3.3.8 知名网站导航设计
对于用户来讲,他/她只关心如何到达目标页面,找到所需要的内容,而导航是到达目标页面的一种辅助手段。在浏览内容时,用户并不特别关注导航,只有在需要了解当前身处何处、找不到所需要的内容时,才会开始寻找导航。
导航可以说是一个完整的系统,除了每个导航元素本身设计到位之外,还需要各个导航元素的完美配合,才能使用户能够更加轻松地到达目标页面。在设计时,需要提供2种指示牌,一种是始终存在的导航元素,用户随时可以找到,如全局导航,始终保持在同一位置,用户寻找不需要成本。另一种是根据用户的使用场景,仅在用户需要时才呈现所需要的指示牌,如推荐式导航,在用户浏览完当前目标后,提供下一步浏览的引导和建议。
导航的选择与网站类型紧密相关,下面分别对比门户网站、电子商务以及SNS网站的导航设计。
1.门户网站类
国内门户网站基本采用了顶部的横向导航条作为网站的全局导航(见图3-35)。

图 3-35
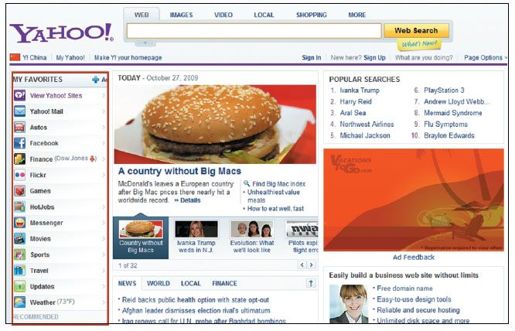
从以上3个导航设计中可以看出,国内门户网站的导航设计差异较小。基本采用了多行横向导航。但也存在细节的差异:新浪对每个板块都进行分类组合,并通过加粗的方式区分不同的层级,而红色字体则凸现网站重点推广或者热门的频道。但缺点在于类目众多,分类标准不一致,查找较为费时费力。搜狐通过色块与网站主体内容进行区分,通过红色字体突出热门频道,但项目繁多,没有经过分类。腾讯的分类相对简洁清晰,与前面2个网站较大的差异在于更加突出搜索的地位。Yahoo!英文网站作为国外门户网站的代表,采用了纵向的树状导航,减少了分类项数量对于空间的限制,可以自由添加分类项(见图3-36)。

图 3-36
2.电子商务类
淘宝首页在全局导航部分突出其搜索功能,并通过经典的橙黄色作为色块,突出其横向导航,加上在首页采用的分类列表,给用户更多的引导,同时满足了目的明确型用户及浏览型用户的需求,使首页起到了最重要的分流作用(见图3-37)。

图 3-37
Amazon和Yahoo!采用了类似的树状导航方式,相对更为简洁,从而可以节约更多页面空间,使首页不仅仅是分流入口,同时也是产品展示的信息区域(见图3-38)。
3.SNS网站
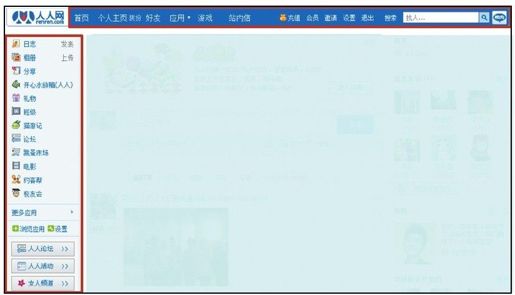
目前SNS(社会性网络服务)网站都采用了比较类似的导航设计:横向导航和纵向导航结合的拐角式布局方式。将少量个人相关信息等通过横向导航展现,同时由于数量的限制,将所有应用单独使用纵向列表,便于用户的操作(见图3-39)。

图 3-38

图 3-39
除了选择适合自己网站的导航方式外,还应该规避一些华而不实的导航设计。不少网站喜欢使用图片或Flash作为网站导航,虽然提升了视觉效果,却影响到网站的SEO,而且有些用户会因为网速等限制无法打开图片或者Flash的导航条,从而失去了导航条的意义。最佳的方式是采用文本链接方式。
