4.2.2 设计要点
1.如何突出选中标签
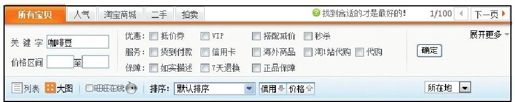
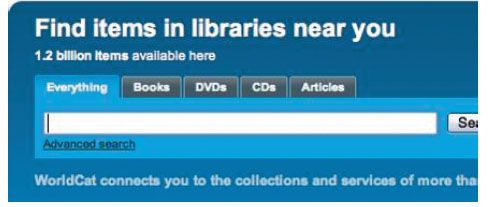
为了使当前标签在视觉上看上去更突出、更醒目,同时加强标签与内容的关联性,可以通过加大标签按钮尺寸、加粗标签文字、增加背景色的对比、使用按钮浮出效果,以及在标签和内容区使用相同的背景色等措施来实现(见图4-17)。


图 4-17
淘宝和WorldCat都是很好的案例。从图4-17中,我们可以看到“所有宝贝”、“Everything”的标签在尺寸上略大于其他标签,背景颜色较为明亮醒目,其他标签相对比较灰暗,使当前标签在视觉上有突出的效果。WorldCat更优秀的一点是其与搜索框的背景色保持一致,两者之间的相关性一目了然;淘宝却采用了其他标签和内容区背景色保持一致的设计,容易让人混淆,但是通过下方橙色的线条将其他标签和内容区进行了隔离,弥补了以上缺陷。
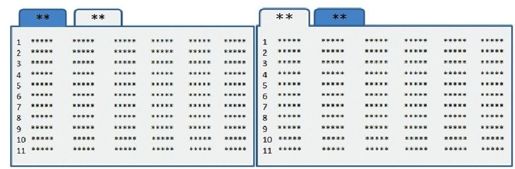
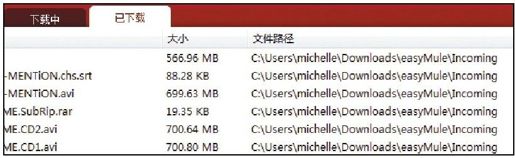
在网页设计行业中,标签的设计已经相对成熟,如电驴对于当前选中标签的设计(见图4-18)。

图 4-18
当标签超过3个时,较容易区分当前选中的标签。当只有2个标签时,识别出选中标签的难度就会上升,因此应当尽量突出当前标签。
我们对比以下2个标签的设计,左边的都是当前选中标签(见图4-19)。

图 4-19
很多网站采用第一种设计,当前标签使用的颜色较深,但与背景颜色不一致,往往割断了当前标签和内容之间的关联。如果另一个标签的颜色和背景色相似,甚至有可能让用户误解后面的才是当前选中的标签。
第二种设计就不会产生这种误解,标签和内容融为一体,用户不需要花费精力去辨识,也不容易搞错。
某航空网上订票系统需要输入个人资料,当出现2位以上的乘客时,通过切换标签进行输入。选中“乘客1”标签时,当前选中标签与内容紧密相关,但未选中标签的背景颜色过于突出,字体与背景色对比明显,容易引起用户的误会,增加识别当前选中标签的难度(见图4-20)。
当切换选择“乘客2”标签时,标签与内容中间出现空隙,割断了标签和内容的联系(见图4-21)。和图4-20一样,未选中标签与选中标签之间的辨识度较差。
相对而言,电驴中的设计相对更容易识别(见图4-22)。
当然还有一种情况:过于突出选中标签,导致未选中的标签过于隐蔽,用户可能由于难以发现还有隐藏的内容。

图 4-20

图 4-21

图 4-22
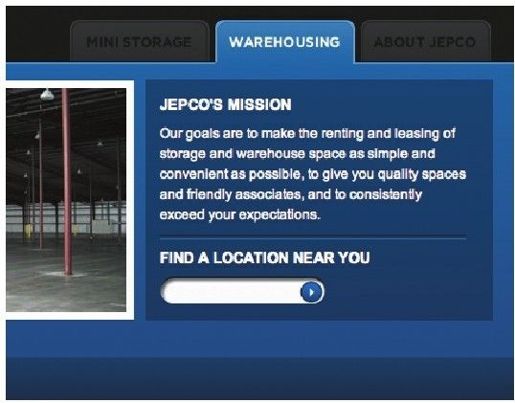
Jepco Storage网站在突出当前标签这一方面做得非常优秀,但是未选中的2个标签过于隐蔽,很可能被用户忽视而永远不会点击它们(见图4-23)。
2.标签的跳转
从标签的跳转来看,有两种方式:一种是鼠标移过即自动跳转,这种方式的优点是用户不需要点击即可完成操作,减少了用户操作,但是也容易引起误操作。为了避免误操作,很多网站设置了延迟时间,一般小于0.1s,即如果用户鼠标停留时间不超过延迟时间的话,标签不进行跳转。另外一种就是需要点击标签才能跳转,这种方式不容易引起误操作,但每次都会增加一次操作。

图 4-23
模块标签中常使用自动跳转的方式,跳转后页面自动加载新标签页内容,减少了用户的操作次数。同时标签上往往增设有链接,需要查看更多内容的用户可以点击标签链接,进入新页面。
标签导航相对比较复杂,网页中基本采用点击跳转的方式,以减少误操作。但是腾讯QQ、MSN等IM(即时消息)弹出窗口中的标签导航,较多采用鼠标移过自动跳转的方式,实现各频道间的自然切换。
3.点击标签交互的一致性
这里的一致性指在同一产品内或同类产品中,对于相同内容、操作应采用一致的各称和交互方式。保持一致性能使用户利用已有知识来执行新的任务,并可预期操作效果,增加用户学习和理解操作界面的速度。
IM弹出窗口中的标签导航,较多采用鼠标移过即自动跳转的方式,但是点击标签时,腾讯QQ切换标签的同时会打开新的网页,而MSN只进行标签的切换(见图4-24)。
对于网站内的标签导航,常见的操作方式是点击标签,突出当前标签的选中状态,同时进行页面内容的切换,也可能弹出新页面(对于是弹出新页面还是在当前页进行跳转,在4.4节会进行详细的说明)。但是这里想要强调的是标签交互方式的一致性,我们可以看一下某网站各标签的不同交互方式。
打开首页,没有默认选中的标签(见图4-25):
圈中的几个标签,在点击后会转变成选中状态,并且刷新当前页面,全局导航条不变,如果存在二级导航则显示二级菜单(见图4-26)。


图 4-24

图 4-25

图 4-26
剩下的标签交互方式发生变化(见图4-27)。
如点击“小额批发”,则刷新当前页面,但全局导航变成了图4-27,在这里却没有返回首页的导航。

图 4-27
点击“阿里贷款”,直接在当前页面跳转到阿里贷款页面(见图4-28)。

图 4-28
注:首页的设计在这里显得多余,原始状态没有选中状态,点击后也没有发生任何变化。
交互方式的一致性非常重要,能够避免给用户带来迷惑。
4.其他设计要点
·标签的先后顺序。权衡用户对当前标签的使用频率、标签的重要程度以及各标签之间的相关性等因素,将最常用、最重要的标签项作为默认选项。
·用空间、线条和颜色对比等手段区分标签按钮。
·若标签采用鼠标滑过即进行自动切换的方式,建议延迟切换的时间。
否则滑过标签就进行切换,很容易产生误操作。可通过函数的方式延迟400ms左右的时间,这样当鼠标滑过不超过400ms时,就不会引起标签内容的切换,从而避免了无意的鼠标滑过引起切换。
