4.5.4 按钮摆放的位置
按钮的摆放位置是一个看似不起眼的细节,但是如果错误地使用,很容易引起错误的操作。
某天,我去某移动通信商的网上营业厅充值话费时,提交的过程中遇到了如图4-51所示页面。

图 4-51
在前面操作过程中,我已经对相关选项进行了选择,在这个页面中,又再一次非常清晰醒目地显示了手机号码和充值金额等关键信息,浏览后我已经对该关键信息进行确认,但是当我习惯性地点击左边的按钮时,发现页面跳转,需要对新页面里面的信息进行修改,此时我才发现自己操作失误,增加了操作次数,浪费时间,并且导致在操作过程中明显的挫折感,网站的用户体验水平可想而知。如果这个不是唯一选择,那么在下次完成类似任务时,我很有可能会选择更优的替代方案(竞争对手的产品)。
这明显违背了Nielsen可用性原则中的符合用户使用习惯这一条。在Windows平台下,多年以来的标准是:只要这样的按钮出现在模式窗口的底部,则一定是“确定”在左、“取消”在右的组合[1]。因为用户一般都是从左到右的阅读顺序习惯,而且确认的几率远高于取消,放在前面也更合理。
提示:虽然Mac的顺序正好与Windows相反[2],但是Windows用户比例远大于Mac用户,而且从逻辑上来讲,Windows的顺序更加合情合理。
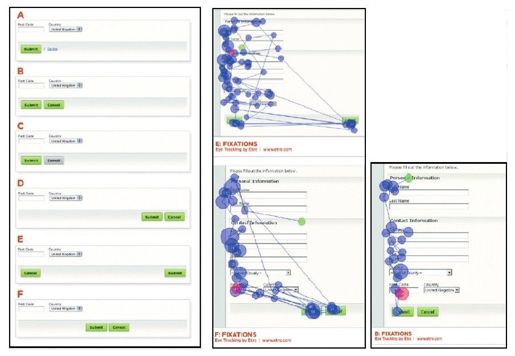
Luke W和Etre的眼动仪实验结果也证明了这一点:在图4-52的6种方案中,E方案中确认/取消顺序与其他方案相反,结果只有E方案的任务完成正确率没有达到100%,而且用户的视线流、停留点等都比其他方案复杂很多,说明用户已经形成了确认按钮在左,取消按钮在右的习惯。

图 4-52
按钮虽然只是一个很小的页面元素,但是所有细节都对用户体验起着很重要的作用,总体上来讲需要在合适的位置放置合适的按钮,分清按钮的逻辑顺序和主次关系。对于重要的按钮,就让它更大、更醒目、更美观。
除了在之前章节中提到的几个设计要点,如按钮的主次、排列顺序、颜色、尺寸、文字内容及其颜色大小,操作上符合用户使用习惯之外,还可以从以下几个方面考虑。
[1]参考Vista用户体验指南及Sun公司的Java界面风格设计。
[2]在Mac平台下,标准恰恰相反:模式窗口底部的那组按钮是“取消”在左,“确定”在右。详见苹果公司人机界面指南。它背后的逻辑性似乎体现在下方右边的按钮(“确定”)总是与前进联系在一起,就像读书时的翻页动作。
