设计解决方案
我们已经谈到了对于数据收集项目的一些内在的陷阱,在后面几章将分析我们设计的具体细节,包括排版、Web浏览器的兼容性和动态表单元素。
设计哲学
当我们是为了获取受访者的答复而进行设计时,从用户角度来制定问题是很重要的。项目设计时很容易因为技术限制而陷入其中,从而是为计算机设计而不是为用户。但是表单数据是由用户主动生成的(而不是通过传感器或其他输入被动生成),而且要求参与者决定如何以及是否回答你的问题。因此,以何种方式来收集参与者的数据至关重要。我们为该项目设计Web表单时,重点在于对调研参与者和客户商业目标的动机进行权衡。客户的主要商业目标是:收集数据,决定目标受众是否对购买一款新的奢侈品感兴趣——与以用户为中心的设计理念一致。通过把个人同时置于顾问和潜在的未来客户这两种核心角色中,业务目标为以用户为中心的设计决策提供了强有力的理由。
以下是我们在制定设计决策时遵循的一些指南:
尊重用户
为了使设计在整个过程中保持以人为本,需要了解考虑用户的情绪反应。为了说服他们参加,我们首先必须对他们表示尊重。他们不是傻瓜,而是我们的潜在客户。我们本能上都清楚这些,但令人惊讶的是,我们会多么容易忘记该原则。如果我们对用户表示尊重,自然地就会希望构建的数字产品对他们来说是可访问的、可用的且易于理解。这种观点影响了我们做出的每个选择,包括从语言、布局直至技术。
展现真实的人们
对于时间节奏要求很快或者预算受限的项目,我们通常没有资源基于目标市场研究来塑造一个完整的用户个人信息或角色,或者在用户的工作环境中观察他们。在这些情况下,采取简单的“游击队”式的用户体验技术使用户产生共鸣,其指导性的设计决策是想想一个我们认识的真实的人,我们真正地想要帮助他。我们已经有一些这样的角色替身来指导我们思考,包括年迈的父母、一些很了解其先前情况的商业伙伴。当然,通过数字产品去想象这些人只是设计的第一步。既然对他们很了解,我们也可以在设计的初期测试时取得他们当中一些人的帮助。
最终,人们会调整自己的行为,如果有必要,那么他们的行为几乎可以和任何设计保持一致。用户体验的目的是优化这些设计,使得人们会期望使用某种产品或服务,而且可以不需要调整他们的行为,就能够更方便、快捷地使用这些产品和服务。
表单布局设计
通常来说,不论表单做得多么漂亮,它都不太可能会达到取悦用户的水准。设计师没有“圣杯”使人们对填写表单充满激情。但是表单的审美艺术还是很重要:清晰的信息、可视化的设计可以明晰地引导用户看哪些方面,鼓励他们对表单填写坚持到最后而不是中途放弃任务,从而减轻用户的无聊厌倦情绪。好的表单设计不会把用户注意力吸引到自己本身,表单应该几乎是不可见的,永远信守其主要目的——从人们那里收集准确的信息。虽然表单设计需要给人感觉既舒服又专业,但在绝大多数情况下,和其他形式的Web页面相比,经过合理的视觉处理的表单会给人感觉既含蓄又实用。表单视觉设计只能通过它如何有效地促使用户完成任务这个指标来判断。对于这个项目,我们在设计上的努力主要集中在排版、页面布局和交互设计这三个领域。
Web表单排版和可访问性
通常来说,年纪较大的读者看较小的东西很吃力,而且调查参与者也不会“慷慨”到为了阅读一个表单,甘愿让自己的眼睛受累。由于调查项目的目标受众是年龄较大(55~75岁)的群体,我们清楚整体的易读性将是个问题。
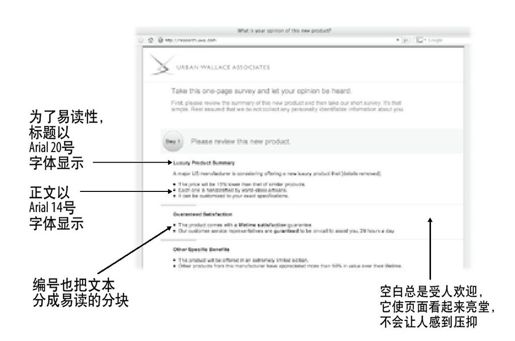
我们采用Sans Serif字体类型Arial(类似于微软推出的骨干字体Helvetica),它对几乎100%的Web浏览器都是标准的,我们对标题和正文的字体大小分别设置为20像素(pxel)和14像素。虽然字体大会造成整个页面稍长,但由于其带来的易读性方面的改善,该代价是值得的。
行间距不是很紧,且采用左对齐的方式。每行长度大约是85个字符。对于大多数文本,我们设置了高对比度——白底黑字的显示方式,这种设计也是出于易读性的考虑。虽然我们确实可以在策略上使用鲜艳的颜色对页面进行高亮显示,而且突出显示主要标题,但是我们并没有依赖这种方式来为用户提供额外信息。我们这样做的原因是,大约有7%~8%的男性受众是某种类型的色盲。
给人们一些空间
没有“呼吸”空间、设计过于紧凑的表单必定会吓坏用户。因此,在布局时留一些开放空间很重要。
在我们的调查中,表单的第一部分包括对该奢侈产品的文本描述,在该文本描述中,我们请求参与者对它进行阅读和评估。由于阅读Web页面的读者的注意力能够集中的时间很短,而且他们倾向于略过一部分文本而不是通读。因此,遵从Web写作的最佳实践,我们把250个单词的产品描述切分为包含多个标题的子部分,即抽取出关键点,并把这些点划分成几个易于理解的不同分块(见图2-2)。

图 2-2:为易读性而设计(见彩图5)
适应于不同的浏览器,并测试兼容性
为了确保表单对于受众是可用的,我们设计了表单页面,这样对于从800个像素到更多像素的不同大小的屏幕,用户都可以很容易地查看该表单。为了实现这一点,我们把表单放在浏览器中间,使用中性的灰色背景来填充由于宽频显示器引起的左右空白剩余空间,而且保证表单看起来不会显得空洞和“飘忽不定”。为了确保主流表单看起来不错且能够正常工作,我们还在所有的主流Web浏览器上进行测试,包括传统的IE6浏览器。
