4.1 表单概述
表单是网站中运用较多的页面元素之一,主要用于采集和提交用户输入的信息。可以通过表单采集用户的名字和E-mail地址等各种信息,最典型的就是注册表单、购买订单等。
表单设计的好坏,会直接影响到用户的注册率、购买成交量或者数据的提交率等网站最为关心的指标。因此表单的布局、标签文字的可理解性、提示信息和对于表单填写的引导等设计都会影响用户在填写和提交表单时的体验。
4.1.1 表单布局设计
表单设计中,有几种不同的对齐方式,包括垂直对齐(又称为顶部对齐)、左对齐、右对齐。2006年,Luke W对这3种方式进行了研究和分析[1]。
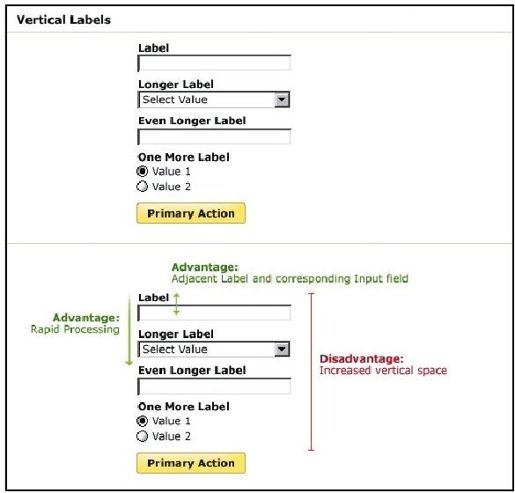
垂直对齐的优势在于标签和输入框非常接近,一致的对齐方式使得用户只需要垂直移动视线即可,可大量减少眼睛移动和填写表单的时间(见图4-1)。在期望用户尽快完成表单填写,并且收集的数据都是用户所熟悉的(比如姓名、地址和付费信息等)方面,垂直对齐的标签和输入框可以说是效果最佳的。但这种方式的缺点也很明显,增加了垂直的空间,在填写项较多的情况下,会增加页面的滚动。
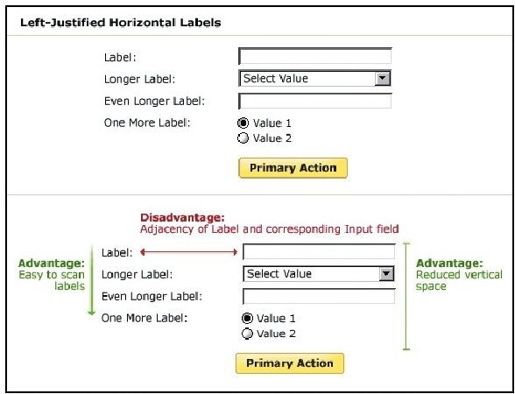
左对齐的方式便于用户浏览/扫描标签,同时会减少占用的垂直空间。如果表单上的标签用户不熟悉或者在逻辑上分组有困难(比如一个地址的多个组成部分),那么左对齐的标签方式可以让用户轻易地通览表单的信息,只需要上下看看左侧一栏标签就可以了,而不会被输入框打断思路。但是标签和输入框的距离过远,如果其中一个标签过长,就会大大增加标签和输入框之间的距离,用户必须左右来回地跳转目光来找到两个对应的标签和输入框,影响填写表单的时间,如果标签长度较为接近,则会降低这方面的影响(见图4-2)。
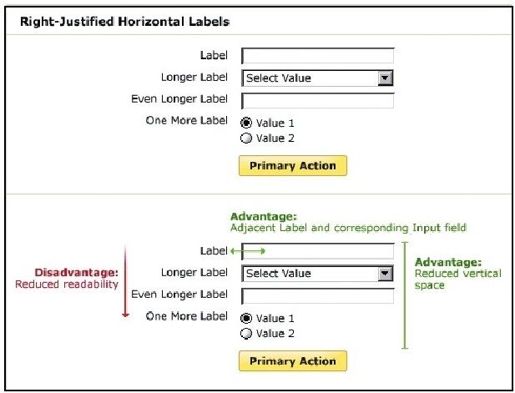
右对齐的方式优势在于减少了标签和输入框的距离,减少了垂直的空间,弥补了左对齐布局的部分缺点,使得标签和输入框之间的联系更紧密。但是左边参差不齐的空白和标签让用户很难快速检索表单要填写的内容,给用户的阅读造成了部分障碍(见图4-3)。

图 4-1
注:在这种布局中,推荐使用加粗的标签,这可以增加它们的视觉比重,提高其显著性。反之,如果不加粗的话,标签和输入框的文字区分度不够明显。

图 4-2

图 4-3
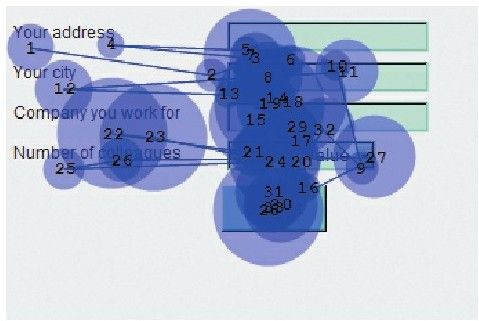
随后,Matteo Penzo用眼动仪对这3种方式进行了定量研究[2],得出以下结论:标签左对齐的方式使得用户很容易将标签和对应的输入框联系起来,但明显增加了用户视线的移动距离,迫使用户花费更多时间。标签右对齐的方式可以减少近一半的视线移动点,相应地也减少了近一半的填写时间。对于顶部对齐的标签,用户只需要在同一方向进行视线移动,即可同时注意到标签和输入框,在这3种方式中,用户完成速度也最快。
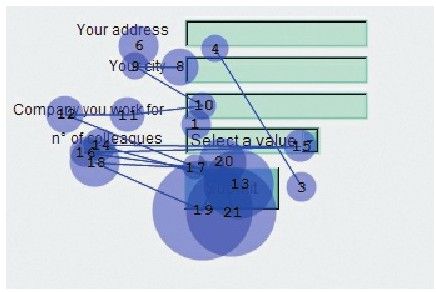
左对齐:从图4-4中可以看出用户视线移动较多,且视线停留点也较多。

图 4-4
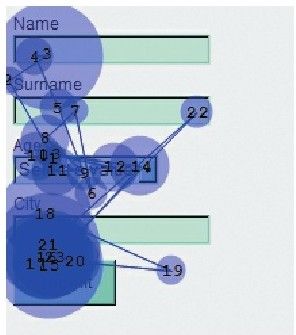
右对齐:用户视线移动距离较少,且视线停留点较少(见图4-5)。顶部对齐:用户视线较为集中,停留点较少(见图4-6)。

图 4-5

图 4-6
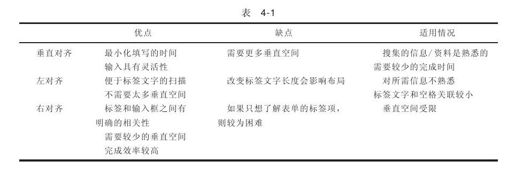
综合以上3种布局方式的研究结果,表4-1对3种方式的优缺点及适用情况进行了简单的总结。

[1]参见《Web Form Design:Filling In The Blanks》,Luke W著。另外图4-1~图4-3也来自这本书。
[2]Matteo Penzo著《Label Placement in Forms》,2006年7月12日出版。
