4.19.4 面板与表格进行嵌套
一般在使用面板的时候,往往可能会在主区域(panel-body)内放很多内容,比如图片、表格等。来看一下放表格的效果,示例代码如下:
- <div class="panel panel-default">
- <div class="panel-heading">Panel heading</div>
- <div class="panel-body">
- <p>...</p>
- <table class="table table-bordered">
- ...
- </table>
- </div>
- </div>
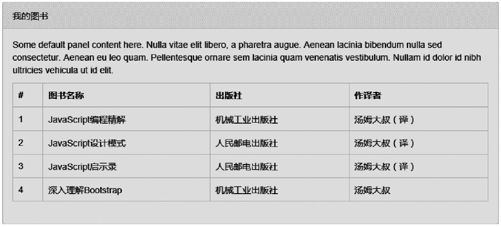
上述示例的运行效果如图4-92所示。
 图4-92 面板与表格嵌套时的效果
图4-92 面板与表格嵌套时的效果
可以看到,由于panel-body有15像素的内边距,所以内部的表格边框并没有和外部的panel紧靠在一起,如果想紧靠在一起,则只要将table元素和panel-body所在的div元素并列放就可以了。示例代码如下:
- <div class="panel panel-default">
- <div class="panel-heading">Panel heading</div>
- <div class="panel-body">
- <p>...</p>
- </div>
- <table class="table table-bordered">
- ...
- </table>
- </div>
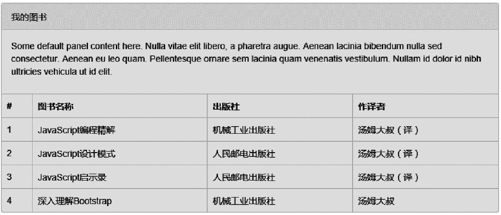
上述示例的运行效果如图4-93所示。
这样看起来是不是很完美?你可能会有疑问:table-bordered样式本来是有边框的,这样放的话,应该会有边框重合的粗边框才对啊。是的,原本是有粗线的,但是Bootstrap作者专门又对这种场景进行了优化(即:去除一个边框)。源码如下:
- // 源码4798行
- .panel > .table,
- .panel > .table-responsive > .table {
- margin-bottom: 0; /*使用panel时,将表格的底部外边距设置为0,以便重合靠近*/
- }
- .panel > .panel-body + .table,
- .panel > .panel-body + .table-responsive {
- border-top: 1px solid #ddd;
- /*使用panel时,如果表格和panel-body并列放,将表格的顶部边框设置为1像素,以便和panel-body
- 有分隔*/
- }
- .panel > .table > tbody:first-child > tr:first-child th,
- .panel > .table > tbody:first-child > tr:first-child td {
- border-top: 0; /*将tbody区域的第一个th或td的顶部边框设置为0,避免有水平粗线*/
- }
- .panel > .table-bordered,
- .panel > .table-responsive > .table-bordered {
- border: 0; /*使用panel时,将表格的table-bordered样式的外边框设置为0,
- 但tr和td依然有边框*/
- }
- .panel > .table-bordered > thead > tr > th:first-child,
- .panel > .table-responsive > .table-bordered > thead > tr > th:first-child,
- .panel > .table-bordered > tbody > tr > th:first-child,
- .panel > .table-responsive > .table-bordered > tbody > tr > th:first-child,
- .panel > .table-bordered > tfoot > tr > th:first-child,
- .panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child,
- .panel > .table-bordered > thead > tr > td:first-child,
- .panel > .table-responsive > .table-bordered > thead > tr > td:first-child,
- .panel > .table-bordered > tbody > tr > td:first-child,
- .panel > .table-responsive > .table-bordered > tbody > tr > td:first-child,
- .panel > .table-bordered > tfoot > tr > td:first-child,
- .panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child {
- border-left: 0; /*将左边框设置为0,以便和左边的panel重合靠紧*/
- }
- ……
- /*将右边框设置为0,以便和panel的右边重合靠紧*/
- /*将下边框设置为0,以便和panel的下边框重合靠紧*/
 图4-93 表格充满面板时的运行效果
图4-93 表格充满面板时的运行效果
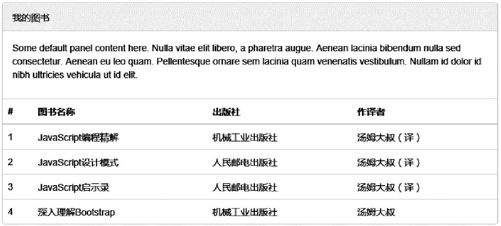
而如果去除了.table-bordered样式,仅仅使用.table样式的话,效果也是很好的,如图4-94所示。
 图4-94 面板与table-bordered样式的完美融合
图4-94 面板与table-bordered样式的完美融合
最后,还有一个场景就是,如果不用panel-body样式的元素,只放head元素和表格元素,效果也是极好的。示例代码如下:
- <div class="panel panel-default">
- <div class="panel-heading">我的图书</div>
- <table class="table">
- ...
- </table>
- </div>
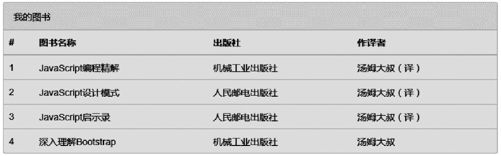
上述示例的运行效果如图4-95所示。
 图4-95 只有head和表格时的运行效果
图4-95 只有head和表格时的运行效果
