如何在适当的时间展示适当的信息及如何在有限的空间里尽可能有效地展现出你需要的信息是我们希望在这里探讨的问题。
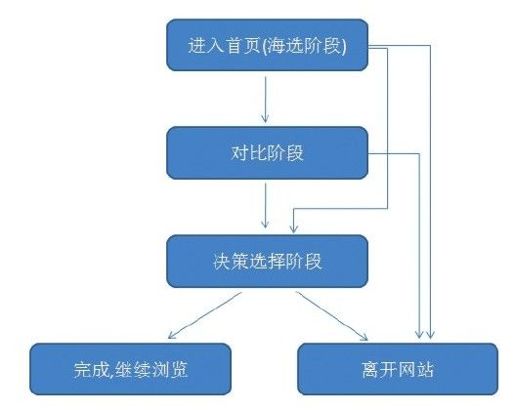
在用户浏览网站的不同阶段,分别需要不同的信息。因此根据用户的浏览阶段,针对性地展现相关信息,能够使内容更符合用户的浏览习惯和需求。通常可以简单地将其分为海选阶段→对比阶段→决策阶段。海选阶段用户面临的信息量很大(通常对应的是网站首页),用户需要进行初步的筛选;当用户选定某一主题或者某一类别时,就会对初步筛选后的内容进行浏览或者对比,从而选择其中感兴趣的部分进行点击查看,从而进入到具体页面。当然也有部分情况用户跳过对比阶段,在首页就直接点击查看感兴趣的内容,进入具体页面或者直接离开网站(见图3-60)。

图 3-60
首页、列表页和具体页这3种类型在用户的不同浏览阶段,起着不同的作用,因此也适合采用不同类型的展示方式。我们分别来看一下这些类型页面的信息展示方式。
3.6.1 首页
首页(Homepage)类似于商场的橱窗展示或者产品全貌图,一般起到信息展示和分流的作用,是用户对信息进行海选的第一步,也是整个网站中最重要的页面之一。能不能留住用户进一步浏览,往往取决于首页的设计。因此首页设计也需要更花心思,包括从内容的选择、内容的数量和呈现方式等方面都需要仔细斟酌。通俗地讲,就是需要网站按照信息的重要程度,以吸引目标用户、符合目标用户浏览习惯的方式,清晰地呈现给用户。
1.内容选择方面
首页往往体现出网站所有内容的浓缩,目前常用的方式包括通过导航或者站点地图等方式呈现网站的概貌图,或者将所有类别的内容精心筛选后全部呈现在首页。后者这种方式无疑导致了网站海量的内容与首页有限的篇幅之间的矛盾,因此必须权衡网站、用户、广告商等多方的利益,展示出网站推广的、用户最为关心的以及广告商希望宣传和推广的内容,避免广告等争夺用户过多的注意力,以吸引用户进一步深入浏览。具体筛选的原则和细节根据网站的特点都略有不同,主要都是选取最新的、最热门的[1],剩下的部分很大程度上还依赖于网站编辑的经验,这里就不多加叙述了(见图3-61)。


图 3-61
2.内容的呈现方式
选择了合适的内容,还需要以正确的方式呈现出来。
总体上来讲,首页通常有2种不同的表现方式。一种是简洁型的,首页只提供入口,起到分流的作用,引导用户进入更深层次的页面,常见于Web 2.0网站以及国外门户网站等,这种方式的网站用户黏度相对较高。
淘宝首页也采用分类列表(类似站点地图)的方式(见图3-62)。

图 3-62
另外一种首页内容非常丰富,几乎包含网站所有类别的内容,算是对每一类别的内容进行提取和精简。常见于国内的门户网站等。采用这种方式的首页页面长度往往较长,用户的浏览也常常停留在首页,或者点击首页具体某个链接,因此用户点击后往往直接进入具体页面,看完之后可能就直接离开网站,这也会导致用户浏览度不深、黏度较低等问题(见图3-63)。

图 3-63
网站内容常用的呈现方式包括文字链接列表、图文结合、纯图片滚动等,同时结合标题的字体、颜色等方式,体现出内容的层次感,引导用户的视觉流。从吸引用户注意力的角度来看,有冲击力的图片优于图文结合的方式,图文结合的方式优于纯文字链接列表。
因此对于重点内容,不仅位置需要显著,而且往往采用具有冲击力的图片、图文结合,或者鲜艳颜色、字体加大的标题等方式进行突出显示,塑造视觉冲击(见图3-64)。

图 3-64
对于略次要的内容,采用图文结合的方式,既不过分吸引用户的注意力,又可以增加内容的可读性,体现出内容的相对重要性(见图3-65)。

图 3-65
对于普通内容,采用纯文字链接的方式可以节约页面空间(见图3-66)。

图 3-66
对于无关紧要的补充内容等,可以通过缩小字体等方式,避免分散用户的注意力。
另外,网站内容的组织方式必须清晰、有条理,需要将内容按照一定的规律和逻辑串起来,包括对内容的分组归类,以及对内容的位置摆放等。对于相关度高的内容应遵循紧凑原则[2],将其归为同类摆放在一起,物理上的相邻使用户在加工信息时,将其归为相关项。相关度高的类别之间,在物理位置上也同样需要互相靠近,体现出其相关性。至于内容之间的位置摆放,一般都要依据一定的排序规则进行放置。排序的规则有很多种,包括按照重要程度、用户浏览数量/受欢迎程度等进行排序,将排名较高的类别放在较为显眼的位置,吸引更多用户的关注,同时减少搜索时间,也可以按照字母顺序等规则进行排序,可以根据网站自身类别的特点选择合适的排序方式。如果没有规律可循,用户学习成本会很高。
3.页面数量
简洁型的网站首页内容往往非常简单,一般保持在1~2页之间,不需要太多的页面翻转就可以完成页面的浏览,用户就会选择感兴趣的点进一步选择浏览更深层次的内容。而对于丰富型的网站,往往各类别的内容都放在首页上,因此页面长度往往都在5屏以上,目前很多国内的门户网站甚至都超过10屏以上。
对于非资讯类的网站,很多设计师都建议不超过2屏,可以减少鼠标的滚动。但并不是页面越短越好。
以色列ClickTale公司分析了页面长度和用户拖动滚动条之间的关系,在页面高度为4000~4100px的情况下,23%的用户会拖到页面底部,扫视完整个页面(见图3-67)。

图 3-67
而且对于不同长度的页面,用户将页面拖到底部的比例相差并不明显,随着页面的加长,该用户比例也没有减少的趋势(见图3-68)。

图 3-68
对于不同的页面长度用户拖到90%以上页面的比例也并没有明显变化(见图3-69)。

图 3-69
从以上几组数据可以看出,页面长度并不是影响用户浏览和体验的一个因素。如果为了节约页面空间,减短页面长度,而把所有内容都简化成文字链接的话,就会大大降低页面的可读性[3]。在设计页面长度时,我们还需要考虑目标用户群体的使用习惯。
对于国内的老年用户来讲,比较喜欢新浪等门户网站的设计方式,反而不易接受过于简洁的页面设计,对于使用SNS的年轻用户来讲,倒是比较适合后者,如淘宝、豆瓣等都采用简洁式的设计。
[1]可以依据热门关键词排行等相关信息,帮助筛选。
[2]参见《写给大家的Web和版式设计书》,Robin Williams著,李静译(已由机械工业出版社出版,书号:ISBN 978-7-111-23792-1)。
[3]曾有心理学实验证明:人眼每秒摄入的有效字符最多只有20个,因此有过多的文字的页面反而不是很好的设计。