交互设计考虑:动态表单长度
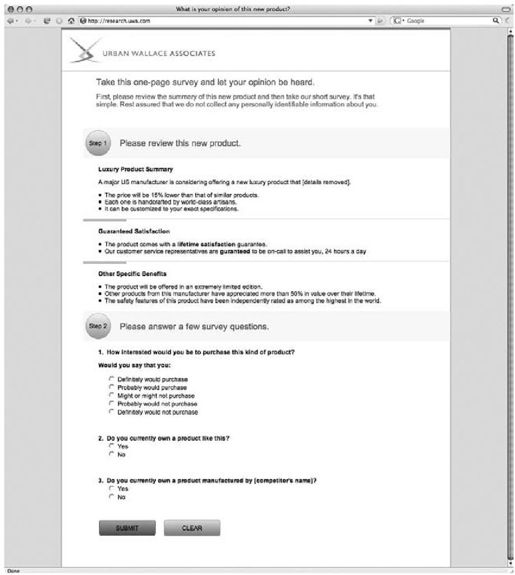
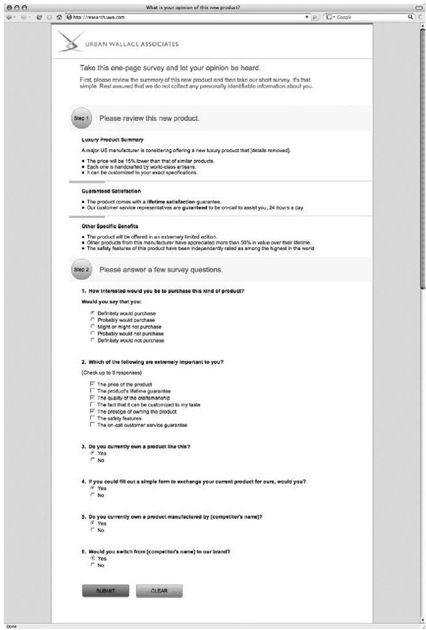
动态表单可以“舒缓”需要回答很多问题带来的“重击”。使用JavaScript或者其他方法允许表单基于用户输入,做一些微妙的修改或加长,从而营造一种柔和的展现方式(见图2-3和图2-4)。这些技术允许我们对以下两方面做出权衡,一方面不会由于表单太长而吓坏了用户,另一方面不会使用户因为在表单长度方面感到被“欺骗”而动怒。
对于我们的项目,实际上是根据用户回答的每个问题来构建了整个调查。我们使用了一段简单的JavaScript脚本,确保每个新问题都是基于前一个问题的回答。这种解决方案的思想来自于我们当时为之工作的另一个Web站点。那个项目是为设计者创建组合站点,我们使用JavaScript来隐藏和显示不同项目的细节,使得用户一眼就可以理解设计者的所有作品,然后对感兴趣的领域进行深入研究,而且都不需要离开该站点的首页。这种思想不但没有把用户淹没在过多的信息中,同时还使得这些信息能够很快地被用户所访问。我们在设计该调研时,一直牢记着该想法。以下是我们使用的代码:
<script language="JavaScript"> //This finds the word"Yes"in an input value and displays the designated hiddenElement (o hides it if"Yes"is not found) function switchem(switchElement,hiddenElement){ if(switchElement.value.search("Yes")>-1) document.getElementById(hiddenElement).style.display=''; else document.getElementById(hiddenElement).style.display='none';
}
</script> <script language="JavaScript"> //This finds the word"No"in an input value and displays the designated hiddenElement (o hides it if"No"is not found) function switchem2(sitchElement,hiddenElement){ if(switchElement.value.search("No")>-1) document.getElementById(hiddenElement).style.display=''; else document.getElementById(hiddenElement).style.display='none';}
</script>
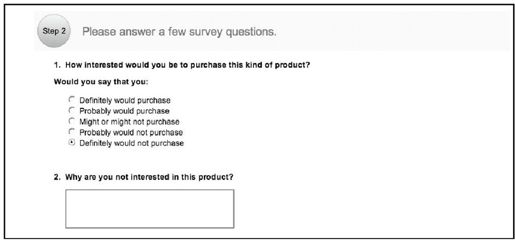
图 2-3:调查开始只有3个问题(见彩图6)
…… <li id="survey1"class="surveynum">How interested would you be to purchase this kind of product? <p><b>Would you say that you:</b></p> <ul class="nobullet"> <li><input onclick="switchem(this,'survey2');switchem2(tis,'survey3');document. get Element ById('surveytextarea').value=''"type="radio"name="q1"value="Yes, Definitely would purchase">Definitely would purchase</li> <li><input onclick="switchem(this,'survey2');switchem2(tis,'survey3');document. getElementById('surveytextarea').value=''"type="radio"name="q1"value="Yes,Probably would purchase">Probably would purchase</li> <li><input onclick="switchem(this,'survey2');switchem2(tis,'survey3');document. getElementById('surveytextarea').value=''"type="radio"name="q1"value="Yes,Might or might not purchase">Might or might not purchase</li> <li><input

