3.4.6 行级元素样式
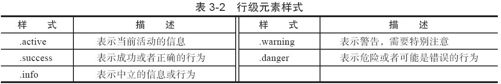
Bootstrap为表格的tr元素提供了5种额外的样式,用于控制tr的背景颜色。样式如表3-2所示。

其使用方式非常简单,在tr元素(或者td元素)上应用相应的class样式即可。示例如下:
- <tr class="active">
- <td>1</td>
- <td>JavaScript编程精解</td>
- <td>机械工业出版社</td>
- <td>汤姆大叔(译)</td>
- </tr>
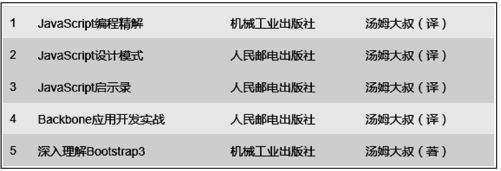
运行上述示例后的效果如图3-16所示。
 图3-16 行级元素运行效果
图3-16 行级元素运行效果
除了active样式以外,其他4个样式在和.table-hover样式一起用的时候,Bootstrap也相应地设置了鼠标悬停高亮的颜色,所以如果需要添加额外颜色的tr行级样式,也需要注意这个设置。示例源码如下:
- // 源码1563行
- .table > thead > tr > td.danger, .table > tbody > tr > td.danger, .table >
- tfoot > tr > td.danger,
- /* 此处省略了一些选择符*/
- .table > thead > tr.danger > td, .table > tbody > tr.danger > td, .table >
- tfoot > tr.danger > td {
- background-color: #f2dede; /* danger样式的tr背景色*/
- }
- .table-hover > tbody > tr > td.danger:hover,
- /* 此处省略了一些选择符*/
- .table-hover > tbody > tr.danger:hover > td {
- background-color: #ebcccc; /* table-hover和danger一起使用时,鼠标悬停时的tr背景色*/
- }
