3.3 导航区
广义上,在页面上能够起到指示和引导作用的元素都可以称之为导航。它就像商场中的指示牌和城市旅游地图一样,能够告诉用户“我在哪里?”还有“我该怎么去想要去的地方?”,以引导用户更好地浏览网站内容(见图3-12)。
导航也是对网站信息架构的一种反映,体现了网站内容的分类和组织方式。没有导航的内容就像一盘散沙,用户不容易找到所需要的内容,却很容易在网站上“迷路”[1],失去方向感,有时只能后退或者关闭页面才能退出,这会增加用户的挫折感。

图 3-12
网站页面上存在很多导航元素,引导用户浏览,包括主导航、辅助导航、网站地图、搜索区、Logo和快速入口等。Logo起着网站指明灯的作用,使用户始终可以通过单击Logo返回首页;搜索区也是导航中非常重要的一个辅助元素;快捷入口通常包括登录、注册、帮助、联系方式等常用信息,用户能够快速单击链接进入目标页面。这些元素虽然也都起着导航的作用,但本节主要讲的是全局导航、辅助导航这些更为明确的导航元素。
全局导航,指的是在网站每个页面上始终保持同一位置的导航元素,常见的包括Tab导航、树状导航、鱼眼导航等不同的导航类型。辅助导航包括主导航下的分类筛选、面包屑导航、推荐式导航、引导性导航等,虽然其位置没有全局导航那么显眼,但却在用户浏览过程中起着不可替代的作用。网站地图指明了一个网站结构,集合了所有链接通道,能够让用户和网络蜘蛛更加清晰地了解网站的大致结构,也起到了对搜索引擎优化的目的。
以下是常见的几种导航类型。
3.3.1 Tab导航
目前国内大部分网站,包括门户网站、电子商务网站等都采用横向导航条,显示了网站的主要栏目。横向导航的缺点在于页面横向空间有限,因此为了保证各栏目间能够区分开,往往会使网站分类栏目的数量受到限制;还有当导航需要显示二级栏目时,简单的横向导航也很难满足需求。
当分类栏目过多的时候,横向空间放不下过多的栏目,因此演变出了门户类网站常用的多行导航栏[2](见图3-13)。

图 3-13
当导航中需要显示二级栏目时,简单的横向导航已经不能体现出网站的结构,Tab导航也就应运而生了。通过切换Tab页就能够呈现出该标签页对应的二级栏目。
Amazon(亚马逊)向来被认为是Tab导航的鼻祖,Luke Wroblewski在《The History of Amazons Tab Navigation》一文中,精辟地分析了Amazon导航的变迁[3]。让我们跟着Luke对Amazon网站风格变迁的记录,来分析标签导航设计的重点。
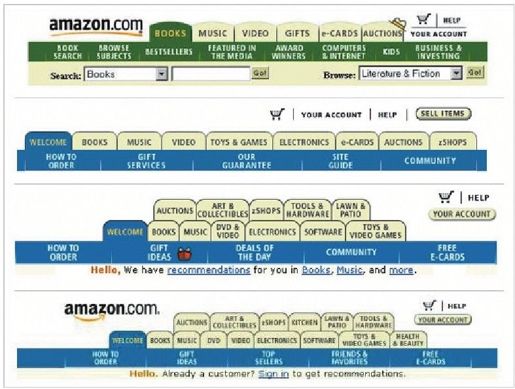
1998年,Amazon网站通过Tab设计,优化了最初简单的横向导航条,在主导航中开始出现了能够呈现二级栏目的Tab导航。此时,Tab数量较少,页面上有足够的空间来放置各Tab页,整体结构还算清晰简洁(见图3-14)。

