4.15.4 警告框中的链接
警告框中的内容,如果放了链接的话,通常我们都希望链接高亮显示。Bootstrap在4种不同颜色的风格内都给链接颜色提供了高亮,应用的方式都一样,在alert容器元素内的a链接上应用.alert-link样式,从而达到想要的效果。示例代码如下:
- <div class="alert alert-danger">
- <a href="#" class="alert-link">...</a>
- </div>
- <div class="alert alert-success">
- <a href="#" class="alert-link">...</a>
- </div>
- <div class="alert alert-info">
- <a href="#" class="alert-link">...</a>
- </div>
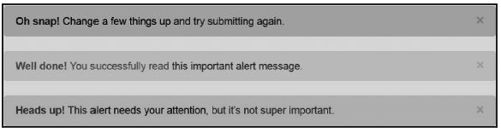
上述示例的运行效果如图4-74所示。
 图4-74 带链接的警告框
图4-74 带链接的警告框
Bootstrap在4种不同颜色的风格下,对链接的颜色都进行了相应的加深以及文字加粗。具体源码如下:
- // 源码4471行
- .alert .alert-link { font-weight: bold; /*文字加粗*/}
- /* 以下代码对应4种颜色的风格 */
- .alert-warning .alert-link { color: #a47e3c; /* 加深颜色 */}
- .alert-success .alert-link { color: #356635; /* 加深颜色 */}
- .alert-danger .alert-link { color: #953b39; /* 加深颜色 */}
- .alert-info .alert-link { color: #2d6987; /* 加深颜色 */}
注意
根据前面的介绍可知、如果需要扩展自定义颜色的风格,除了设置新风格的文字颜色、背景颜色、边框颜色以外,还要设置分隔符(hr)元素的颜色和加深的链接颜色(alert-link)。
