协作
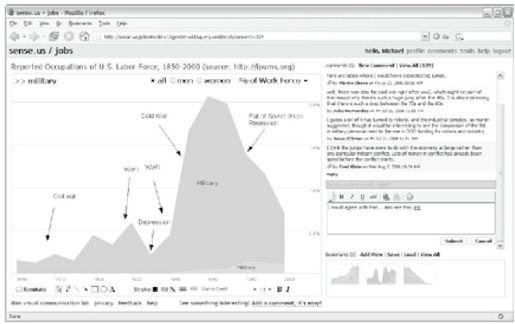
因而,我们创建了sense.us网站,它通过协作分析机制对可视化进行耦合(见图12-8)。左图是可视化Applet(见图12-8中的a)和标注工具(见图12-8中的b)。右图提供了图形化的书签线索(见图12-8中的c),提供了用户保存的访问路径以及显示和当前视图相关评论的讨论区域(见图12-8中的d和e)。我们通过一组协作特征来增强可视化,这一点在后面会详细描述:视图分享、双向链接讨论、图形化标注、书签线索和以评论列表和用户行为个人档案生成的社会导航。
视图分享
当围绕可视化协作时,我们认为参与者看到的必须是相同的视觉环境,才能够为其他人的行为和评论打下基础。为此,sense.us提供了对视图添加书签的机制。我们试着通过把应用绑定到传统的Web书签上,使它透明化。浏览器地址栏总是显示链接到可视化的当前状态的一条URL,该URL由一组过滤、导航和视觉编码等参数进行定义。随着可视化视图的变化,URL也随之更新来显示当前状态(见图12-8中的f);用户可以在任意时刻剪切、粘贴一条链接到当前视图,因而简化了通过Email、博客或者即时通信来共享视图的过程。为了遵循用户期望,把浏览器的前进和后退按钮绑定到可视化状态,这种方式可以很方便地导航到过去浏览的视图。

图 12-8:sense.us协作式可视化系统:a)交互式可视化应用小程序,图形化标注出当前选定的评论。该可视化是按照性别划分的美国劳动力人数的叠加式时间序列可视化。该图显示了军事职位的劳动力比率;b)一组图形化标注工具;c)保存的视图书签索引;d)添加评论的文本入口区域,可以拖动书签到文本区域,为评论中的视图增加链接;e)在当前视图添加相同主题的评论;f)该应用当前状态对应的URL。该URL随着可视化状态变化自动更新(见彩图41)
双向链接讨论
为了设置可视化相关话题,我们创建了称之为“双向链接讨论”(dublylinked discussion)的技术。该技术起始于一个独立的讨论页面,在这里用户可以为某种特定的可视化状态(或视图)添加评论。评论显示在Web页面的右侧,通过线性的讨论话题进行组合(见图12-8中的e)。每条评论显示了话题主题、评论文本、作者全名以及评论时间。点击一条评论可以把可视化切换到书签状态,表示该评论员已看过的视图。
用户可以通过开始一个新的话题或者回复已有的话题来增加评论。当点击“新的评论”或“回复”链接,该站点就会显示一个文本编辑器,可以通过它添加评论(见图12-8中的d),图形化标注工具(后面讨论)也变成可操作模式。在提交时,评论文本和任何标注都会被发送给服务器,并且评论列表会被更新。
以上描述的界面基于把评论生成可视化的链接。系统还提供了另一个方向的链接:从可视化到讨论。因为用户可以改变可视化中的参数和视图,他们可能会无意中改变了另一个用户已经添加评论的视图。发生这种情况时,相关的评论会自动出现在右侧面板。我们的直觉是这种“双向链接”讨论界面结合了独立的和嵌套的讨论的各个方面,有助于为可视化奠定基础,并促使可视化本身变成一种社交场所。
我们很快意识到书签机制不足以支持双向链接讨论。为了观察从一种可视状态链接到该视图的所有评论所面临的挑战,让我们以图12-8的可视化为例。当用户在最上层搜索框输入“military”(军事)(见图12-8中的f),他看到所有以“military”字符串开头的职位标题。而该用户如果只输入“mili”,他看到的是所有以“mili”开头的标题——但是其结果是和之前完全相同的职位信息。不同的参数设置生成不同的URL结果,但是提供完全相同的可视化视图。从更广义上说,参数设置可能不包含一对一的可视化状态映射。因此,为了对视图添加评论,我们需要一种索引机制,它可以识别相同的可视化状态,虽然其参数表现形式不同。
我们通过区分两种类型的参数来解决索引问题:过滤参数和视图参数。过滤参数确定哪些数据元素在显示中可见。我们不是直接索引过滤参数,而是通过记录哪些数据项当前可见来索引应用的过滤状态,因此可以捕获不同的过滤参数来最终生成相同的过滤状态的情况。而视图参数则是调整视觉映射方式,如选择范化的或绝对的坐标轴尺度。我们当前的系统直接索引了视图参数。书签机制同时基于过滤状态和视图参数,通过计算概率唯一的SHA-1散列值实现这两种参数的索引。通过将散列值作为键值,即可检索当前可视化状态的评论。
通过图形化标注来指向标识
