2.1.4 设计要点
1.选择合适的布局方式
在设计布局时,最重要的是根据信息量和页面类型等选择适合的分栏方式,并根据信息间的主次选择合适的比例,对重要信息赋予更多空间,体现出内容间的主次关系,引导用户的视线流。
针对门户类网站首页,由于其具有海量的信息,目前较多采用三栏式,同时需要根据信息的重要程度,选择适合的比例方案。
针对某个新闻等具体页面,新闻内容才是用户最为关注的内容,导航等只是辅助信息,因此适合采用一栏式或者新闻内容为主的两栏式布局。
如果用户需求较为个性化和多样化,以上几种布局方式都不能满足用户的需求,那么可以考虑采用个性化定制的布局方式。目前如iGoogle等已经实现了让用户自由拖动版块内容,定制个性化布局的功能,将页面布局的选择权和控制权交给了用户(见图2-11)。

图 2-11
2.通过明显的视觉区分,保持整个页面的通透性
有时候,网站版块间的设计缺少统一的规范,就很容易导致各版块间的比例不一致,从而在视觉上给用户一种凌乱的感觉,也容易打断用户较为连贯流畅的视觉流(见图2-12)。
保持整个页面的通透性,可以增加用户阅读的流畅性和舒适性,只需要统一各版块间的比例,同时通过线条、颜色等视觉元素增加各栏间的区分度,就可以轻松做到。如图2-13所示的网站的分栏设计(此图只是为了示意结构,故模糊其内容),就能增加用户浏览网站的舒适感。

图 2-12

图 2-13
3.按照用户的浏览习惯及使用顺序分布摆放内容
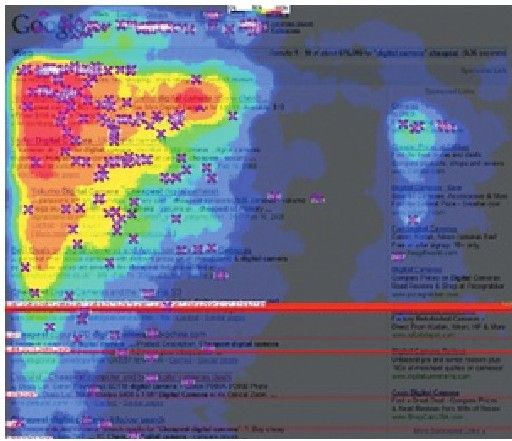
根据眼动结果,用户的注意力往往呈现“F”型,最经典的就是Google搜索结果“金三角”现象。因此在页面布局设计时,应尽量将重点内容放在左上角,右侧放置次要内容(见图2-14)。

图 2-14
4.统一规范,提升专业度
对于网站内的不同页面类型,应该选择适合的页面布局。对于同一类型或者同一层级的页面,应尽量使用相同的布局方式,避免分栏方式的不同、甚至是各栏比例上的细微变化,以保持网站的统一性和规范性,使网站显得更加专业。
