3.3.4 面包屑导航
面包屑导航来源于一个格林童话,Hansel知道后母要将他和Gretel带到森林的深处后丢弃,于是在去森林的路上将面包捏碎撒下,用面包屑作为回家的线索。网站上的面包屑导航与此类似,虽然不显眼,但却可以给用户提供返回首页以及各级页面的快捷入口,非常方便和实用。
面包屑导航通常出现在主导航和内容区之间,作为网站的辅助导航,它的一般结构如下:首页→一级分类→二级分类→当前页面,如果有更深层的页面就继续增加三级分类、四级分类,依此类推(见图3-25)。

图 3-25
1.面包屑导航的作用
·让用户了解目前所处的位置,以及当前页面在整个网站中的位置。
·体现了网站的架构层级,能够帮助用户快速学习和了解网站内容的组织方式,从而形成很好的位置感。
·提供了返回各层级页面的快捷入口,方便用户操作,减少操作步骤。
·Google已将面包屑导航整合到搜索结果里面,因此优化面包屑导航每个级别的名称,多使用关键字,都可以优化SEO(搜索引擎优化)。
总的来说,面包屑导航作为网站的辅助导航,占用面积小,却起着不可忽视的作用,可以称作“性价比很高”的导航元素。
2.面包屑导航的适用条件
虽然目前很多网站都流行使用面包屑导航,但并不是所有网站都适用。符合以下2个条件的网站才适合使用面包屑导航。
(1)层级较深的网站
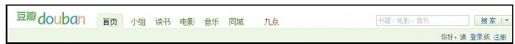
面包屑导航适用于层级较深的网站,如果只有一级分类的话,通过主导航就已经能够起到快速定位的作用,如豆瓣等扁平型架构的网站就没有使用面包屑导航的必要(见图3-26)。

图 3-26
(2)独立不交叉的网站结构
由于面包屑导航路径是线性结构的,即下一级分类必定只属于上一级分类,因此网站内容必须划分得非常清晰,且不存在交叉。否则,面包屑导航的路径是不唯一的,同一个分类可能出现在不同的路径中,让用户感到困惑。
目前常见的该结构网站包括门户类、电子商务类等层级较深,且内容的组织分类逻辑性强,独立不交叉的网站。
3.设计要点
·用>、>>和—等符号分隔开各级别的文本,增加可识别度,便于用户定位。
·除当前页面外,其他各级别的文字链接都可单击进入相应页面,作为快速入口,同时还可能增加用户的浏览量,减少跳出率。
·各级别的文字颜色也需要进行区分,通常蓝色代表可单击的链接;当前页面不可单击,可选择黑色、灰色等颜色,以示区别(见图3-27)。

图 3-27
·面包屑导航作为辅助导航,不宜占用过多面积,避免与主导航争夺用户的注意力。
·面包屑导航的文字中尽量使用关键词,包括将“首页”改为网站名称,进行搜索引擎优化。
4.新趋势
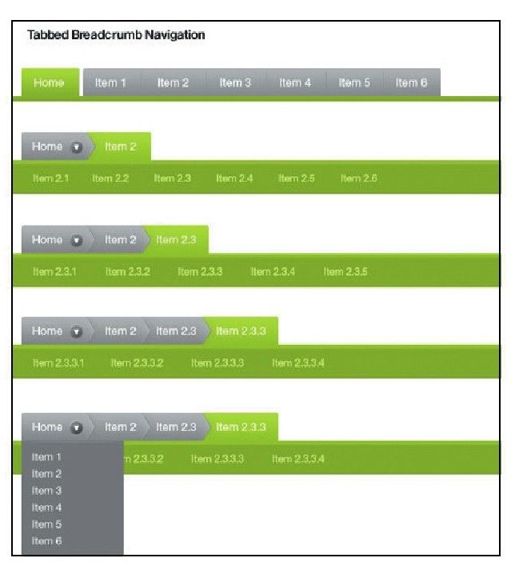
Geoff Teehan在《The Tabbed Breadcrumb Navigation》中介绍了一种结合Tab导航的面包屑导航,使其能够呈现出二级甚至更深层次的结构,开始以网站主导航形式呈现,而不再是辅助导航(见图3-28)。

图 3-28
在操作系统中,Vista采用了类似的方式(见图3-29)。

图 3-29
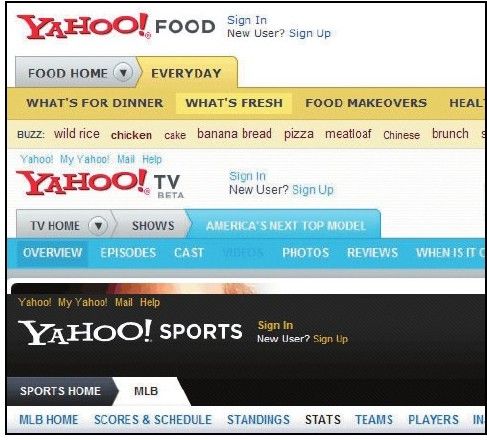
Yahoo!曾在具体频道中使用过这类导航,它结合了Tab导航和面包屑导航的优点,既能够体现出网站的层次和结构,也能够通过各级别的入口进行快速跳跃(见图3-30)。

图 3-30
