4.15.3 多彩样式警告框
和btn、label样式一样,警告框也提供了多种颜色的功能,在默认淡黄色的基础之上,另外提供了3种样式,分别是:alert-danger(危险红)、alert-success(成功绿)、alert-info(信息蓝)。示例代码如下:
- <div class="alert alert-danger">...</div>
- <div class="alert alert-success">...</div>
- <div class="alert alert-info">...</div>
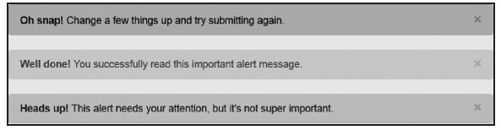
上述示例的运行效果如图4-73所示。
 图4-73 彩色警告框
图4-73 彩色警告框
上述的3种样式分别对当前样式的文字颜色、背景颜色、边框颜色和内部分隔符颜色进行了相应的设置。其中alert-success的源码如下:
- // 源码4463行
- .alert-success {
- color: #3c763d; /* 设置文字为绿色 */
- background-color: #dff0d8; /* 设置背景颜色 */
- border-color: #d6e9c6; /* 设置边框颜色 */
- }
- .alert-success hr {
- border-top-color: #c9e2b3; /* 设置分隔符颜色 */
- }
- .alert-success .alert-link {
- color: #2b542c; /* 设置内部链接的文本颜色 */
- }
大家可以模仿上述规则对其进行其他风格、颜色的设置。
