4.6.2 反馈的种类
有的反馈信息仅仅起着提示的作用,如操作成功以及进度条等,只需要告知用户操作的结果或者当前状态,不需要用户对其进行操作。而有的反馈除了提示用户之外,还需要用户进行下一步操作,包括二次确认以及错误提示等。下面我们分别分析以下几种不同的反馈信息。
1.操作成功提示
成功提示是最为简单的一种提示,仅仅起到提示的作用,让用户了解操作结果即可,因此在设计上不应该中断用户的操作流程,以保证用户操作的流畅。
常见方式包括以下几种。
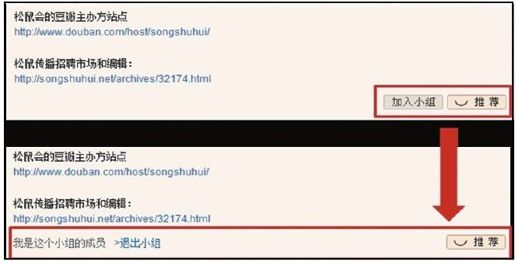
通过文字等状态的细微变化体现出操作的成功,用户能够注意到,但不明显,不会占用用户过多的注意力,不需要进一步的操作。如豆瓣中添加小组的操作前后,通过文字状态的变化体现出操作的成功结果(见图4-56)。
某些操作成功之后,网站通过在当前页面跳转,展示出反馈信息,同时系统仍将自动跳转到目标页面,提示信息非常明显,不需要用户操作,但占用用户时间和过多注意力(见图4-57)。
还有一种方式使将要操作成功的提示信息通过弹出对话框的方式展现给用户,需要用户点击按钮进行确认,增加用户不必要的操作(见图4-58)。

图 4-56

图 4-57

图 4-58
对于仅用于提示的反馈信息,只需要让用户知会即可,不应该要求用户进行不必要的操作。简单分析一下用户的使用场景,当用户操作成功且接受到网站的反馈信息,知道当前任务已完成,那么用户通常可能停留在当前页面或离开当前页面,或者继续下一个任务,在这几种操作流程中都没有弹出窗口的必要性,这只会打断用户的操作。
2.失败提示
当用户操作失败时,通常网站提供出错提示,任务流程将被打断。不同网站的出错提示中包含的内容、展现方式等都不相同。
对比以下2种不同的设计方案,同样是输入密码出错,一种是在输入密码框邻近位置进行提示,另一种是弹出对话框。从信息的明显度上来说,后者当然更优,但是需要用户点击确认之后才能更正错误,操作过于繁杂。前者的提示信息通过显眼的红色字体进行提示,如果能够直接将鼠标焦点移至出错位置,就能更快地让用户定位错误,进行纠错的操作(见图4-59)。

图 4-59
注:需要注意的是,同一个网站内,类似的情况最好采用统一的交互方式,避免用户迷惑和重复学习。
对于纠错,Amazon提供了非常人性化的服务,不仅通过明显的颜色标识突出出错位置,便于用户定位,同时增加自动纠错功能,给出建议的解决方案,优化了用户纠错的操作体验(见图4-60)。

图 4-60
用户浏览网站出错时,很容易导致用户的流失,但好的404页面设计能够改善用户的不良体验,减少用户的流失率。如淘宝的404页面内容非常全面,不仅包含了出错的反馈信息,而且包括热门搜索关键字、纠错建议以及其他相关推荐,引导用户继续浏览,增加用户的黏性和网站的PV(见图4-61)。

图 4-61
3.二次确认
对于涉及安全或者其他需要慎重的重要操作,为了保证安全性,避免出错,网站通常会设置二次确认的功能。
最常见的如银行支付和一些重要的操作。网站往往通过弹出对话框等方式,先中断用户的操作,给用户思考和确认的时间,同时可以大大减少误操作的概率(见图4-62)。

图 4-62
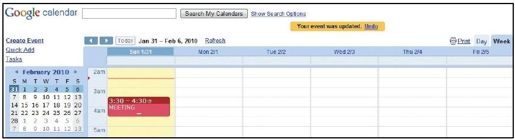
但换一个角度,对于非误操作、的确需要执行当前操作的用户来讲,增加了额外的操作。如果这个操作可以撤销,那么Google的方式更为简洁和人性化,可以在完成操作之后,增加撤销的功能,既避免了不必要的额外操作,也能够对误操作的用户提供返回的功能,不需要担心操作之后的后果(见图4-63)。

图 4-63
4.进度条
当前操作正在进行中,且持续时间较长的时候,网站需要提供进度条,显示任务完成的进度、完成百分比、剩余处理时间等信息,让用户能够心中有数,给用户一种一切尽在掌控之中的感觉。根据Jakob Nielsen提出的相应参数[Miller 1968;Card et al.1991],1.0秒是用户保持不间断的思维流的限定时间,即用户会注意到这样的延迟,因此如果操作超过1秒时应提供相应的提示信息,如进度条等。而10秒是保持用户关注当前对话框的极限时间,除了提供提示信息之外,还需要提供完成百分比或者剩余时间等信息,便于用户进行其他操作,不然用户期待会大打折扣。
尤其是很多安装、升级等操作,持续时间往往超过10秒,因此在页面上显示进度条、当前速度、剩余百分比等信息,让用户能够心理有数(见图4-64)。

图 4-64
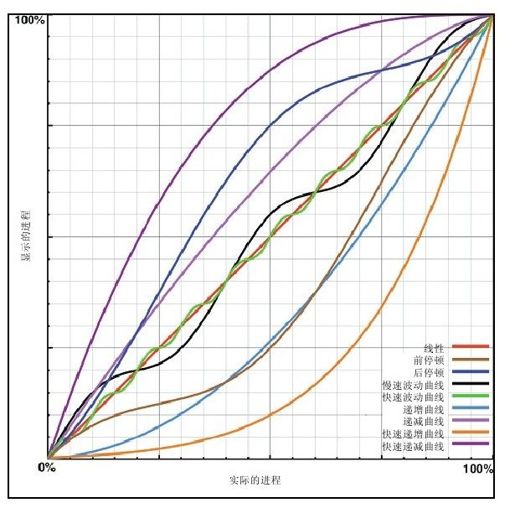
根据Chris Harrison等人对进度条的研究,结果如图4-65所示[1]。

图 4-65
从图4-65中可以发现:
凡是曲线中有明显停顿的,用户所感知的进度都比较慢,而进度中一直在加速的,用户都会觉得进度走得很快。因此进度条的设计应该避免明显的停顿,同时他们指出虽然一个稳定的系统应该使用线性的进度条,但是如果能应用加速型的进度条,确实能小幅地改善用户体验,减少用户等待的不耐烦。
但是当进度并不能被准确测量时,进度条并不是一个很好的选择,实际情况下可以选用不断重复的动画来代替,就像Windows开机时的滚动进度条。
总的来说,反馈信息根据不同的类型以及使用的场景,需要选择适合的交互方式和呈现内容。但基本的,反馈信息应该是及时的、有效的、准确的,以帮助用户快速了解当前状态。
[1]参见《Rethinking the Progress Bar》,Chris Harrison、Brian Amento、Stacey Kuznetsov、Robert Bell著。
