4.4.4 向上弹起的下拉菜单
在有些特殊情况下,网页上的下拉菜单需要设置向上弹出的方法(暂且称为上弹项),使用的时候和普通的下拉菜单相比只要多附加一个.dropup样式即可。示例代码如下:
- <div class="btn-group dropup">
- <button type="button" class="btn btn-success">Dropup</button>
- <button type="button" class="btn btn-success dropdown-toggle" data-toggle=
- "dropdown">
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- <!-- 具体菜单项 -->
- </ul>
- </div>
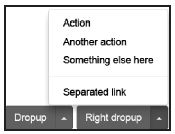
上述代码的运行效果如图4-22所示。
 图4-22 向上弹起的下拉菜单运行效果
图4-22 向上弹起的下拉菜单运行效果
CSS实现方式主要是设置.dropdown-menu样式容器的bottom为100%(即靠着上边框,向上方向弹出)。
- // 源码3106行
- .dropup .dropdown-menu,
- .navbar-fixed-bottom .dropdown .dropdown-menu {
- top: auto; /* 高度自适应 */
- bottom: 100%; /* 距离dropup样式的元素底部100%的高度,即靠着上边框,向上方向弹出 */
- margin-bottom: 1px;
- }
