4.1.2 设计要点
在优化表单设计的过程中,常常用到的理论包括漏斗理论。漏斗理论指的是用户在填写的过程中,每一个步骤都可能有一部分用户不知道该步骤如何操作或者失去耐心而流失。通过分析每个步骤的流失率,可以发现存在问题的几个主要步骤,从而有针对性地进行改进。
1.表单的逻辑分组
表单的标签项都存在着或近或远的关联,如果只对信息进行简单的罗列,会影响用户填写的逻辑性和连贯性。相比之下,对信息进行归类,如在图4-7所示的注册表单中,将基本信息和高级选项等归类,同时通过视觉元素进行区分,用户可快速阅读表单所有标签,不需要过多的思考和理解,按照表单的逻辑填写即可。尤其在表单采用了右对齐的布局方式时,减少了右对齐时用户对于标签快速阅读的影响。

图 4-7
总的来说,在设计中应该根据标签的相关性对内容进行分组;用尽可能少的视觉元素来表明分组关系,较少视觉噪音。
2.填写引导
当表单信息较多时,除了对内容进行分类,还可以通过分段式填写的方式进行引导。如淘宝将会员注册表单的填写分成3个阶段,以引导用户填写(见图4-8)。
3.尽量简化表单
越少的表单项,往往会带来越高的用户完成率。因此需要取消不必要的表单项,或者将其设为高级选项,用户可以选择是否填写。
4.必选vs可选
除非所有选项均为必需选项,没有必要对表单项是否必填进行标识,否则应该区分必选项和可选项,比如常用的用红色*号标识表单项为必选项。

图 4-8
5.默认选项
对于某些数据,提供默认选项,同时又提供可选择的按钮。比如省份,可根据用户IP地址判断,如果需要更改,用户也可以手动进行修改。这其实也是简化表单填写的一种方式。
6.文字
表单其实是网站和用户进行“沟通”的一个途径,使用用户容易理解的语言和尊重用户的语言,既可避免理解上的问题,也能够拉近与用户的距离,增加用户对网站的信任感。
7.提示与帮助
对于存在歧义或者较难理解的选项,在输入框旁边用小字体显示说明文字或者通过底部灰色的提示文字帮助用户理解表单标签,提示该输入内容的格式等,避免错误(见图4-9)。

图 4-9
但要注意的是过多的说明可能会喧宾夺主,必须适量。
8.反馈
用户提交表单等操作之后,网站需要给出明确的反馈信息,告知用户操作之后的结果,提示是否成功。当出错时,网站需要提示出错具体原因,并提供可操作的解决建议。同时在出错返回后,建议页面仍保存已输入的正确的数据,避免用户重复输入,并将鼠标定位到错误位置,减少用户操作。
9.灵活的输入框
填写表单的方式包括输入框、下拉列表框、单选按钮等。对于不同类型的表单项,需要选择合适的方式。
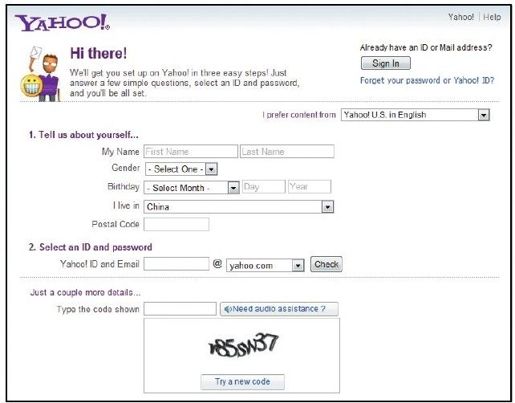
如姓名、E-mail、密码等适合用输入框的方式(见图4-10)。
对于性别等适合用单选按钮的方式(见图4-11)。
生日、地区选择则更适合使用下拉列表框的方式(见图4-12)。

图 4-10

图 4-11

图 4-12
10.有“行动力”的按钮
表单设计最终的目的是提高注册率,除了表单本身的布局、分组等设计之外,按钮是否具有“行动力”,也是非常重要的原因之一。具体如何设计按钮,会在4.5节中具体讲述。
11.视觉美观
视觉美观的表单,能够使表单填写更加舒适,比如较大的字体和间距,不会让用户产生局促感。
