PEIR
对于PEIR,我们面临的挑战是如何展示科学数据——“碳”影响、高密度的颗粒物排放以及对敏感地区(如医院和学校)造成的影响。影响和排放并没有成为人们每天谈资的一部分。绝大多数人并不知道一天释放1000千克的碳到底是很多还是很少。排放一小时高密度的颗粒物是否正常?这些问题都成为PEIR可视化设计的考虑因素。但是,必须记住一点,虽然结果数据不是可以马上被理解,但是它们都是通过地理位置数据衍生出来,而地理位置数据本身是非常直观的。可能很少有如一个人在物理空间的地理位置这样易于被立即理解的数据。因此,我们使用地图作为数据可视化的锚点,从地图开始着手。
映射基于地理位置的数据
基于地理位置的数据驱动着PEIR系统,因此交互式的地图是用户界面的核心。我们最初使用GMap API,但很快就由于灵活性原因采取了另一个方案——采用Modest Maps取而代之。Modest Maps是基于“贴图”(tlebased)的地图的展现和交互库,它以Flash方式展现,通过ActionScript 3.0实现。Modest Maps提供了一组核心特性,如放大缩小,而且设计师和开发人员可以很容易地定制展现方式。Modest Maps的实现方式可以容易地转换地图“贴图”,这些地图“贴图”可以是微软的,定制的或者以上全部包含。我们可以自由地调整颜色、布局和全局样式,这些带来了良好的设计实践和有用的可视化展现。而且由于其灵活性,我们可以在地图上结合或者补充自己的可视化展现方式。毕竟,我们不想把自己仅仅受限于地图,Modest Maps为我们提供了这种灵活性。
通过视觉提示(vsual cue)进行实验
在决定最终的映射机制之前,我们实验了多种不同的方式来呈现PEIR数据。在设计过程中,我们考虑了几种参数:
·如何使用户能够马上和各种旅行轨迹进行交互而不会把地图弄得很混乱?
·如何能够同时呈现静态(用户处于悠闲状态)和运动(用户在运动)的数据块?
·如何呈现从所有四个微观环境模型中获取的数据值?
·应该采用什么颜色来表示GPS轨迹、影响和排放?
·如何把重点转移到实际的数据上,而不是底层的地图“贴图”?
映射多元地理位置轨迹
在设计过程的早期阶段,我们把GPS轨迹以用户通常看见的地理位置轨迹的方式进行映射:只是简单地一条线从一个点到达另一个点。在考虑微观环境模型的值之前采用这种方式,因此地图是通过使用Modest Maps和OpenStreetMap的“贴图”数据的方式做的简单实现。其GPS轨迹是单一色的,只唯一表示地理位置信息;在轨迹的最后有个圆圈(crcle),因此用户可以知道旅程是从哪里开始,然后在哪里结束。
这在某个范围内是可行的,但是很快我们就需要对更多的数据进行可视化,因此我们改变了呈现方式——基于影响和排放值来对轨迹进行着色。其着色方案采用了五种不同深度的红色。碳影响的级别越高,其红色就越深。同样地,碳影响级别越低的旅程,其红色就越浅。
这种呈现方式的隐含意思是用户对环境的影响越大,该旅程在地图上的显示就越突出。这种实现方式的问题是在地图的轨迹并不明显(见图1-1)。我们尝试过使用更鲜亮的颜色,但是鲜亮的颜色和地图上现存的颜色交杂会显得比较混乱。虽然我们希望轨迹显示上能够很明显,但是我们不希望使用户产生视觉疲劳。为了解决这个问题,我们尝试了一种不同的映射机制,该机制采用的方式是在地图上的所有旅程都用单色显示,但是使用了一些圆圈对影响和排放进行加密。所有的轨迹都是白色的,模型值通过圆圈实现可视化表示,这些圆圈在旅程的终点展现,其大小不一。模型值越大,圆圈的面积就越大;反之,模型值越小,圆圈的面积就越小。但是这种设计策略很快就被淘汰了。