图 2-4:基于用户输入,调查可能会扩展到6个问题(见彩图7)
onclick="switchem(this,'survey2');switchem2(tis,'survey3');document. getElementById('q2a').checked=false;document.getElementById('q2b'). checked=false;document.getElementById('q2c').checked=false;document. getElementById('q2d').checked=false;document.getElementById('q2e'). checked=false;document.getElementById('q2f').checked=false; document.getElementById('q2g').checked=false"type="radio"name="q1"value="No, Probably would not purchase">Probably would not purchase</li> <li><input onclick="switchem(this,'survey2');switchem2(tis,'survey3');document. getElementById('q2a').checked=false;document.getElementById('q2b'). checked=false;document.getElementById('q2c').checked=false;document. getElementById('q2d').checked=false;document.getElementById('q2e'). checked=false;document.getElementById('q2f').checked=false; document.getElementById('q2g').checked=false"type="radio"name="q1"value="No, Definitely would not purchase">Definitely would not purchase</li> </ul> </li> <li id="survey2"style="display:none"class="surveynum">Which of the following are extremely important to you? <p>(Ceck up to 3 responses)</p> <ul class="nobullet"> <li><input type="checkbox"name="q2"id="q2a"value="The price of the product"> The price of the product</li> <li><input type="checkbox"name="q2"id="q2b"value="The product's lifetime guarantee">The product's lifetime guarantee</li> <li><input type="checkbox"name="q2"id="q2c"value="The quality of the craftsmanship">The quality of the craftsmanship</li> <li><input type="checkbox"name="q2"id="q2d"value="The fact that it can be customized to my taste">The fact that it can be customized to my taste</li> <li><input type="checkbox"name="q2"id="q2e"value="The prestige of owning the product">The prestige of owning the product</li> <li><input type="checkbox"name="q2"id="q2f"value="The safety features">The safety features</li> <li><input type="checkbox"name="q2"id="q2g"value="The on-call customer service guarantee">The on-call customer service guarantee</li> </ul> </li> <li id="survey3"style="display:none"class="surveynum">Why are you not interested in this product? <ul class="nobullet"> <li><textarea id="surveytextarea"name="q3"></textarea></li> </ul> </li>
