5.7.2 JavaScript用法
弹出框插件JavaScript的用法和提示框的也是一模一样的,把tooltip换成popover即可,这里只列出以下几个示例。
- // 通用方式,options可以定义其他属性
- $('#element').popover(options);
- // 例子:指定提示语的标题、内容以及显示位置
- $('#element'). popover ({
- title: "提示语的标题",
- content:"提示语的内容",
- placement: 'top'
- });
- $('#element').popover('show'); // 显示提示语
- $('#element').popover('hide'); // 关闭提示语
- $('#element').popover('toggle'); // 反转提示语
- $('#element').popover ('destroy'); // 隐藏并销毁提示语
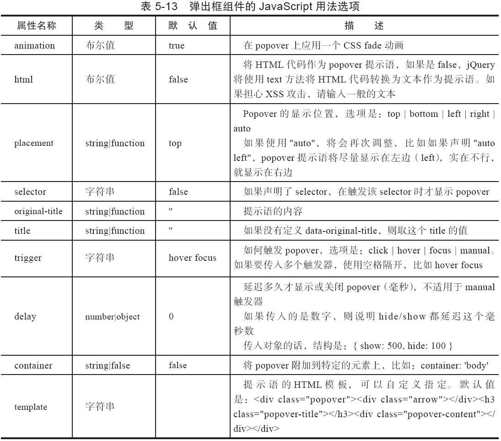
1.选项
除了content,其他选项与声明式选择里以data-开头的自定义属性一样。

调用popover的时候,以上任何属性都可以在options里设置,以便制作出各种各样的效果。
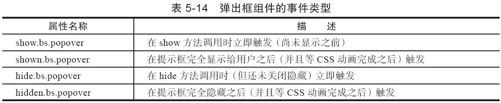
2.事件
同提示框tooltip一样,弹出框也支持4种类型的事件订阅,分别对应弹出框的弹出前、弹出后、关闭前、关闭后。解释和用法如表5-14所示。

调用方式就不多说了。
