4.1.3 知名网站表单设计
我们来看一下知名网站对于表单的设计。
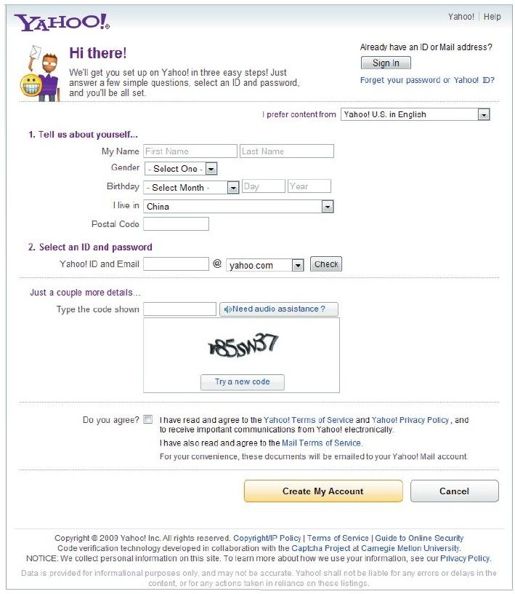
门户网站中对于注册类的表单设计较为简单,如Yahoo!,除验证码外只有5个填写项(见图4-13)。
从图4-13中也可以看出,Yahoo!的注册表单有很多可取的优点。首先,对内容进行了分组,增加了可阅读性;对大标题采用左对齐的方式,减少用户眼球扫描负担,对于具体的填写项采用右对齐,增加了标签和输入框的相关度;输入框中灰色的提示信息帮助用户更好地完成填写;对按钮进行主次设计,促进用户提交表单;对于E-mail,提供默认的邮箱后缀,减少用户的输入;通过距离感、颜色搭配、字体大小等的视觉设计,使表单更加赏心悦目。

图 4-13
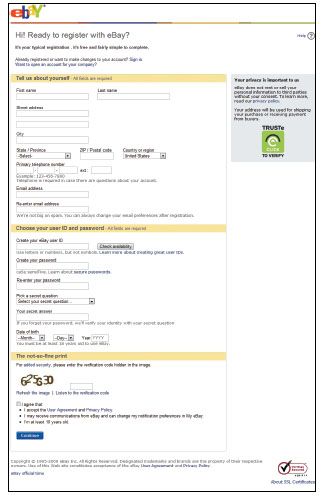
相对而言,电子商务类的注册项较多,如eBay对所有项目进行了归类,另外采用了顶部对齐的方式,可以让用户在最短的时间内完成,但同时也导致了页面过长(见图4-14)。
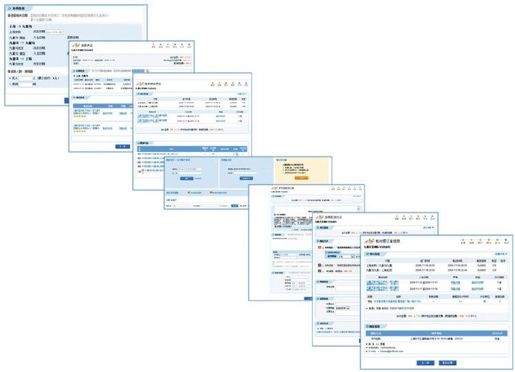
定单类的表单,以某网站的度假预定表单为例,从图4-15中可以看出,虽然表单在引导性方面做得较好,但是每次预定需要经过7个页面、多个步骤才能完成,对于用户的耐心也是一个极大的考验。

图 4-14

图 4-15