图 1-1:我们在地图上对不同的视觉提示进行实验,通过影响和排放值来最佳展示地理数据。以上展示了我们初始设计的三次迭代。最左边的地图显示根据碳影响所呈现的彩色GPS轨迹;对于中间的地图,我们通过单色的圆圈面(aea circle)来表示影响;对于右边的地图,我们结合了GPS数据来呈现用户什么时候有空,然后重新采用单色的颜色编码方案(见彩图1)
只在轨迹的终点(通过圆圈)来表示值,这种显示方式的问题之一是用户会误认为圆圈意味着每次旅程的终点发生了一些事情。但是,实际上并不是这样。地图本应该展示的是在旅程的全部过程中发生了一些事情。
在你旅程的任何地方都释放碳,而不是收集起这些碳然后再在终点被释放。我们切换回原来的对旅程进行颜色编码的方式,删除表示模型值的大小不一的圆圈面。在设计过程的这一方面,我们现在有两种类型的GPS数据:动态的和静止的。动态的GPS数据意味着用户在运动,不论是徒步行走还是驾车行驶;静态的数据表示用户没有在运动。她可能坐在桌子上或者被交通拥堵困住。为了展示静态的数据块,我们并没有完全抛弃在地图上使用圆圈面的方式。圆圈越大,意味着历时周期越长;相反地,圆圈越小,意味着历时周期越短。和旅程相似,也是通过线条来表示的,圆面相应地进行着色。例如,如果用户选择通过颜色来标示颗粒物排放值,在高速公路上静止的数据块会显示为颜色鲜艳的圆圈。
然而,我们还是面临着与之前相同的问题:试着使轨迹能够在地图上突出显示而且不会和地图已有的颜色相冲突。我们已经试着为这些轨迹采用不同的颜色机制,但是尚未尝试改变实际地图的色调。Trulia Snapshot是为房地产做地图的公司,受到它的启发,我们用灰色来表示地图“贴图”,对换颜色过滤器,这样把原来颜色很浅的地图元素的颜色变深,反之亦然。更具体地说,地形原本是浅色的,那么现在它应该是深灰色的;而马路原本是深色的,现在改为浅灰色。这种深色调的地图能够突出显示浅色的轨迹,而且由于地图是灰度模式图,颜色冲突变少了(见图1-2)。用户不需要费很大的劲儿就能把他们的数据从道路和地形地貌中区分出来。Modest Maps提供了这种灵活性。

图 1-2:在当前的映射机制中,我们采用颜色过滤器来高亮显示数据。地图仅仅是提供上下文信息。链接的直方图显示映射后的数据的影响和排放分布。当用户通过滚动条看直方图的某一栏,相应的GPS数据会在地图上高亮显示(见彩图2)
选择一种颜色机制
一旦我们把地图“贴图”通过深色背景显示,而把旅程通过浅色前景显示,我们确定了需要使用什么颜色。这一点很重要,因为用户会识别一些颜色表示某些特定事件。例如,红色通常表示停止或者前方有危险,而绿色则意味着进展或者增长,尤其是站在环境的立场上看。
另外很重要的一点是不要使用太多颜色对比非常分明的色彩。采用颜色很不相似的不连续的数据则意味着是分类数据。但是,模型值有连续的范围。因此,我们采用有稍微渐变的颜色。在早期的设计版本中,我们尝试使用不同深度的绿色色阶来表示。用户评论说因为绿色通常意味着好的方面或者是对环境友好,通过绿色来表示影响和排放程度很高会显得很怪异。于是,我们采用了不同色阶的绿色和黄色组合来取代。从低值到高值,我们增量式地把颜色分别从绿色切换到黄色。把影响或者排放值为零的旅程显示为白色。
使旅程有交互性
用户一次可以潜在地映射成百上千的旅程,提供关于旅游习惯、影响和排放的一个总体概要,但是用户也需要查看每个旅程的细节。仅仅把一个旅程映射到地图上是不够的。用户需要能够和各次旅程进行交互,从而能够清楚自己相关旅程的环境信息。
