5.1.2 字号
除了字体类型之外,选择合适的字号也会大大影响文字的可阅读性。
1.字号单位
首先我们来看一下字号的单位。传统印刷体常使用Pt等作为单位,是物理上的绝对长度。但PC上是以像素(px)为单位显示的,和印刷体有所不同,因此字号常采用相对长度单位。
顾名思义,相对长度单位表明了其长度单位会随着它的参考值的变化而变化,不是固定的,而绝对长度单位是一个固定的值。
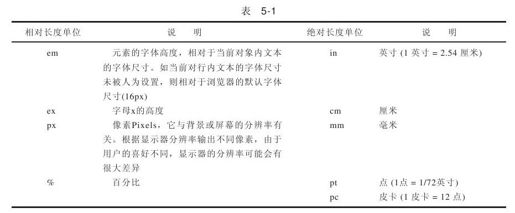
表5-1是常见的几种相对长度单位和绝对长度单位。

印刷体中pt等绝对长度单位,在计算机上并不适用。因为计算机上是以像素为单位显示的,不同的分辨率、不同的显示器尺寸乃至不同的浏览器设置等都可能影响到字体的物理大小,使用绝对长度可能会导致无法准确地体现出预期的效果。
相对长度单位中,很多设计师都习惯采用px作为文字大小的单位,优点在于使用这个度量单位会很容易在不同的浏览器和平台下获得一致展示,但缺点是其无法支持文字缩放的功能。如新浪、搜狐、网易、Yahoo!中国等门户网站都使用了px作为文字的单位,在IE中显示效果较好。如果在其他浏览器中使用文字缩放时,就可能会导致文字的错乱。
国外网站较多采用em作为字体单位,在默认字号中,em相当于字母M的高度。使用em的优点在于可以支持字体缩放,对弱视群体更为友好,但是它可能随元素的不同而变化,很难保证在不同浏览器下效果的统一性。Yahoo!、MSN、Microsoft等国际网站都使用em。
其他常用的还包括百分比,这和em类似,也是以某文本字号为基础,通过调整百分比调节文字大小。
在《无懈可击的Web设计》[1]一书中提倡使用关键字(large、small等)再配合百分比来调节,具体可以参见该书。
2.字号大小
虽然很多浏览器都支持字体缩放,但根据用户的浏览习惯,大部分仍然不会使用这个功能,而且每次浏览都需要调整字号也会给用户带来不便,因此选择合适的默认字号大小,对于内容的可读性至关重要。
国外已有英文阅读相关的研究表明,字体过小或过大都会使阅读速度下降[2]。国内也有研究证实中文在50cm的阅读距离、19寸LG液晶显示器(分辨率1280×1024),背景色对比为100%时,笔画少、中、多3种中文字体的临界大小分别为(8.43±0.25)pt,(9.29±0.51)pt,(10.89±2.75)pt。低于临界字体大小的阅读速度随着字体增大呈明显上升趋势,不同字体大小组间的阅读速度差异有显著性(P<0.01)[3]。如果拿笔画居中的文字来讲,为了取得较快的阅读速度,应该选择9 pt左右的字号,约为12px。对于笔画多的文字,应该选择14px左右的字号。
当然随着屏幕分辨率的变化,也应该选择不同的字号大小,这里就不具体叙述了。
从字体的美观性来讲,目前中文网站常采用的宋体,在配合合适行距的情况下,12px、14px最为美观舒适[4]。
结合阅读速度和字体美观性两大因素,现在网络上最流行的中文字体大小为9pt,约为12px。我们来看一下目前知名网站使用的字号大小。
·网易:页面基本都采用12px。
·腾讯:左边2栏内容采用14px,右边栏内容重要性较低的采用12px;导航条一级分类采用13px, soso和导航条二级分类采用12px。
·新浪:除各版块标题使用14px外,所有内容和导航条一级分类均采用12px。
·百度中文:网页用的是12px、14px的字号。
而一些国外网络公司一般用的是13px的字号。在中文网页中,13px字号在不同的浏览器显示上会有微小的差异,12px、14px字号则不会出现这种状况。
我们来对比12px和14px的差异,正好近期腾讯首页进行了改版,其中有一条就是把首页大部分内容从12px改为14px,我们可以看到对比的效果(见图5-3)。

图 5-3
可以看出,去除了文字链接中的下划线,加上字体的增大,后者的内容可读性明显增强。
目前很多设计师使用px作为字号的单位,但为了保证各浏览器下文字均可缩放,字号单位使用em会更有优势,一般来说,浏览器默认1em=16px,因此12、14px可以设置为0.75em和0.875em。
[1]作者Dan Cederholm强调:不要用px等缺少灵活性的单位来作为字号单位,而应该用关键字(large、small……)再配合百分比来调节。
[2]参考Legge GE, Rubin GS, Luebker A.Psychophysics of reading.V:the role of contrast in normal vision[J].Vision Res,1987.
[3]Legge GE, Pelli DG, Rubin GS,等Psychophysics of reading.I:Normal vision[J].Vision Res,1985.参见《中文字体大小、笔画数和对比度对阅读速度的影响》,祝莲,《眼视光学》杂志。
[4]最常采用的行距为150%,最多不要超多180%。Apple等网站采用150%行距。
