9.1.3 List列表上的图标
经常使用数字(或者圆点)显示列表li元素的界面已经太古老了,Font Awesome提供了令人欣喜的新功能,即将自定义图标作为li元素的标示符显示,将icons-ul和icon-li分别应用在ul和li元素上。示例如下:
- <ul class="icons-ul">
- <li><i class="icon-li icon-ok"></i>Bulleted lists (like this one)</li>
- <li><i class="icon-li icon-ok"></i>Buttons</li>
- <li><i class="icon-li icon-ok"></i>Button groups</li>
- <li><i class="icon-li icon-ok"></i>Navigation</li>
- <li><i class="icon-li icon-ok"></i>Prepended form inputs</li>
- <li><i class="icon-li icon-ok"></i>…and many more with custom CSS</li>
- </ul>
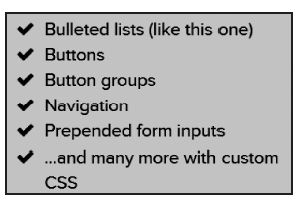
上述示例的运行效果如图9-3所示。
 图9-3 列表上的icon显示效果
图9-3 列表上的icon显示效果
icon相关的样式源码如下:
- // 源码74行
- ul.icons-ul {
- list-style-type: none;
- text-indent: -0.7142857142857143em;
- margin-left: 2.142857142857143em;
- }
- ul.icons-ul > li .icon-li {
- width: 0.7142857142857143em;
- display: inline-block;
- text-align: center;
- }