图 3-14
从图3-14中可以看出一些值得借鉴的细节设计要点:
·突出当前被选中的Tab页,用户可以快速确定目前所处的位置。
·一级标签页与对应的二级栏目之间使用相同的颜色,体现其相关性。
·使用不同颜色区分不同的一级栏目,增加区分度。
·通过适当的距离体现出各栏目间的分隔,增加可辨识度。
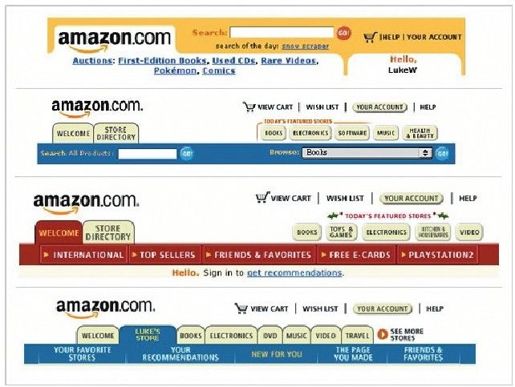
1999~2000年,Tab的数量迅速增长,横向的页面空间已经放不下所有Tab,甚至没有空间放置Logo,最终只能叠加成两行。这样不仅在视觉上显得比较拥挤,字体变小后可识别度也会降低,而且两行的标签切换等操作也非常不方便。这种双行的Tab设计并不值得提倡(见图3-15)。

图 3-15
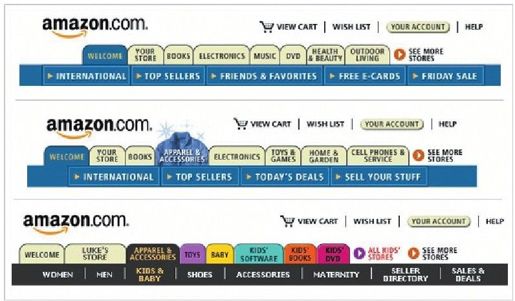
2000~2001年,Amazon尝试了去掉所有Tab、减少Tab、采用下拉菜单等不同方式后,最终还是回到了单行Tab的导航设计。与前面的设计相比,此时提出了“我的店铺”(Personal Store)的个性化服务概念,同时对商店种类按照重要性或者用户的关注程度进行了划分,将其他类型的商店全部归入“更多的商店”类型中,提供了“See More Stores”的入口链接(见图3-16)。

图 3-16
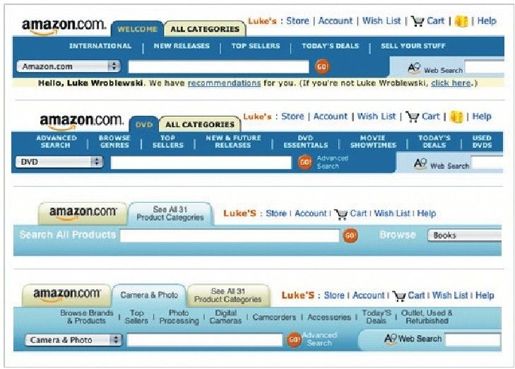
2003~2004年,Amazon在优化后的单行Tab导航的基础上,使Tab项可以基于公司的促销活动以及用户的行为而变化,变得更加灵活和个性化,除此之外,还使用了图片Tab和更加绚丽的背景颜色。但导航的变化容易让人产生疑惑,绚丽的视觉效果反而没有之前的稳重,而且被选中的Tab与其他Tab的区别反而不如之前明显(见图3-17)。

图 3-17
为了解决Tab变化等带来的问题,Amazon开始试验一种可替代的方案,即单行动态Tab式导航。2004年之后,Amazon继续简化Tab导航,只留下主页、当前选中分类和所有分类的入口3个Tab页,使导航更加简洁清晰(见图3-18)。

图 3-18
Amazon不断尝试新的Tab导航方式,从中也给了我们很多启发:
·突出当前Tab页,并且对一级分类与对应的二级分类使用相同的颜色,体现其相关性。
·各分类间保持适当的距离,体现出各栏目间的分隔,增加可辨识度。
·使用不同颜色区分不同的Tab,增加辨识度,至少区分开当前选中分类和未选中分类。
·不要在导航上放置过多的Tab,更不要使用两行以上的Tab作为导航。Tab过于拥挤会影响用户定位和辨识。
·增加“My Store(我的店铺)”等个性化功能,并且分析用户的行为轨迹,使内容更加符合用户需求。
·通过“See More Stores”链接,隐藏重要性略低的分类,避免导航条过于臃肿。
·标签色彩的使用要符合网站定位,不要过于夸张。
更多Tab设计的要点,请参见第4.2节。
[1]迷路是指用户在游览信息网络时,不知道自己身处何处,如何达到目的地,或者在游览时因多次跳转而偏离目标主题。
[2]需要注意的是,导航栏行数过多的话会增加用户识别的认知负担,因此最好对所有类别再进行归纳分类。
[3]下面的截图全部来自Luke的文章。
