1.5.2 选择器
每一条CSS样式的定义都由两部分组成,形式如下:选择器{样式}。在{}之前的部分就是“选择器”。“选择器”指明了应用这些“样式”的网页元素。
1.属性选择器
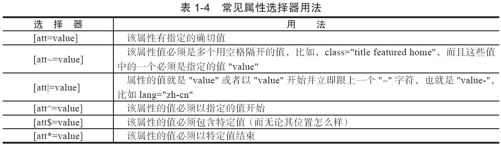
Bootstrap的CSS组件里使用了很多属性选择器,比如[data-toggle^=button]、[data-toggle=toggle]等。属性选择器有多种用法,表1-4列出了这些用法的区别。

2.子选择器
CSS里的子元素用符号“>”表示。如下示例是表示拥有table样式的表格,其thead元素内的tr元素如果有th的话,则应用该样式。
- .table > thead > tr > th {
- vertical-align: bottom;
- border-bottom: 2px solid #dddddd;
- }
3.兄弟选择器
兄弟元素分为两种,一种是临近兄弟,一种是普通兄弟。临近兄弟的选择符用“+”表示。比如导航条里要设置两个li之间的外边距,则需要如下定义:
- .nav-pills > li + li {
- margin-left: 2px; /* 加大左外边距 */
- }
如果只想查找某一个指定元素后面的兄弟节点(而不限制于临近节点),可以使用普通兄弟节点的符号“~”。比如:
- .article h1 ~ p {
- font-size: 13px;
- }
