7.5 特殊元素样式
到此,可能觉得磁贴片的主要功能都已经完成了。其实还有很多呢,先看看如图7-5所示的效果。
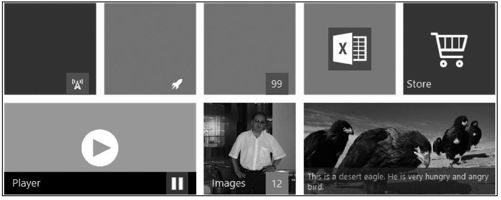
 图7-5 磁贴里的特殊元素效果
图7-5 磁贴里的特殊元素效果
上述内容其实和磁贴片本身没有多大关系,都是磁贴片内部的显示内容。我们在第2章的CSS架构里说过,一个组件内部或多或少都会有一些固定格式的内容进行显示,比如图7-5中磁贴片中的Excel图标、右下角的提示信息(称为Badge)、底部带有透明度的横条等。本节,我们就针对这些特殊元素,设置另外一组新的样式。
根据上述效果,可将元素内容设置为两部分,分别是主内容区(tile-content)和Brand底部横条区,然后底部横条内部又分3种类型的样式,分别是左下角的标题(label)、右下角的徽章(badge),以及只显示文本的text。完整的布局样式如下:
- <div class="tile ">
- <div class="tile-content">
- 主区域内容
- </div>
- <div class="brand ">
- <span class="label">Player</span>
- <span class="text">text内容</span>
- <div class="badge"><i class="glyphicon glyphicon-pause"> </i></div>
- <!-- 小图标设置 -->
- </div>
- </div>
另外,如果磁贴的内部只显示图标的话,我们可以做特殊处理(图标统一为56×56),并且居中显示,在title-content样式的基础上,添加一个icon标记样式即可。示例代码如下:
- <div class="tile ">
- <div class="tile-content icon">
- <i class="glyphicon glyphicon-play"></i>
- </div>
- </div>