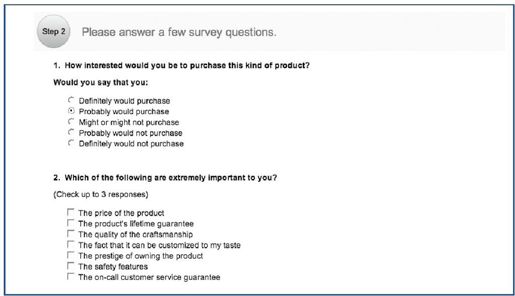
结果是在采用5分制的问题1的问答中,若受访者选择其中三个正面答案中的任意一个,都会显示一个清单来帮助我们更好地识别该受访者喜欢该产品的什么方面(见图2-5)。相反地,若受访者选择两个负面答案中的任意一个,都会显示一个文本区,在该文本区中,该受访者可以准确地解释为什么他不喜欢这款产品(见图2-6)。
随着编程不断进展,以上这些都是小儿科,几乎不值一提。但是站在用户角度其所带来的影响是微妙且有力的。它意味着我们可以通过对话的方式“倾听”和“答复”用户的输入。它也意味着由于表单长度造成的心理影响是很低的,因为用户最初面对的只是3个问题的调查。该调查潜在地可以扩展到6个问题,但是这些都是在用户的“着陆页”发生的,而且不需要用户离开页面,因而避免了强迫用户点击类似于“下一页”的按钮。

图 2-5:调查细节——当用户对问题1回答“Yes”时(见彩图8)

图 2-6:调查细节——当用户对问题1回答“No”时(见彩图9)
设计信任
为了尝试与受访者建立信任,我们确实做了一些具体的实践,暗示受访者这是一次合法的调查,而不是惩罚“苦旅”。首先,我们在Web调查页面的最上方很显著地展示了客户的公司标识(lgo)。该标识本身又链接到Urban Wallace Associates的主站的“关于我们”(Aout Us)页面,因此参与者可以很清楚他们在和谁进行沟通。此外,我们把调查页面放在客户的主站的子域名,而不是什么第三方提供商。
正如之前所述,我们的客户所要做的调查研究需要每个受访者在美国有居住权。但是,由于我们告诉了每个受访者“我们不收集任何个人身份信息”,所以询问受访者居住在哪里会显得很不适宜。对于该问题的解决策略是自动记录受访者的IP地址,这样可以满足获取美国地理位置的需求,而且没有违背受访者的隐私。毕竟,用户的IP数据在他或她访问任何Web站点的任何时候都被记录下来;而且在绝大多数情况下,IP数据只能用于确定用户的网络服务提供商(IP)所在的城市,否则该网络服务提供商就是匿名的。
我们后来购买了一份廉价的IP与州的映射关系数据。根据这份数据,我们可以知道收集到的每个IP地址在美国的哪个州。虽然我们可以通过在页面嵌入脚本来访问该数据库的方式实现在收集数据的过程中实时地对数字做地理信息匹配,但考虑到所面临的实际情况,我们还是选择了半自动化匹配方式。在开始阶段,项目预算和时间表不能保证能够购买额外的服务器资源来处理该任务。但更重要的是,从用户角度考虑,进行实时匹配所带来的延迟将不可避免地成为调查过程的一部分。
虽然对我们来说,能够立即获取最终的数据可能会更方便,但它也会给我们的用户带来额外的不便。当设计数据收集时,为了满足用户需求,重要的是要考虑在调查过程中,服务器首先必须完成哪些任务,而哪些任务是可以推延到数据收集之后再完成。不要要求用户——为了你——去做或者去发现你自己可以做的事。
以上所有这些都把我们带回到本章的中心,也是建立信任的最终和最核心方面:尊重受访者。通过表示你对受访者以及她付出的时间和智慧的尊重,通过交谈对话的方式和她互动(虽然事实上所有的调查问卷都是通过对机器进行预设置来完成的),而且向她显示你一直在“倾听”她的回答(例如,不要一遍又一遍地问受访者几乎相同的问题,这会显得你没有注意听她最初的回答),这样,你将增加信任,鼓励真实的回答,而且避免受访者“溜号”。
为精准的数据收集而设计
这种讨论方式似乎显得有点“亲昵”,尤其是对于只与收集来的那些“生硬”的数据打交道的人们,而不是与生成这些数据的人们打交道。但是,所有这些以用户为中心的关注都不仅仅是礼貌问题,它对于我们实际获取到的数据的可靠性也是至关重要的。Roger Urban的公司专长于通过当面沟通、邮件、电话和类似于本案例的电子邮件调查。“对于这样的调查,”他说,“你是在处理非常少量的数据,因此数据的质量是非常重要的。”换句话说,如果仅仅是基于几百个人的回答来做出重大决策,那么这些回答最好是“优秀的”。
但是,“优秀的”的回答并不意味着是肯定的回答。毕竟,这是调研,和科学家们一样,我们想要评估的是实际情况(对于这款产品,用户是否会很关注其价格?安全性是否是他们最关心的?他们实际上对我们的服务是否满意?),并查看我们的假设错在哪里。“说服技巧对于调研是个灾难。”Roger Urban如是说。人们为了使提问者高兴,通常会下意识地通过回答他们认为是提问者所期望的答案。
无论是“隐式”地还是“显式”地采用说服技巧,都将会使得你的调研数据结果有偏差。“如果你想要一份人为地非常肯定的数据,”Urban说,“我每次都可以获取给你。”但是,如果你是在做真正的商业决策或者政治决策,这种数据又有何用?
