5.10.2 JavaScript用法
折叠插件的JavaScript用法和普通的jQuery插件的使用方式一样,如果要手动触发一个折叠区域进行反转显示,可以使用如下代码:
- $(".collapse").collapse();
但这种用法一般都不常用,因为平时都是事先全部触发好,然后在某个过程中,可能再需要一些强制显示或者隐藏的方法。
1.选项
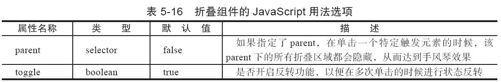
除了在声明式里讲到的parent属性以外,该插件还支持一个toggle的参数,属性和解释如表5-16所示。

其他可支持的方式如下:
- // 通用方式,options可以定义其他属性
- $('#element').collapse(options);
- // 例子:指定parent和toggle参数
- $('#element').collapse({
- parent: "#accordion",
- toggle: false
- });
- $('#element').collapse('show'); // 显示折叠区域
- $('#element').collapse('hide'); // 隐藏折叠区域
- $('#element').collapse('toggle'); // 反转折叠区域
- $('#element').collapse(); // 效果和toggle一样
2.事件
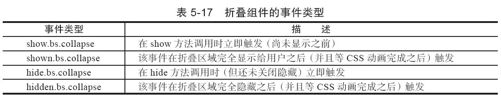
事件照旧是4种类型,分别对应下拉菜单的弹出前、弹出后、关闭前、关闭后,解释和用法如表5-17所示。

调用方式也很简单,和普通的jQuery代码并无二样。
- $('#myCollapsible').on('hidden.bs.collapse', function () {
- // 处理代码...
- })
手风琴风格使用到的panel-group样式主要是多个panel之间的外边距、边框和圆角等,具体细节请自行查看bootstrap.css的5765~5789行源码。
