2.2.2 网站特色
网站目标用户群体、网站类型以及网站的品牌形象等因素在很大程度上决定了网站的色调选择。
1.目标用户群体
网站目标用户群体的特点也是影响颜色选取的一个重要因素,不同用户群体对颜色的审美喜好以及理解都有所不同。
在设计时需要考虑当地的文化因素。不同文化背景的用户,对于颜色的理解不一致。例如红色在我国文化中象征着吉祥、喜庆,国旗等都采用了红色;但在墨西哥,红色花表示符咒,在其他一些西方国家,红色也往往象征着残暴、流血,应尽量避免使用。
此外,不同的性别、年龄、教育背景等都会影响人们对于色彩的理解和偏好。例如:针对儿童的网站应该体现出童趣,更加偏好丰富绚丽的色彩(见图2-15)。

图 2-15
针对女性的网站应该温暖、浪漫,一般偏爱粉色、紫色等(见图2-16)。

图 2-16
针对年轻人的网站应该更加轻快、活泼,年轻人比较能够接受色彩鲜艳或是较饱和的颜色。
针对老人的网站应该宁静,不应过于花哨,一般老人对于灰色系的接受度较高。
针对商务人士的网站应该庄重,有质感。
2.网站类型
不同类型的网站以及网站的定位都会影响到颜色的选取,当然网站类型也与目标用户群体息息相关。
门户类网站通常给人大众、专业、稳重的印象,因此主色调也往往在常用颜色中选取,适合大部分人的品位。如腾讯的浅蓝色、新浪网的黄色、Yahoo!的紫色和MSN的蓝色,在保持网站品牌形象和个性的同时,符合了大部分用户的审美。同时,由于门户网站主要以资讯内容为主,因此应尽量减少颜色等元素对于内容浏览的干扰。可以看到如图2-17所示的网站除了导航以及其他少数元素外,内容区都采用了较为低调的背景色。

图 2-17
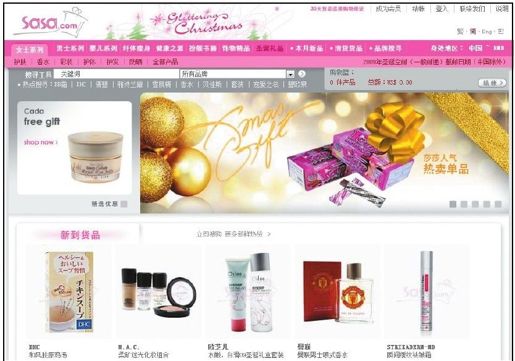
相对门户网站而言,电子商务网站的颜色非常丰富绚丽,给人激情、热闹、舒适的印象。如淘宝的橙色系、百度有啊的红色系(搭配部分绿色、橙色)、eBay红蓝黄绿4色搭配,Amazon的蓝色系(搭配部分橙色),较多使用暖色调,刺激用户的浏览和购买(见图2-18)。
其中,eBay的主色调非常巧妙将Logo中的4种颜色搭配在一起,互相呼应,整个页面看上去非常清爽、和谐。
淘宝主页从Logo到导航、按钮等一致地沿用了橙色系的元素。但到具体的垂直类别时,对不同分类都进行了个性化的设计。对于娱乐、女人等目标用户主要为女性用户的类别,采用较为饱和的红色,带来温暖、热情的感觉;对于亲子类别,目标用户群体主要为孕妇,采用了较为柔和的粉红色;对于男人、运动和汽车等目标用户主要为男性的类别,都采用了冷色调,给人更加冷峻、沉稳的感觉(见图2-19)。
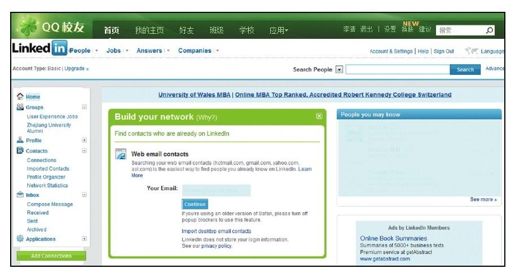
而SNS(社会性网络服务)网站,一般都给人轻松、互动的氛围。除此之外,需要结合目标群体的特征,选择合适的颜色。如QQ校友的用户群体相对年轻,因此使用绿色较为轻快,有活力的颜色(见图2-20)。而Linkedin的用户群体主要为商业客户,因此颜色相对稳重,职业化。

图 2-18

图 2-19

图 2-20
垂直类网站由于范围较窄,因此与其领域的特色紧密相关,体现出相关性和专业性。如金融类网站需要体现出正式、庄重,因此往往采用稳重的颜色。中国工商银行网站就采用了银色和红色体现出金融以及稳重的感觉(见图2-21)。

图 2-21
汽车类网站则通过颜色、图片等共同体现出质感、稳重、速度等,给人造成强烈的视觉冲击(见图2-22)。

图 2-22
政府网站相对都比较严肃、庄重,因此适合使用颜色较深的沉稳基调(见图2-23)。

图 2-23
企业网站可以根据其产品特性创造独有的风格(在下面的品牌形象中会进一步分析)。
3.品牌形象
每个公司由于其产品特色以及企业文化等的不同,都会形成自身独特的品牌形象。尤其对于知名网站/企业来讲,多年的品牌营销使品牌形象/品牌色深入人心,因此网站沿用品牌色将有助于提升网站/企业的整体形象。
最常见的一种方式就是增加网站主色调与Logo之间的关联,因为Logo的设计本身就体现了其定位及品牌形象。如前面提到的eBay,网站主色调采用了Logo的4种颜色的组合,增加了用户对于网站的认知度和识别度。
对于科技类网站,通常选择蓝色、黑色等象征现代和科技的颜色,如IBM的深蓝色已经深入人心,因此网站的主色调也应该围绕着蓝色,使其更加符合品牌形象(见图2-24)。

图 2-24
注:在网站Logo、导航等多种元素间使用统一的颜色,可提升品牌形象和品牌认知度,使网站更加和谐。
网站还需要搭配辅助色、点睛色、背景色,形成完整的配色方案。其中:
·辅色调。仅次于主色调的视觉面积的辅助色,用于烘托主色调,营造网站整体氛围。
·突出色。在小范围内用强烈的颜色对比来突出重点元素,使页面更加鲜明生动,主要用于占用范围较小的按钮、标签等。
·背景色。用作背景的颜色,协调、支配整体的作用。
每一个颜色对于网站都至关重要,合理搭配才能使网站颜色更加赏心悦目,重点突出,因此设计时都需要仔细斟酌。
同时网站的图片、文字、按钮等元素的颜色都需要互相搭配,达到网站的整体和谐,提升网站的整体氛围。
具体的配色方案是一门学问,很多专业的视觉设计的书籍中已经有详细的介绍,在这里就不多加叙述了。如果时间、精力允许的话,也可以邀请用户参与访谈或者测试,使网站配色更加符合用户期望。