动机
在数据收集期间,你不能使用说服技巧;而在调研最初时,你又确实需要说服受访者参与。既然没有金钱,那么对于那些受访者,他们的动机会是什么呢?
“应该总是有一些‘好处’”,Roger Urban说,“即使该‘好处’仅仅是‘表达你的观点’”。人类是有趣的动物,生冷僵硬的金钱可能并不能驱使我们去做某些事情,反而是一些更“朦胧”的“好处”可能会驱使我们去做,比如一些很得体的“恭维”。我们都希望自己被认为是专家;为了证实我们的观点是正确的,可能就足以说服我们花时间和陌生人交流。另一方面,通过参与我们可能可以获取一些“内幕信息”、看得更远,这些想法也会诱惑我们去和陌生人交流。举个例子,参与一项可以一睹Apple的下一个i-gadget设计的调查,有哪个技术痴迷者会对此不热衷呢?
对于这个项目,我们知道目标客户是年纪较大的受众群体。为了使邮件接收者参与调查,初始邮件的语言设置是很重要的,我们团队在邮件中征求了受访者的专业知识。在我们的第一封邮件中,我们对同样多的接收者测试了两种不同的标题:
“您可以为后代塑造**产品(产品信息被删除)的形象。”
“我们正在寻求‘经验之声’。”
结果是对于第一个标题,虽然赋予受访者权利来操纵未来的方向,相比之下,显然被证明了显得更短暂易逝和过于无私(毕竟,它意味着其利益只是给后代,而不是受访者本人);而第二个则勾起人们的自我主义,把她们的年龄变成积极的一面(“经验”)。对于第一个标题,有12.90%的接收者收到邮件后点击它,这些人当中,有16.22%完成了调查。而对于第二个标题,有14.04%的接收者收到邮件后点击它,这些人当中,有29.5%的人完成了调查。当两周后开始第二次调查时,所有消息的标题都是“经验之声”,有27.68%的接收者打开邮件,这些人当中,有33.16%的人完成了调查。第二次邮件也发给了那些第一次没有打开邮件的人们。(Eail调查的一个秘密是:给相同的邮件列表发送邮件,第二次发送通常会和第一次发送收到同样多的答复。)
用户体验哲学上值得记住的另一方面是:对一切都进行测试。在这种情况下,甚至是对你的测试方法进行测试!当你有时间和资源时,要对不同的副本、不同的布局和不同的交互设计类型进行测试,而且这些都是基于和实际用户进行的测试。
报告即时数据结果
在我们的项目中,一个特殊的考虑是结果数据的接收者,即客户,也会成为系统的用户,他们和那些调查参与者有着显著不同的需求。
由于该项目时间紧迫,客户为了确定该产品是否普遍受欢迎,需要快速看到调查结果。对于这种应用背景,我们的解决方案是采用一个HTML页面显示数据,客户可以访问该页面,其数据通过最少的格式化进行简单排序。即时、原始的调查结果首先通过邮件列表来排序(其中每个标题都发送给两个邮件列表,年龄段分别是在55~64岁和65~75岁),然后是通过人们对第一个问题,即是否对该产品感兴趣所做出的Yes/No回答。需要说服调查参与者来参与调查并完成表单填写,而和这些参与者所不同的是,客户希望的是能够尽快看到生成的数据结果。对于客户,速度和对即时结果的即时访问比其他任何因素都要重要。因此,客户在用户体验上反映了以下这些优先级(见图2-7)。

图 2-7:在这个即时数据报告屏幕上,随着数据的流入,客户可以看到调查结果
当然,最后交付的不是这种原始数据的展示。在项目完成时,我们向客户展示的是完全可排序的Excel表格,这些表格包含我们收集到的所有数据(总共包含8个邮件列表,通过两次批量发送的方式),包括在调查时还没有生成的关于所在美国的哪个州的地理位置数据。
