4.4 链接
链接是网站中最常见的元素之一,包括文字链接和图片链接等,点击链接可以转到新的页面中。虽然它是一个很不起眼的元素,但在设计上却需要注意很多细节。
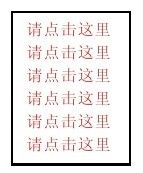
由于链接文字和普通的内容文字的作用以及交互方式不一样,因此在设计上也应该加以区别。我们对比以下几种常见的文字链接方式(见图4-45)。从图4-45我们可以看出不同的设计方案中链接的颜色、下划线的设置,以及下划线的可点击范围都略有不同,我们分别来看一下这几点的差异。

图 4-45
4.4.1 链接的颜色
颜色是区分链接文字和普通文字的方式之一。通常文字链接使用蓝色[1],与普通文字常用的黑色进行区别,因此图4-45中3种设计在颜色上比较合理。第一种设计中链接文字与普通文字没有任何区别,很容易误导用户去点击不是链接的文字,给用户带来不好的体验。
[1]蓝色是目前业界默认的也是最常用的颜色。但如果网站背景色以及普通文字不是白色和黑色的话,那么链接文字也可以使用其他颜色。
