4.18.5 自定义列表组
在可链接的列表组基础上,Bootstrap又提供了list-group-item-heading和list-group-item-text这两个样式,用于开发人员自定义列表项里的具体内容,其表示的意思分别是:列表项条目的头部(heading)和主要内容(text)。示例代码如下:
- <div class="list-group">
- <a class="list-group-item active" href="#">
- <h4 class="list-group-item-heading">JavaScript编程精解</h4>
- <p class="list-group-item-text">……</p>
- </a>
- <a class="list-group-item" href="#">
- <h4 class="list-group-item-heading">JavaScript设计模式</h4>
- <p class="list-group-item-text">……</p>
- </a>
- <a class="list-group-item" href="#">
- <h4 class="list-group-item-heading">JavaScript启示录</h4>
- <p class="list-group-item-text">……</p>
- </a>
- </div>
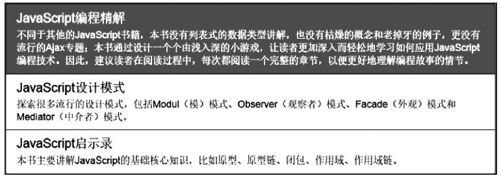
上述示例的运行效果如图4-87所示。
 图4-87 列表组内放置heading和text时的运行效果
图4-87 列表组内放置heading和text时的运行效果
两个样式主要是控制在普通状态和高亮状态时的文字(heading)颜色和内容(text)颜色。源码如下:
- // 源码4657行
- a.list-group-item.active .list-group-item-heading,
- a.list-group-item.active:hover .list-group-item-heading,
- a.list-group-item.active:focus .list-group-item-heading {
- color: inherit; /*链接被设置为当前活动(高亮)时,内部的heading元素继承父元素的设置*/
- }
- a.list-group-item.active .list-group-item-text,
- a.list-group-item.active:hover .list-group-item-text,
- a.list-group-item.active:focus .list-group-item-text {
- color: #e1edf7; /*链接被设置为当前活动(高亮)时,内部的text元素的文本颜色*/
- }
- // 源码4755行
- .list-group-item-heading { /*默认情况下的heading设置*/
- margin-top: 0;
- margin-bottom: 5px;
- }
- .list-group-item-text { /*默认情况下的text设置*/
- margin-bottom: 0;
- line-height: 1.3;
- }