在物理协作中,人们通常通过言谈举止,尤其是指向某个物体来表示这个物体,交谈该话题。在分布式、异步Web上下文中,图形化标注可以发挥相似的通信作用。我们假设图形化标注对于指向行为和有趣的评论都将非常重要。为了给评论增加图形化元素或者指向感兴趣的某个特征,用户可以使用绘图工具(见图12-8中的b)来标注评论的视图。这些工具允许在可视化视图中绘制自由格式的笔墨、线条、形状和文本。这些工具和那些表示工具如Microsoft PowerPoint相似,目的是充分利用用户对于系统的熟练程度。包含标注的评论是通过在评论列表中作者名字的左侧显示一个小图标来表示(见图12-8中的e)。当鼠标悬停在一条标注的评论上时,该评论将以黄色突出显示,并呈手形光标显示。因此,点击包含标注的评论区域会显示标注,页面亮度变暗,使得评论区域变得透明。再次点击评论(或者点击不同的评论)将会删除当前的标注和高亮。
图形化标注的形式是在可视化上绘制矢量图形。当提交一条新的评论时,浏览器从可视化应用小程序请求当前标注(如果有的话)。该标注是以XML格式保存,然后通过gzip压缩,以Base64字符串表示方式编码,然后传给浏览器。如果后期从服务器检索到评论,编码过的标注就以JavaScript变量的形式保存在浏览器中。当用户请求显示某条标注,该编码过的标注就会传递给应用小程序,然后应用小程序对其解码并绘图。
我们称这种方法为几何学标注,类似于在可视化表现方式上覆盖了一层“乙酸纤维层”,它和数据相关的标注不同,后者直接和底层数据关联。我们选择实现自由格式的标注机制,因此,我们可以在无约束方式下,首先研究指向行为。这种方式除了为我们提供自由表达方式,几何学标注还包含技术优势:它允许对整个可视化重用相同的标注系统,简化实现并维持一致的用户体验。
收集和链接视图
在数据分析中,通过观察数据,对不同方式进行比较是很常见的。而且,(看图)讲故事已经在可视化的社交应用中发挥了重要的作用。绘画比较和讲述故事都需要能够把多个视图书签嵌入到一个评论中。
为了支持这种多视图评论和叙述方式,我们创建了“书签索引”(bokmark trail)向导小工具。书签索引在功能上类似购物车:用户通过导航访问站点,她可以点击专门的“添加视图”链接,把当前视图添加到书签的图形列表(见图12-8中的c)。任意个数的可视化书签都可以增加到一条索引书签中。可以命名并保存一条书签线索,使得其他用户可以访问。
当做出包含多个视图的链接的评论时,书签线索向导小工具还可以作为短期的存储机制。从书签线索中拖动一个缩略图,把它放入一个文本区域,为书签视图创建一条超链接;然后,用户可以直接在文本编辑器中编辑或删除链接文本。当鼠标悬浮在链接文本上时,显示该链接视图的技巧提示小图标。
意识和社会导航
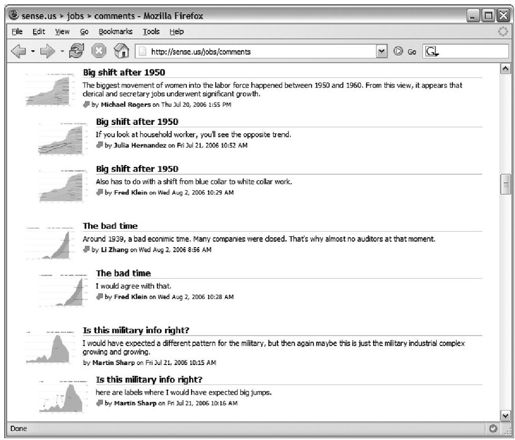
术语“社会导航”(Scial Navigation)指的是基于别人的行为或建议进行导航的倾向。在Web上,为了提供额外的导航选项,这种导航方式可以通过显示其他用户的使用历史来实现。我们设计了sense.us应用来支持通过评论列表和显示用户最近行为的个人档案页面的社会导航。评论列表提供了该系统用户做出的所有评论的一个可搜索集合,可以对该列表过滤,从而集中于单方面的可视化(见图12-9)。评论列表页面包括文本和每个评论的可视化状态的小图标头像。悬停在小图标上可以生成技巧小提示,图像也变大了。点击评论链接会把用户带到该评论的可视化状态,显示该评论中包含的任意标注。发表评论的作者名字链接到他的个人信息页面,该页面包括他的五个最新评论话题,以及五条最新保存的书签线索。这种视图还标识了从用户发表的上一条评论来开始,该话题的评论数量,这种方式允许用户监测他们所参与讨论的话题的相关动态。
虽然可以有更复杂细致的社会导航机制,但是我们希望仅仅通过这些基本的选项来观察系统的使用方式。我们对观察数据驱动的探索和社会导航之间的相互影响特别感兴趣。当用户探索数据时悄悄检索讨论,可以为探索过程引入潜在可能相关的谈话。同时,评论列表和最近话题动态可能有助于用户找到感兴趣的视图,使得社交活动成为数据探索的催化剂。

图 12-9:sense.us评论列表页面,评论列表显示可视化的所有评论,提供链到评论的可视化视图的链接(见彩图42)
不唐突的协作
我们还遵从计算机支持的协作领域的通用设计指南:协作式特征不应该妨碍个人使用。因此,我们默认上并没有给出视图标注。相反地,可视化的评论显示在屏幕右侧不显眼的地方,而图形化标注则是根据用户需求,“随需显示”。
