5.7.1 声明式用法
弹出框插件的用法和提示框组件几乎一模一样,唯一不一样的就是插件名称以及多余的content字段。而关于自动初始化,也和提示框插件一样,默认没有提供,需要自己使用Javascript代码来初始化。代码如下:
- $('[data-toggle=popover]').popover();
声明式用法的HTML定义也非常简单,和提示框(tooltip)相比,只多了一个data-content自定义属性。示例如下:
- <a data-toggle="popover"
- data-original-title="A Title" title=""
- data-content="And here's some amazing content. It's very engaging. right?"
- class="btn btn-lg btn-danger" href="#">单击反转弹出框
- </a>
弹出框插件所支持的元素,也是和提示框一样,支持任何元素,只要设置data-toggle="popover"即可。对这方面的内容就不多说了,如果不明白,可以先去阅读提示框的内容。
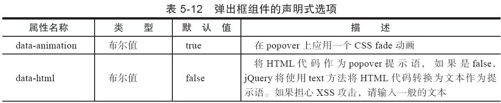
尽管弹出框的自定义属性和提示框的几乎都一样(只多了一个data-content),可以将所有可用的自定义属性和解释都列出来,具体如表5-12所示。


注意
❑在.btn-group 或 .input-group内的元素上使用popover时,需要指定container: 'body'选项以避免不必要的副作用(例如,当popover显示之后,与其相关的页面元素可能变得更宽或去圆角)。
❑为了给disabled 或.disabled元素添加popover,将需要增加popover的页面元素包裹在一个<div>中,然后对这个<div>元素应用popover。