当用户在PEIR地图上通过滚动条来查看旅程,该旅程会高亮显示,而所有其他的旅程都会变得暗淡,和背景融合起来但又不是完全消失。更确切地说,对感兴趣的旅程的透明度减少了,而其他旅程的模糊度变成原来的5倍。Cabspotting是对旧金山的出租车活动做的可视化地图,是它启发了我们实现该效果。当用户在地图上点击一个旅程,该旅程的日志会自动滚动到用户感兴趣的旅程上。再一次强调,该设计的目标是为了给用户提供尽可能多的环境信息,而且不会显得整个屏幕很杂乱。
当然,这些特征只在某个范围内处理多个旅程。例如,如果在一个密度高的地区有成百上千的长途旅行,这些旅程会由于杂乱而变得难以分析导航。因而我们结合用户提供的元数据如标签和分类,期望提高这一领域。
呈现分布
PEIR在地图右侧提供直方图来显示对选择的路程的影响和排放分布。有四个直方图,每个直方图都表示一个微观环境模型。每当用户从旅程日志中选择旅程时,直方图就会自动更新。如果在绝大多数情况下,旅程在影响和排放上的值很高,直方图就会向右倾斜;类似地,如果在绝大多数情况下,旅程在影响和排放上的值很低,那么直方图就会向左倾斜。
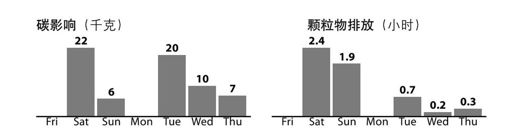
我们最初认为直方图会是有用的,因为它们在统计上应用得如此广泛,但实际情况并非如此。直方图给人带来的更多是困惑而不是对事物的洞悉力。虽然只有很小的测试组认为它们是有用的,绝大多数人会认为横轴是时间,而纵轴是影响或排放值。人们似乎对随着时间变化的模式更感兴趣,而不是对全局分布。因此,我们转为采用基于时间的条形图(见图1-3)。用户能够看到它们随着时间的推移造成的影响和排放的连续值序列,而且可以按周浏览。

图 1-3:实践证明:时间序列条形图比基于值的直方图更有效
分享个人数据
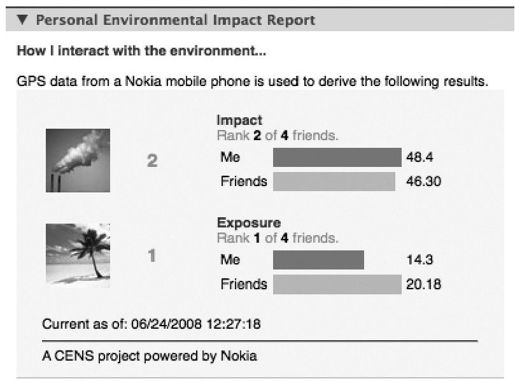
PEIR允许用户和他们的Facebook朋友互相分享自己的影响和排放值,这种方式可以作为另一种比较有价值的方式。正是通过分享,我们可以绕过轴线的绝对范围解释,而是把重点放在相对值上,这样可以进一步帮助我们进行推导。虽然1000千克的碳看起来可能很多,但是和其他用户进行比较后,可以改变这种误解。和其他的Facebook朋友相比,我们的PEIR Facebook应用显示了用户在Facebook的个人信息的汇总值(见图1-4)。

图 1-4:PEIR的Facebook应用允许用户分享他们对影响和排放值的发现,以及与朋友的进行比较(见彩图3)
PEIR Facebook应用显示了用户的影响和排放值的条状图,以及他或她朋友的影响和排放值的平均值。该应用也显示了这些值的全局排序。影响或者排放值越低的用户,排名越高。图标也提供了更多的环境信息。如果影响很高,则会显示一个带有散发着很多浓烟的烟囱图标;如果影响值低,则会显示一条溪流,溪流里倒映着蔚蓝的天空。
把注意力重新转回PEIR的用户界面,除了个人信息以外,用户也有一个网页。该网页显示上周用户影响和排放值的排序,也显示了用户好友的排序。其目的是为了鼓励用户减少影响和排放,提高排名,同时也鼓励他们的朋友这么做。虽然通过千克或小时为单位表示的影响和排放的实际值可能最初是不清晰的,但排序的用处可以立竿见影。当用户追求更高的排序,从PEIR微观环境模型值来说也意味着更多,当打视频游戏也采用相同的方式时,其分值也开始有了意义。
读者应该注意到其中没有分享任何GPS数据。我们对于隐私数据非常严谨,采取了很多措施使得某些数据是私有的,这就是只有影响和排放的汇总值在网页中显示的原因。
